画像の色が変化するアニメーションを設定したい
トランジションは「変化前の状態」と「変化後の状態」をなめらかにつなげる機能でした。単純なアニメーションを比較的簡単に設定することができますが、次のようなことはできません。
- 設定できるのは「変化前」と「変化後」の状態だけで、「中間の状態」は設定できない
- トランジションは1回しか発生しないので、アニメーションを繰り返すことはできない
トランジションではできないこともできるのがCSSのキーフレームアニメーションです。
キーフレームアニメーションの設定方法
「キーフレームアニメーション」とは、最初の状態と最後の状態に加え、必要であればその中間の状態を設定しておいて、「最初→中間→最後」の間をなめらかにつなぐアニメーション技法のことをいいます。この「最初の状態、最後の状態、中間の状態」のことを「キーフレーム」といいます。中間の状態は、必要に応じていくつも設定することができます。
CSSでキーフレームアニメーションをするためには、まずキーフレームを設定する必要があります。キーフレームの設定には「@keyframes」を使い、次のように記述します。
①アニメーション名
「@keyframes{~}」までが、ひとつのキーフレームアニメーションです。「①アニメーション名」部分は、このキーフレームアニメーションに付ける名前を設定します。この名前は、あとで要素にキーフレームアニメーションを適用する際に使用します。
②キーフレームの場所
@keyframesの{~}の中には、キーフレームの設定を記述します。「②キーフレームの場所」にはアニメーションが開始してからの「進捗率」を、単位「%」で指定しています。キーフレームアニメーションには、最低でも「最初の状態(進捗率0%)」と「最後の状態(進捗率100%)」の、ふたつのキーフレームが必要です。また、中間の状態のキーフレームも追加できます。たとえば、アニメーションがちょうど半分経過したところ進捗率50%にキーフレームを設定するのであれば、「②キーフレームの場所」を次のようにします。
書式:進捗率50%にキーフレームを設定する
50%{
/* アニメーションが50%進んだ瞬間のCSSスタイル */
}キーフレームを要素に適用する
@keyframesで設定したキーフレームは、アニメーションさせたい要素に適用する必要があります。そのために使用するのが「animation-name」プロパティです。animaiton-nameプロパティの値には、@keyframesにつけた「アニメーション名」を指定します。たとえば、要素にアニメーション名「change_color」を適用するには、次のようにします。
書式:アニメーション名「change_color」を要素に適用する
animation-name:change_color;また、アニメーションを適用した要素には、次のようなプロパティを追加することができます。
animation-durationプロパティ
アニメーションの長さを秒数で定義します。値の単位は、トランジションでも使用している「s」です。たとえば、長さを1秒にするとしたら、次のように書きます。
書式:アニメーションの長さを1秒にする
animation-duration: 1s;animation-timing-functionプロパティ
アニメーションのイージングの設定をします。使用する値にはトランジションで使用したものと同じものが使えます。
animation-iteration-countプロパティ
アニメーションの繰り返し回数の設定をします。このプロパティのデフォルト値は「1」で、アニメーションは一度だけ再生されますが、繰り返したい時は2以上の数を指定します。また、指定する値を数値ではなく「infinte」にすることもできて、その場合はアニメーションが無限に繰り返されます。
書式:アニメーションを3回繰り返す
animation-iteration-count: 3;animation-dirctionプロパティ
アニメーションの再生方法を指定プロパティです。animation-directionプロパティを使うと、アニメーションを逆に再生したり、繰り返しが設定されているときに順再生と逆再生を交互に入れ替えたりすることができます。このプロパティに指定できる値は次の通りです。
animation-directionプロパティに指定できる値
| 値 | 説明 |
|---|---|
| normal | 順再生する。デフォルト値 |
| reverse | 逆再生する |
| alternate | 「順再生→逆再生」を繰り返す。行ったり来たりするようなアニメーションを表現できる |
| alternate-reverse | 「逆再生→順再生」を繰り返す |
animation-delayプロパティ
アニメーションの再生が開始されるまでの「遅れ」を秒数で指定します。たとえば、アニメーションを2秒遅れで再生したい時は次のようにします。
animation-delay: 2sanimation-play-stateプロパティ
アニメーションを再生するか、一時停止するかを決めるプロパティです、値が「running」のとき、アニメーションが再生され(デフォルト値)、「paused」のときは一時停止します。基本的にJavaScriptと組み合わせて使用するのが効果的なプロパティですが、:hoverセレクタと組み合わせも利用できます。
サンプル
<!DOCTYPE html>
<html lang="ja">
<head>
<title>サンプルページ</title>
<meta charset="uft-8">
<style>
.banner img{
border: 1px solid #c7c7c7;
/* アニメーションの設定 */
animation-name: change_color;
animation-duration: 3s;
animation-timing-function: linear;
animation-direction: alternate;
animation-iteration-count: infinite;
}
@keyframes change_color{
0%{ /*開始キーフレーム*/
filter: hue-rotate(0deg);
}
100%{/*終了キーフレーム*/
filter: hue-rotate(159deg);
}
}
</style>
</head>
<body>
<div class="banner">
<a href=""><img src="./images/sample1.jpg" alt="しっかり" width="200px" height="200px"></a>
</div>
</body>
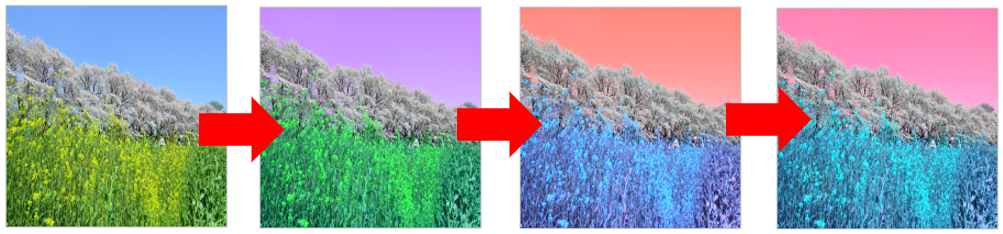
</html>実行結果