画像にホバーしたときに明度が上がる効果をつけたい
マウスホバー時に効果として、リンク画像そのものの色合いを変化させたいとき。filterプロパティは、要素のコンテンツにフィルター効果を適用できる新しいCSSの機能です。IE11が対応していないのが難点といえば難点ですが、比較的簡単に使えて、しかも視覚的な効果が大きいです。サンプルでは、リンクが設定された画像にマウスがホバーしたときに、明度を1.5倍にする効果を適用しています。要素の明度を変化させるには、filterプロパティの値に「brightness()」を指定します。()中には変化率を単位「%」で指定します。
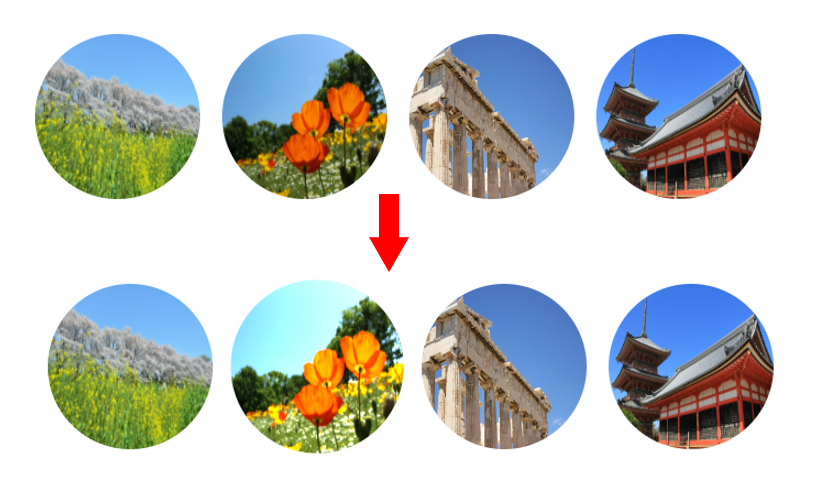
サンプル
サンプルでは、「filter: brightness(150%);」として、もとの画像の明度を150%上げています。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>サンプルページ</title>
<meta charset="uft-8">
<style>
.outer ul{
list-style: none;
margin: 0 auto;
padding: 0;
display: flex;
}
.outer li{
overflow: hidden;
padding: 10px;
margin-bottom: 20px;
}
.outer li img{
width: 150px;
height: 150px;
border-radius: 50%;
transition: all 0.5s ease-in;
}
.outer li a:hover img{
filter:brightness(150%);
transform: scale(1.05);
}
</style>
</head>
<body>
<div class="outer">
<ul>
<li><a href=""><img src="./images/sample1.jpg" alt=""></a></li>
<li><a href=""><img src="./images/sample2.jpg" alt=""></a></li>
<li><a href=""><img src="./images/sample3.jpg" alt=""></a></li>
<li><a href=""><img src="./images/sample4.jpg" alt=""></a></li>
</ul>
</div>
</body>
</html>実行結果