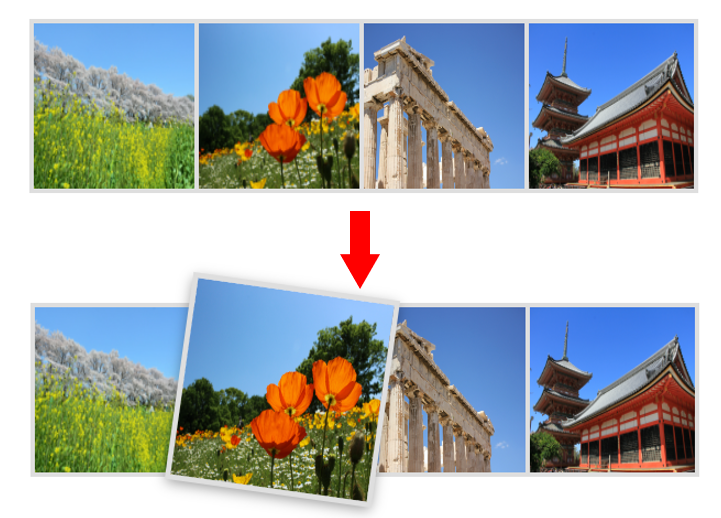
画像にホバーしたときに浮きあがるような効果をつけたい
マウスポインタがリンク画像にホバーしたときに、浮き上がるような効果をつけます。具体的には、画像を拡大して回転させ、ドロップシャドウをつけます。その際トランジションをかけますが、イーズインでもイーズアウトでもなく、独自に設定したイージングを適用して、一度目標を通り過ぎて戻ってくるような効果をつけます。独自に設定したイージングを適用するにはtransitionプロパティの値に「cubic-bezier()」を使用します。実は、イージングの速度の変化は、横軸を「時間」、縦軸を「目標(変化後の状態)までの進捗率」とするグラフの曲線で表されています。この曲線は「ベジュ曲線」という、数学的な式で描かれた曲線です。cubic-bezier()内には、このグラフの曲線を描くための4つの数値、ハンドルの位置を表すx1、y1、x2、y2をカンマで区切って指定します。
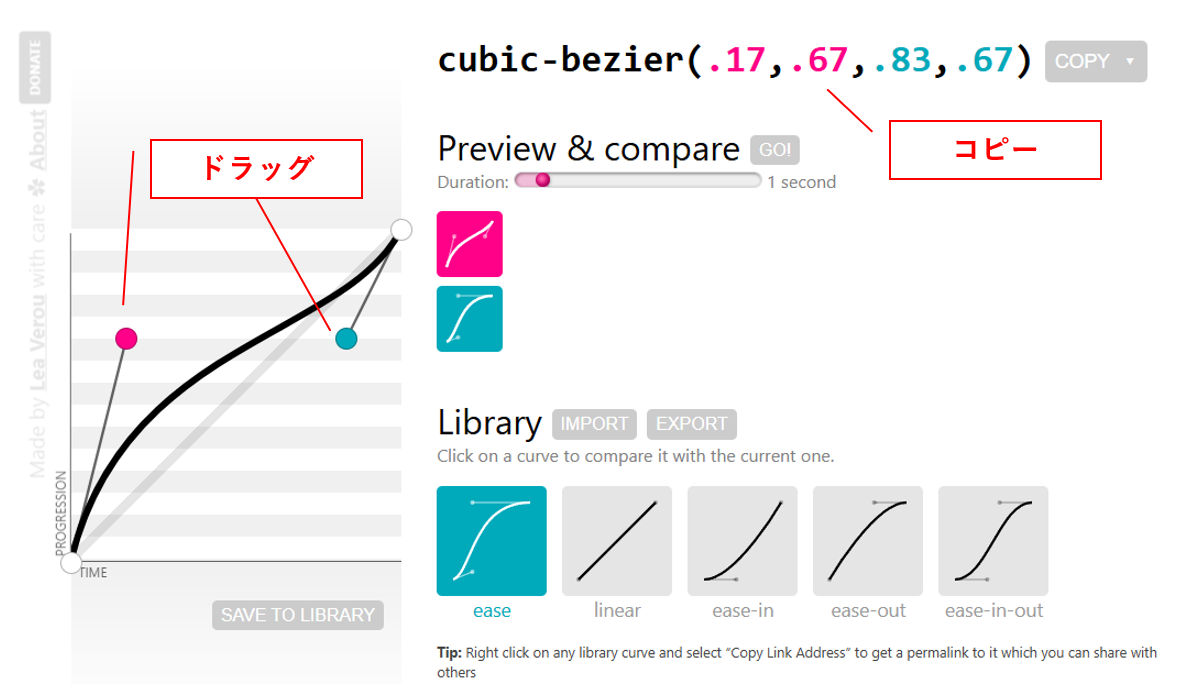
実線でも役立つWebサイト「cubic-bezier.com」

サンプル
<!DOCTYPE html>
<html lang="ja">
<head>
<title>サンプルページ</title>
<meta charset="uft-8">
<style>
.outer ul{
list-style: none;
margin: 0 auto;
padding: 50px 50px;
display: flex;
}
.outer li img{
width: 150px;
height: 150px;
outline: 4px solid #dedede;
transition: all 0.5s cubic-bezier(.48, .01, .45, 1.9)
}
.outer li a:hover img{
box-shadow: 0px 3px 10px 3px rgba(0,0,0,0.4);
transform: scale(1.2) rotate(8deg);
z-index:100;
}
</style>
</head>
<body>
<div class="outer">
<ul>
<li><a href=""><img src="./images/sample1.jpg" alt=""></a></li>
<li><a href=""><img src="./images/sample2.jpg" alt=""></a></li>
<li><a href=""><img src="./images/sample3.jpg" alt=""></a></li>
<li><a href=""><img src="./images/sample4.jpg" alt=""></a></li>
</ul>
</div>
</body>
</html>実行結果