背景画像をスクロールしないようにしたい
ボックスに指定した背景画像に「background-attachment: fixed;」を適用すると、その背景画像をスクロールしないようになります。背景画像を固定するとページをスクロールさせたときにいつもとは違う見た目になるので、特殊効果として使われます。とくに、ランディングページや広告ページで使用するケースが多いと言えます。廃液画像を固定するときは、要素に「background-attachment:fixed;」を追加するだけでなく、いくつか注意点があります。まず、背景画像は、表示される領域よりもかなり大きめのサイズで作っておく必要があります。また、配置(background-positionプロパティ)の値を「center center」として、要素の中央に背景画像を表示します。
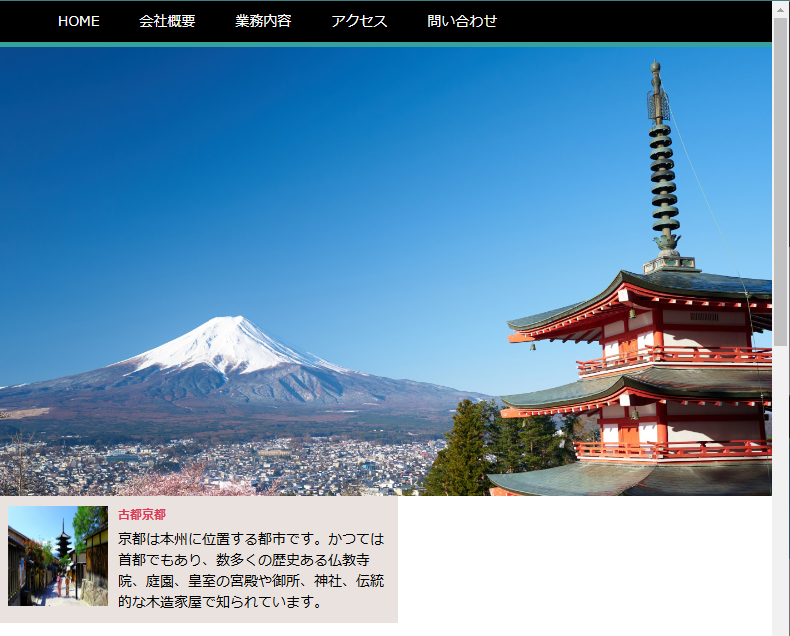
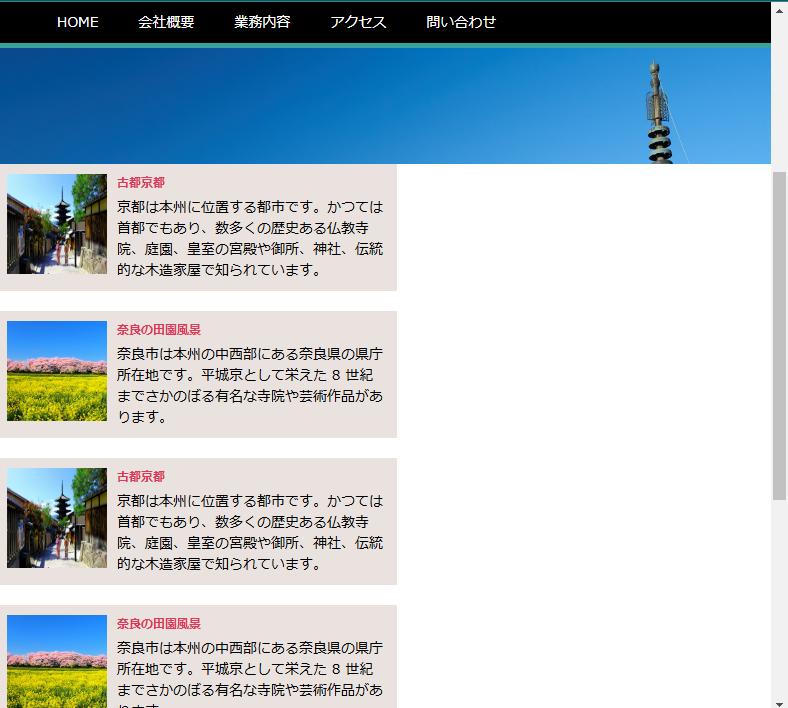
サンプル
背景のHTML
<div class="keyvisual"></div>以下のCSSを追加します。
.keyvisual{
width: 100%;
height: 450px;
background-image: url(./images/bigbg.jpg);
background-attachment: fixed;
background-position: center center;
background-repeat: no-repeat;
background-size: cover;
}実行結果


全ソース
<!DOCTYPE html>
<html lang="ja">
<head>
<title>floatプロパティ</title>
<style>
html *{
box-sizing: border-box;
}
body{
margin: 0;
}
.keyvisual{
width: 100%;
height: 450px;
background-image: url(./images/bigbg.jpg);
background-attachment: fixed;
background-position: center center;
background-repeat: no-repeat;
background-size: cover;
}
.header-nav-wrapper{
position: fixed;
z-index: 10;
left:0;
top: 0;
width: 100%;
}
.main-wrapper{
position: absolute;
z-index: 0;
left:0;
top:45px;
width: 100%;
}
nav{
background: #000000;
border-bottom: 5px solid #37a29b;
}
nav ul{
display: flex;
list-style: none;
margin: 0;
padding: 20px 10px 0x 10px;
}
nav li a{
display: block;
padding: 10px 20px;
text-decoration: none;
font-size: 14px;
color: #fff;
}
nav li a:hover{
background: #37a29b;
border-radius: 10px 10px 0 0 ;
}
.footer-container{
margin:0 auto;
padding: 20px;
width:100%;
color: #fff;
background: #000000;
max-width: 1000px;
margin: 0 auto;
}
.articles {
width: 400px;
}
.articles ul{
list-style: none;
margin: 0 auto;
padding: 0;
}
.articles li{
overflow: hidden;
padding: 10px;
margin-bottom: 20px;
background:#e9e2de;
}
.articles .thumbnail{
float:left;
margin-right: 10px;
font-size: 0;
}
.articles .category{
margin: 0 0 5px 0;
font-size: 12px;
font-weight: bold;
color: #dd3a59;
}
.articles .title{
margin:0;
font-size: 14px;
}
.articles .title a{
text-decoration: none;
color:#000000;
}
.articles .title a:hover{
color:#717171;
}
</style>
</head>
<body>
<div class="header-nav-wrapper">
<nav>
<ul id="localnav">
<li><a href="#">HOME</a></li>
<li><a class="current" href="#">会社概要</a></li>
<li><a href="#">業務内容</a></li>
<li><a href="#">アクセス</a></li>
<li><a href="#">問い合わせ</a></li>
</ul>
</nav>
</div>
<div class="main-wrapper">
<main>
<div class="main-container">
<div class="keyvisual"></div>
<div class="articles">
<ul>
<li>
<div class="thumbnail">
<img src="./images/629959_s.jpg" width="100px" height="100px" alt="">
</div>
<p class="category">古都京都</p>
<p class="title"><a href="#">京都は本州に位置する都市です。かつては首都でもあり、数多くの歴史ある仏教寺院、庭園、皇室の宮殿や御所、神社、伝統的な木造家屋で知られています。</a></p>
</li>
<li>
<div class="thumbnail">
<img src="./images/春.jpg" width="100px" height="100px" alt="">
</div>
<p class="category">奈良の田園風景</p>
<p class="title"><a href="#">奈良市は本州の中西部にある奈良県の県庁所在地です。平城京として栄えた 8 世紀までさかのぼる有名な寺院や芸術作品があります。</a></p>
</li>
<li>
<div class="thumbnail">
<img src="./images/629959_s.jpg" width="100px" height="100px" alt="">
</div>
<p class="category">古都京都</p>
<p class="title"><a href="#">京都は本州に位置する都市です。かつては首都でもあり、数多くの歴史ある仏教寺院、庭園、皇室の宮殿や御所、神社、伝統的な木造家屋で知られています。</a></p>
</li>
<li>
<div class="thumbnail">
<img src="./images/春.jpg" width="100px" height="100px" alt="">
</div>
<p class="category">奈良の田園風景</p>
<p class="title"><a href="#">奈良市は本州の中西部にある奈良県の県庁所在地です。平城京として栄えた 8 世紀までさかのぼる有名な寺院や芸術作品があります。</a></p>
</li>
<li>
<div class="thumbnail">
<img src="./images/629959_s.jpg" width="100px" height="100px" alt="">
</div>
<p class="category">古都京都</p>
<p class="title"><a href="#">京都は本州に位置する都市です。かつては首都でもあり、数多くの歴史ある仏教寺院、庭園、皇室の宮殿や御所、神社、伝統的な木造家屋で知られています。</a></p>
</li>
<li>
<div class="thumbnail">
<img src="./images/春.jpg" width="100px" height="100px" alt="">
</div>
<p class="category">奈良の田園風景</p>
<p class="title"><a href="#">奈良市は本州の中西部にある奈良県の県庁所在地です。平城京として栄えた 8 世紀までさかのぼる有名な寺院や芸術作品があります。</a></p>
</li>
</ul>
</div>
</div>
</main>
<footer>
<div class="footer-container">
<p class="copyright">©サンプル 2024</p>
</div>
</footer>
</div>
</body>