テキストにドロップシャドウをつけたい
要素のボックスだけでなく、「text-shadow」プロパティを使ってテキスト自体にもドロップシャドウをつけることができます。text-shadowプロパティの書式は以下の通りです。
書式:text-shadowプロパティ
text-shadow:横方向のずれ 縦方向のずれ ぼかし量 色また、text-shadowプロパティにはカンマで区切って複数の影を設定することもできます。
サンプル
<!DOCTYPE html>
<html lang="ja">
<head>
<title>CSSデザイン</title>
<meta charset="UTF-8">
<style>
hr{
border: none;
height: 2px;
background: linear-gradient(90deg,rgba(37,180,10,0.1) 0%,rgba(37,180,210,1) 50%,rgba(37,180,10,0.1) 100%);
}
.logo{
font-weight: normal;
font-size: 80px;
color: #f1e5d0;
text-shadow: 4px 4px 5px rgba(0,0,0,0.5);
}
.info{
font-size: 30px;
text-shadow: -1px -1px 1px rgba(255,255,255,0.5),1px 1px 1px rgba(0,0,0,0.5);
}
</style>
</head>
<body>
<div class="news">
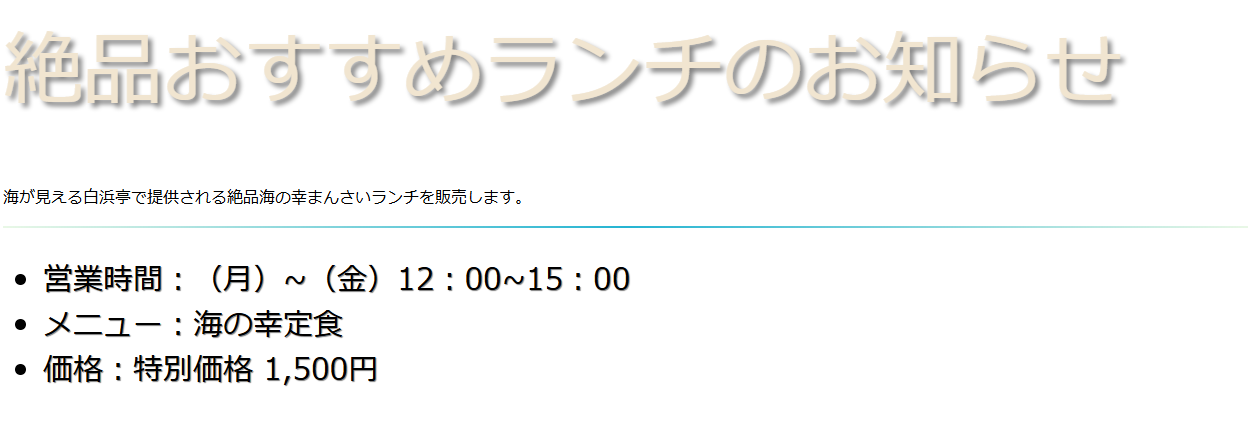
<h1 class="logo">絶品おすすめランチのお知らせ</h1>
<p>海が見える白浜亭で提供される絶品海の幸まんさいランチを販売します。</p>
<hr>
<ul class="info">
<li>営業時間:(月)~(金)12:00~15:00</li>
<li>メニュー:海の幸定食</li>
<li>価格:特別価格 1,500円</li>
</ul>
</div>
</body>実行結果