区切り線のスタイルを変更したい
区切り線の<hr>は、長い文章にメリハリをつけるには便利ですが、デフォルトの見た目は変えたいときがあります。<hr>もCSSで変更することができますが、少しコツが必要です。<hr>のスタイルを変更するには、どんな見た目にする場合でもまず「border:none;」を適用して、デフォルトCSSをキャンセルする必要があります。これで、おおむねどんなスタイルも適用します。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>CSSデザイン</title>
<meta charset="UTF-8">
<style>
hr{
border: none;
border-top: 1px dashed #f56500;
}
</style>
</head>
<body>
<div class="news">
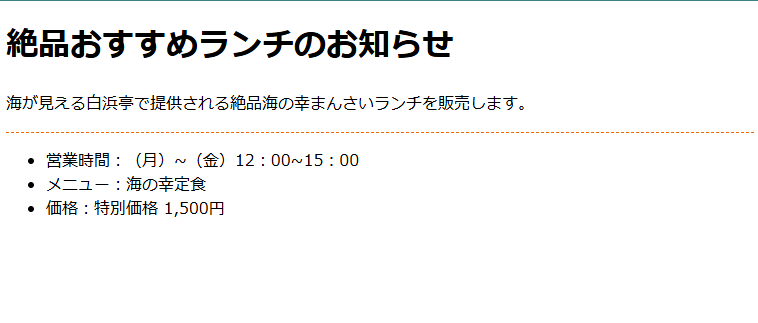
<h1 class="news-title">絶品おすすめランチのお知らせ</h1>
<p>海が見える白浜亭で提供される絶品海の幸まんさいランチを販売します。</p>
<hr>
<ul class="info">
<li>営業時間:(月)~(金)12:00~15:00</li>
<li>メニュー:海の幸定食</li>
<li>価格:特別価格 1,500円</li>
</ul>
</div>
</body>実行結果