テキストの選択ハイライト色を指定したい
「::selection」セレクタを使うと、ユーザーが選択したテキストのハイライト色を変更できます。このセレクタには注意点があります。1つは、セレクタは現在のところ標準仕様に含まれていない非公式ということです。非公式でありながら多くのブラウザではサポートしています。IE9以降のブラウザであればすべて対応しています。ただし、firefoxに対応するにはベンダープリフィックスをつけて、「::-moz-selection」というセレクタを書く必要があります。それから、「::selection」のスタイルには、以下のプロパティしか使えません。
::selectionのスタイルで使えるプロパティ
- colorプロパティ
- backgroundプロパティ
- background-colorプロパティ
- text-shadowプロパティ
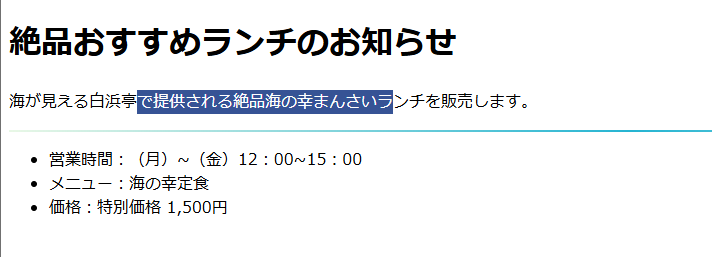
サンプル
<!DOCTYPE html>
<html lang="ja">
<head>
<title>CSSデザイン</title>
<meta charset="UTF-8">
<style>
hr{
border: none;
height: 2px;
background: linear-gradient(90deg,rgba(37,180,10,0.1) 0%,rgba(37,180,210,1) 50%,rgba(37,180,10,0.1) 100%);
}
::-moz-selection{
background-color: #365395;
color: #fff;
}
::selection{
background-color: #365395;
color: #fff;
}
</style>
</head>
<body>
<div class="news">
<h1 class="news-title">絶品おすすめランチのお知らせ</h1>
<p>海が見える白浜亭で提供される絶品海の幸まんさいランチを販売します。</p>
<hr>
<ul class="info">
<li>営業時間:(月)~(金)12:00~15:00</li>
<li>メニュー:海の幸定食</li>
<li>価格:特別価格 1,500円</li>
</ul>
</div>
</body>実行結果