ボックスを整列して並べたい(flexbox版)
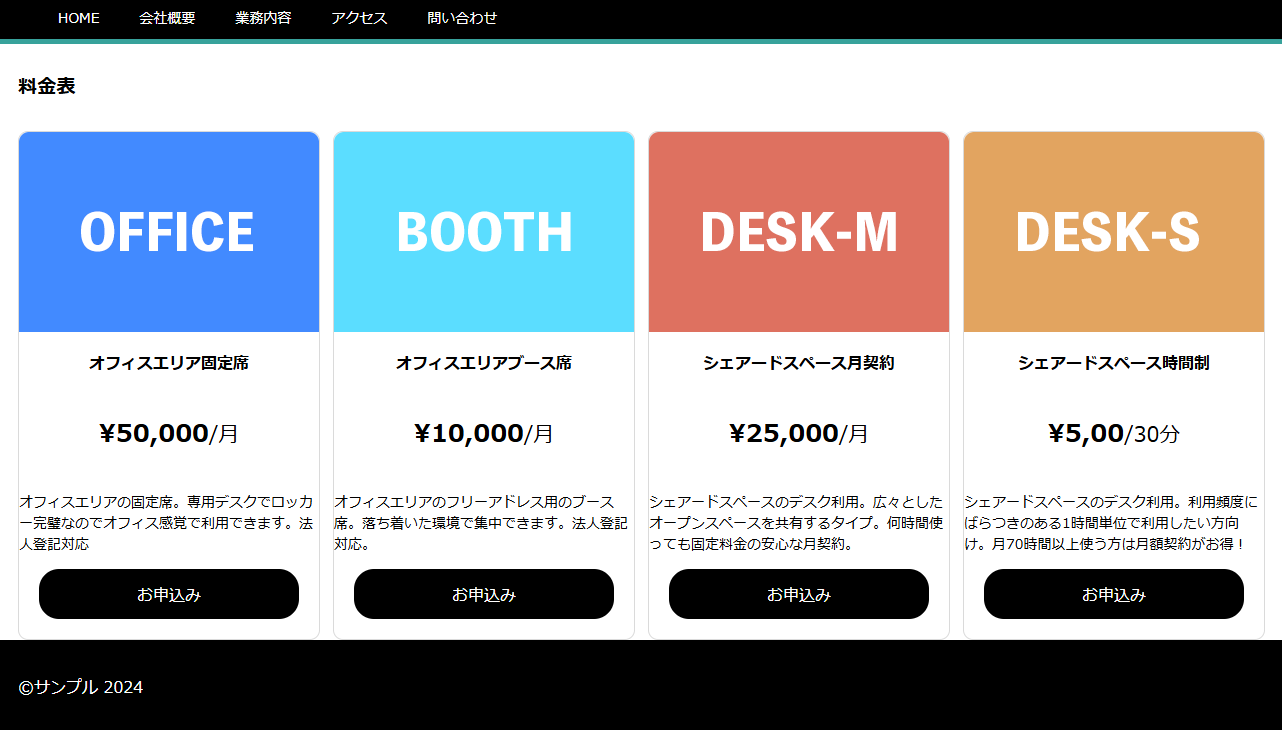
ウィンドウサイズに合わせて横に並ぶボックス自体も伸縮させたいとき、フレックスボックスを使って横に並べます。さらに、各ボックスの下部に表示されるリンクボタンの位置も、フレックスボックスで整列させます。このサンプルでは、ふたつの「フレックスコンテナー」を使用しています。ひとつは<ul class=”pricelist-contents”>をフレックコンテナーにして、その子要素の<li>を横に並べています。実は、フレックスアイテムは横に並ぶだけではありません。横に並んだフレックスアイテムは、高さが揃うようになります。
さらに、横に並べた<li>自体にも「display: flex;」を適用して、フレックスコンテナーにします。この要素にはさらに「flex-flow:column;」も適用して、子要素のフレックスアイテムが縦に並ぶようにしています。なぜ<li>もフレックスコンテナーにするかというと、各ボックス一番下の「お申込み」ボタンの上マージンを「auto」にして、親ボックスの下側に配置するためです。こうすることで、各ボックスに含まれる「お申込み」ボタンを整列させることができるのです。flex-flowプロパティをフレックスコンテナーに適用すると、フレックスアイテムを横に並べるか、縦に並べるか設定することができます。値を「row(デフォルト値)」にすると、フレックスアイテムは横に並び、「column」にすると縦に並びます。
サンプル
<!DOCTYPE html>
<html lang="ja">
<head>
<title>floatプロパティ</title>
<style>
html *{
box-sizing: border-box;
}
body{
margin: 0;
}
.header-nav-wrapper{
position: fixed;
z-index: 10;
left:0;
top: 0;
width: 100%;
}
.main-wrapper{
position: absolute;
z-index: 0;
left:0;
top:45px;
width: 100%;
}
.pricelist{
margin: 0 20px;
}
.price{
font-size: 25px;
font-weight: bold;
text-align: center;
}
.price small{
font-weight: normal;
}
.info{
font-size: 14px;
}
.pricelist h1{
margin: 0;
padding: 30px 0;
font-size: 1.2rem;
}
.pricelist-contents img{
border-radius: 10px 10px 0 0;
}
.pricelist-contents h2{
text-align: center;
font-size: 1.0rem;
}
.pricelist-contents{
display: flex;
justify-content: space-between;
list-style: none;
margin: 0;
padding: 0;
}
.pricelist-contents li{
flex: 0 0 24%;
display: flex;
flex-flow: column;
border:1px solid #dadada;
border-radius: 10px;
}
.btn{
display: block;
margin: auto 20px 20px 20px;
padding: 15px 0;
text-align: center;
text-decoration: none;
border-radius: 20px;
height: 50px;
color: #fff;
background: #000;
}
nav{
background: #000000;
border-bottom: 5px solid #37a29b;
}
nav ul{
display: flex;
list-style: none;
margin: 0;
padding: 20px 10px 0x 10px;
}
nav li a{
display: block;
padding: 10px 20px;
text-decoration: none;
font-size: 14px;
color: #fff;
}
nav li a:hover{
background: #37a29b;
border-radius: 10px 10px 0 0 ;
}
.footer-container{
margin:0 auto;
padding: 20px;
width:100%;
color: #fff;
background: #000000;
}
</style>
</head>
<body>
<div class="header-nav-wrapper">
<nav>
<ul id="localnav">
<li><a href="#">HOME</a></li>
<li><a class="current" href="#">会社概要</a></li>
<li><a href="#">業務内容</a></li>
<li><a href="#">アクセス</a></li>
<li><a href="#">問い合わせ</a></li>
</ul>
</nav>
</div>
<div class="main-wrapper">
<main>
<div class="main-container">
<div class="pricelist">
<h1>料金表</h1>
<ul class="pricelist-contents">
<li>
<div><img src="./images/office.png" alt=""></div>
<h2>オフィスエリア固定席</h2>
<p class="price">¥50,000<small>/月</small></p>
<p class="info">オフィスエリアの固定席。専用デスクでロッカー完璧なのでオフィス感覚で利用できます。法人登記対応</p>
<a class="btn" href="#">お申込み</a>
</li>
<li>
<div><img src="./images/booth.png" alt=""></div>
<h2>オフィスエリアブース席</h2>
<p class="price">¥10,000<small>/月</small></p>
<p class="info">オフィスエリアのフリーアドレス用のブース席。落ち着いた環境で集中できます。法人登記対応。</p>
<a class="btn" href="#">お申込み</a>
</li>
<li>
<div><img src="./images/deskm.png" alt=""></div>
<h2>シェアードスペース月契約</h2>
<p class="price">¥25,000<small>/月</small></p>
<p class="info">シェアードスペースのデスク利用。広々としたオープンスペースを共有するタイプ。何時間使っても固定料金の安心な月契約。</p>
<a class="btn" href="#">お申込み</a>
</li>
<li>
<div><img src="./images/desks.png" alt=""></div>
<h2>シェアードスペース時間制</h2>
<p class="price">¥5,00<small>/30分</small></p>
<p class="info">シェアードスペースのデスク利用。利用頻度にばらつきのある1時間単位で利用したい方向け。月70時間以上使う方は月額契約がお得!</p>
<a class="btn" href="#">お申込み</a>
</li>
</ul>
</div>
</div>
</main>
<footer>
<div class="footer-container">
<p class="copyright">©サンプル 2024</p>
</div>
</footer>
</div>
</body>実行結果