JavaScript入門 Storageオブジェクト
Web Storage APIを使うと、ブラウザ内にデータを保持できます。「Web Storage API」はWebAPIの一種で、Storageオブジェクトを通して使うことができます。
概要
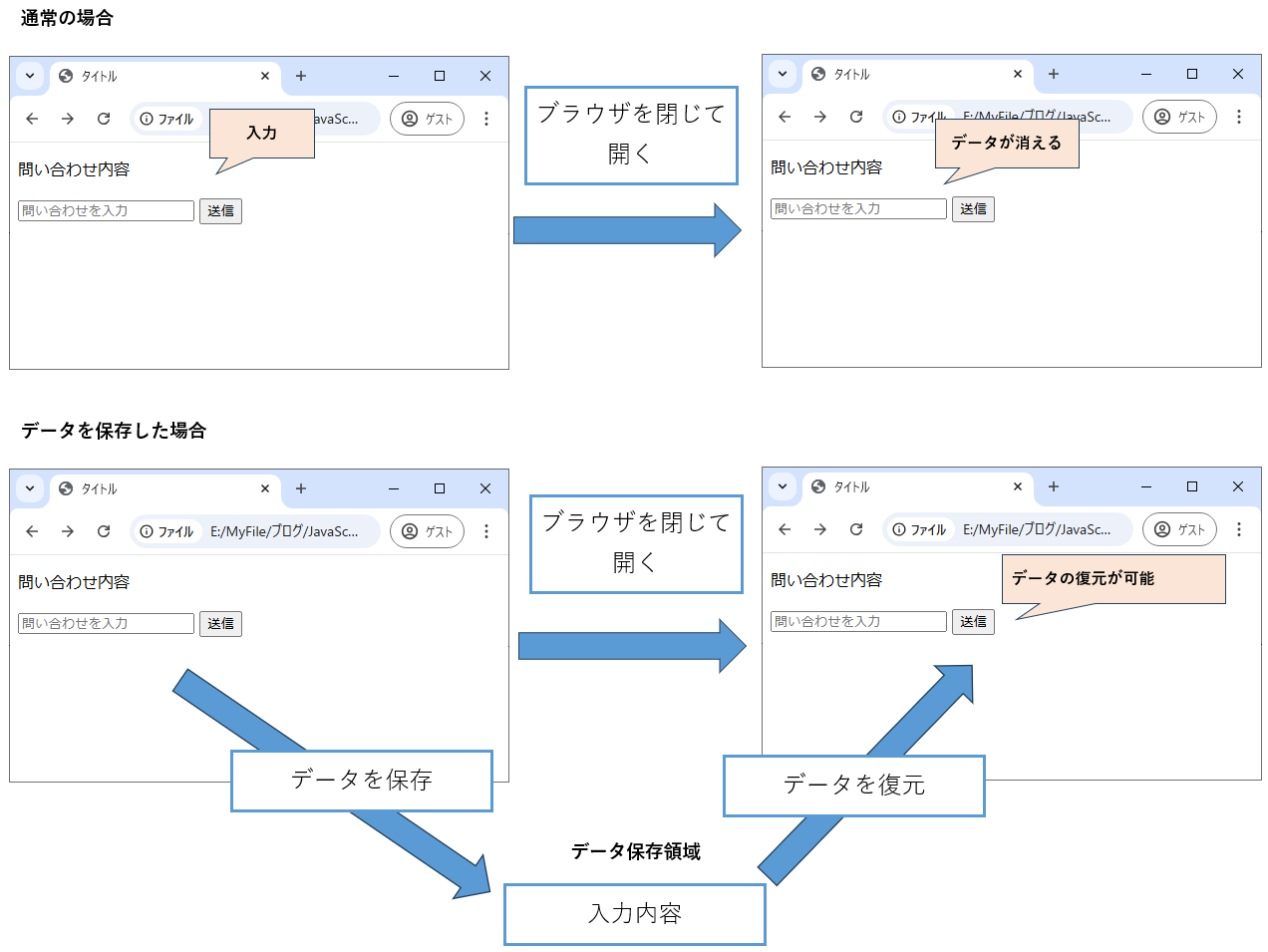
変数に格納している値など実行中のコードを保持しているデータは、ブラウザを閉じると消えてしまいます。しかし、Storageオブジェクトを通してデータをブラウザに保存すると、ブラウザの画面を再度開いたときにデータを復元できます。

上記のように、入力内容を一時的に保持したり、サーバーから取得したデータを一時的にブラウザに保存したりしておくと、画面を再度開いた時に利用できます。
Storageコンストラクタのインスタンス
Web Storage APIは、localStorageオブジェクト(ローカルストレージ)またはsessionStorageオブジェクト(セッションストレージ)から使うことができます。これらのオブジェクトは、JavaScriptエンジンによって自動的に作成されStorageコンストラクタのインスタンスです。そのため、JavaScriptのコードを実行する前に、localStorage、sessionStorageは利用可能な状態になっています。
Storageオブジェクトのメソッドとプロパティ
| メソッド | 戻り値 | 説明 |
|---|---|---|
| setItem(key, value) | undefined | ブラウザのデータ保存領域にキー(key)と値(value)を対で格納する。重複するキーがすでに保存領域内に存在する場合には、値の上書きとなる。また、キーと値に使えるデータ型は文字列。文字列以外が渡されたときには、文字列に変換されてブラウザにデータが保存される。 localStorage.setItem( “apple”, “リンゴ” ); |
| getItem(key) | value | null | ブラウザのデータ保存領域内のキー(key)に一致する値(value)を返す。キーが見つからない場合には、nullが取得される |
| removeItem(key) | undefined | ブラウザのデータ保存領域内のキー(key)に一致するキーと値のペアを削除する localStorage.setItem( “apple” , “リンゴ” ); localStorage.removeItem( “apple” ); console.log( localStorage.getItem( “apple” ) ); >null |
| clear() | undefined | ブラウザのデータ保存領域内のすべてのキーと値のペアを削除する localStorage.setItem( “apple” , “リンゴ” ); localStorage.setItem( “banana” , “バナナ” ); localStorage.clear(); console.log( localStorage.length); >0 |
| key(index) | keyName | キーのインデックス(index)を指定することにより、キー(keyName)を取得する。キーと値の登録される順序はブラウザ依存のため、取得される順序を気にしない場合に使用する localStorage.setItem( “apple” , “リンゴ” ); localStorage.setItem( “banana” , “バナナ” ); //すべてのキーと値を出力 for( let i= 0; i < localStorage.length; i++ ){ const key = localStorage.key(i); const value = localStorage.getItem(key); console.log( key, value ); } > apple リンゴ > banana バナナ |
Storageオブジェクトのプロパティ
| プロパティ | 説明 |
|---|---|
| length | ストレージに保存されている、キーと値のペアの長さ(個数)を取得する |
ブラウザで値を確認
ローカルストレージに保存されたキーと値のペアを、ブラウザの開発ツールを使って確認できます。Scriptタグ内に以下のコードを記述しLiveServerでサーバーを起動します。
ローカルストレージにデータを保存
localStorage.setItem( "apple" , "リンゴ" );この値を確認するには、開発ツールの「application」タブを開き、左側メニューから「local Storage」→「http://127.0.0.1:5500」を選択します。
このように、ローカルストレージは、接続先のサーバーのオリジン単位で値が保持されています。そのため、異なるオリジンのデータの取得・変更はできません。一方で、同じオリジン内のデータであれば、ブラウザのタブやウィンドウをまたいで、データの取得・変更が可能です。
URLのスキーム(httpやhttps、ftpなど)、ドメイン(www.example.comなど)、ポート(5500など)の部分のこと。具体的には「スキーム://ドメイン:ポート」で表されます。
http://127.0.0.1:5500/index.html //➊オリジンは「http://127.0.0.1:5500」部分
http://127.0.0.1:5500/test/index.html //➋➊と同じオリジンは(同一オリジン)
https://127.0.0.1:5500/index.html //➌スキームが異なるため➊と別オリジンまた、ローカルストレージには保存期限がないため、JavaScriptコードでclear()やremoveItem()を実行するか、開発ツール上で削除されない限り、データが失われることはありません。
ローカルストレージとセッションストレージ
ブラウザの保存領域には、ローカルストレージ以外にも、セッションごとのデータを保存するセッションストレージ(sessionStorage)があります。
セッションストレージは、sessionStorageオブジェクトを通して、取得・変更します。メソッドの使い方はlocalStorageと同様です。セッションストレージの場合は、セッションが維持されている間に限り値が保持されるという違いがあります。つまり、ブラウザのタグやウィンドウを閉じた時点で、保存した値は自動的に消滅します。また、新しく開いたタブやウィンドウは、異なるセッションとみなされます。ブラウザのタブを2つ開いて、次のコードをそれぞれの開発ツールで実行してみます。
セッションストレージにデータを保存
sessionStorage.setItem( "favoriteFruit" , "リンゴ" ); //タブAで値を保存
sessionStorage.setItem( "favoriteFruit" , "バナナ" ); //タブBで値を保存
console.log( sessionStorage.getItem( "favoriteFruit" ) ); //タブAで実行した場合
>"リンゴ"
console.log( sessionStorage.getItem( "favoriteFruit" ) ); //タブBで実行した場合
>"バナナ"セッションストレージでは、タブごとに保存領域が分けられるため、タブA、タブBには異なる値が保持されていることを確認できます。これに対して、ローカルストレージの保存領域は、同一オリジンであれば、すべてのウィンドウのタブで共有されているため、1つの値をすべてのウィンドウやタブで共有します。
ローカルストレージにデータを保存
localStorage.setItem( "favoriteFruit" , "リンゴ" ); //タブAで値を保存
localStorage.setItem( "favoriteFruit" , "バナナ" ); //タブBで値を保存
console.log( localStorage.getItem( "favoriteFruit" ) ); //タブA、Bどちらもバナナが取得される
>"バナナ"ローカルストレージは、簡単にデータを保持できる反面、セキュリティ的にはあまり厳重な保存領域ではありません。そのため、漏洩すると問題になる重要な情報(ログイン情報)については、ローカルストレージへの保存は避けた方がよいです