パソコン向けのグローバルナビゲーションを作成したい(flexbox版)
「フレックスボックス」は、フロートに変わるCSSの新しいレイアウト機能です。複数のボックスを横や縦に並ばせたり整列させたりするのを、フロートより柔軟に簡単にできます。特に伸縮するボックスをレイアウトするのに長けていて、現代的なWebデザインの強力な味方です。
ポイント
- リンクのリストが横に並ぶ
- 対象ブラウザがIE11以降で動作すればよいとき
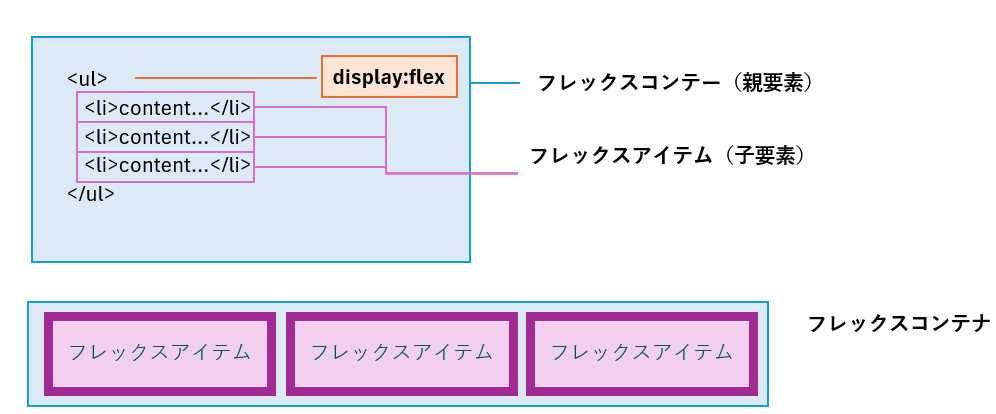
ボックスを横に並ばせるときは
フレックスボックス機能を使ってボックスを横に並ばせるには、横に並ばせたい要素の親要素に「display:flex」を適用します。サンプルでは、ナビゲーションの<li>を横に並ばせるために、その親要素である<ul>に適用しています。
フレックスボックスの仕組み
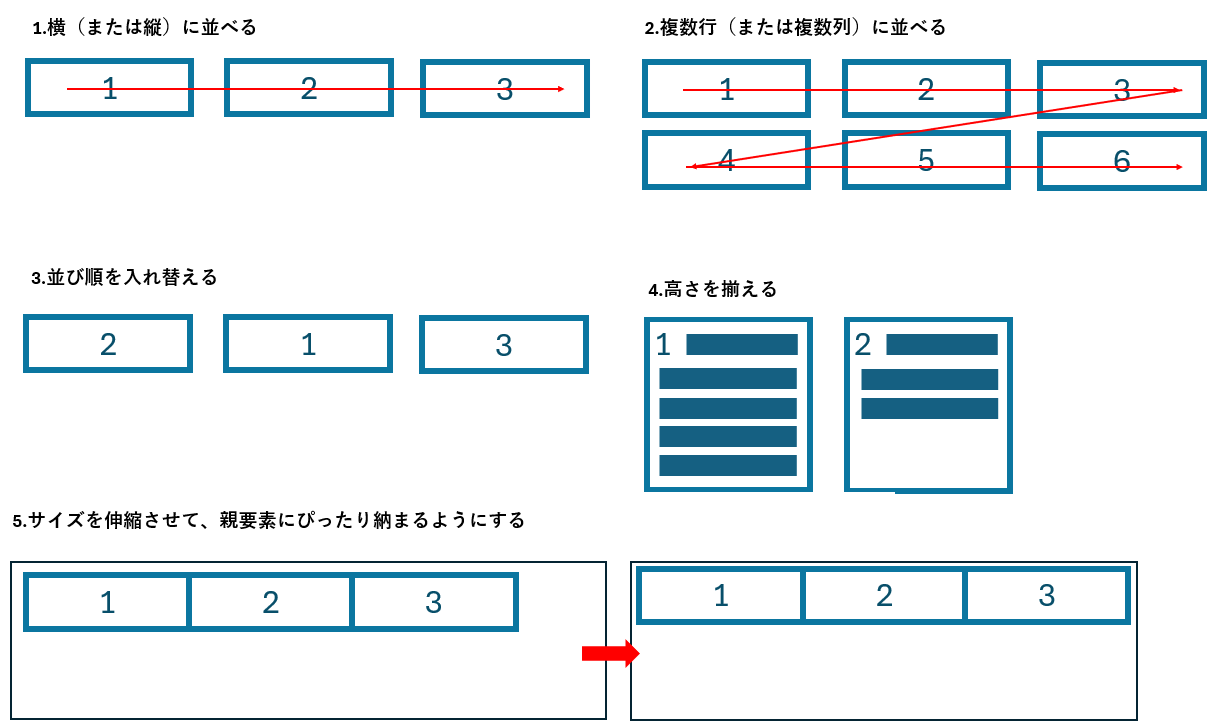
フレックスボックスは、複数のボックスを横方向・縦方向に整列して表示するためのレイアウト機能で、次のようなことができます。
- ボックスを横一列、または縦一列に並べる
- ボックスを複数行、または複数列に並べる
- ボックスの並び順を入れ替える
- コンテツの量にかかわらず、横方向に並んだボックスの高さを揃える。または縦方向に並んだボックスの幅を揃える
- 並んでいるボックスサイズを伸縮させて、親要素にぴったり収まるようにする
フレックスボックスでできること

フレックスボックスの機能を使うには
<li>のボックスを横一列に並べるには、その親要素(<ul>)に「display:flex;」を適用するだけです。「display:flex;」が適用された要素の子要素は、デフォルトでは左揃えで横一列に並びます。これが、フレックスボックスの基本的な動作です。なお、「display:flex;」を適用した要素(親要素)を「フレックスコンテナー」、その子要素を「フレックスアイテムといいます」

サンプル
<!DOCTYPE html>
<html lang="ja">
<head>
<title>floatプロパティ</title>
<style>
body{
margin: 0;
}
nav{
background: #000000;
border-bottom: 5px solid #37a29b;
}
nav ul{
display: flex;
list-style: none;
margin: 0;
padding: 20px 10px 0x 10px;
}
nav li a{
display: block;
padding: 10px 20px;
text-decoration: none;
font-size: 14px;
color: #fff;
}
nav li a:hover{
background: #37a29b;
border-radius: 10px 10px 0 0 ;
}
</style>
</head>
<body>
<nav>
<ul id="localnav">
<li><a href="#">HOME</a></li>
<li><a class="current" href="#">会社概要</a></li>
<li><a href="#">業務内容</a></li>
<li><a href="#">アクセス</a></li>
<li><a href="#">問い合わせ</a></li>
</ul>
</nav>
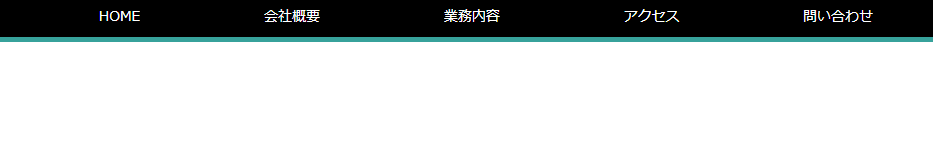
</body>実行結果

ナビゲーションの各項目を右揃えにしたい
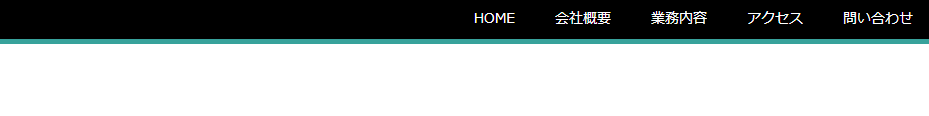
「justify-content」は、フレックスアイテムの横方向、または縦方向の行揃えを設定するプロパティです。このプロパティはフレックスコンテナー、つなり「display:flex;」を適用した要素のスタイルを追加します。justify-contentプロパティに指定できる値はいくつかあります。それらの値のうち「flex-end」は、フレックスアイテムを終端揃えをします。つまり、フレックスアイテムが横に並んでいるときは、右揃えになります。ちなみに、justify-contentプロパティのデフォルト値は「flex-start」です。この値はフレックスアイテムを左揃えにします。
サンプル
nav ul{
display: flex;
list-style: none;
justify-content: flex-end;
margin: 0;
padding: 20px 10px 0x 10px;
}
実行結果

ナビゲーションの各項目を中央揃えにしたい
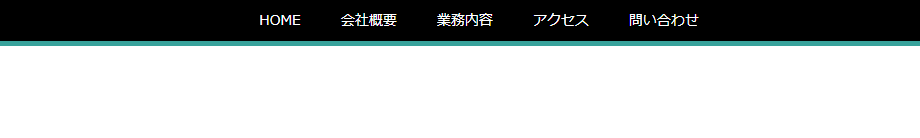
フレックスコンテナーに「justify-content: center」を指定するとフレックスアイテムが中央揃えになります。
nav ul{
display: flex;
list-style: none;
justify-content: center;
margin: 0;
padding: 20px 10px 0x 10px;
}実行結果

ナビゲーションの各項目を均等に配置したい
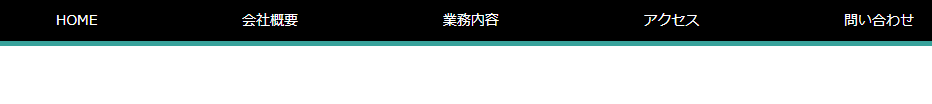
フレックスコンテナーに「justify-content:space-between」を指定すると、フレックスアイテムが等間隔で配置されます。
サンプル
nav ul{
display: flex;
list-style: none;
justify-content: space-between;
margin: 0;
padding: 20px 10px 0x 10px;
}
実行結果

ナビゲーションの各項目を均等に配置したい2
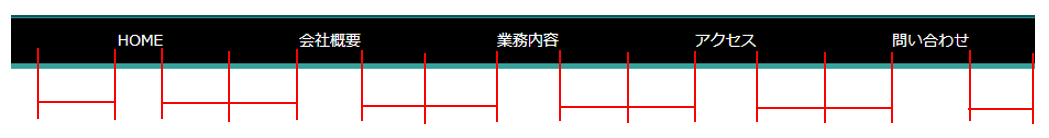
フレックスコンテナーに「justify-contetn: space-around」を指定すると、フレックスアイテムが等間隔で配置されます。
「space-between」と「space-around」の違い
justify-contetnに使用できる値「space-between」と「space-around」はどちらもフレックスアイテムを等間隔で配置します。違いは最初と最後のフレックスアイテムの配置方法にあります。「space-between」は、最初のフレックスアイテムと最後のフレックスアイテムを、それぞれ親要素(フレックスコンテナー)の左端、右端に配置します。それに対し「space-around」は、すべてのフレックスアイテムの左右に均等のスペースを設けます。最初のフレックスアイテムの左側にも、最後のフレックスアイテムの右側にも同じスペースが空くので、「space-between」と比べて真ん中によった配置になります。


サンプル
nav ul{
display: flex;
list-style: none;
justify-content: space-around;
margin: 0;
padding: 20px 10px 0x 10px;
}実行結果

ナビゲーションの各項目を同じ大きさにしたい
フレックスアイテムは、中央揃えや均等配置にできるだけでなく、フレックスコンテナー(フレックスアイテムの親要素)のサイズに合わせて伸縮させることも可能です。フレックスアイテムの伸縮を制御するには、フレックスアイテム自身に「flex」プロパティを適用します。このサンプルでは、プロパティを利用してナビゲーションの各項目を同じ大きさにしつつ、全体が親要素(フレックスコンテナー)の幅いっぱいに広がるようにします。
flexプロパティ
フレックスボックスには、子要素(フレックスアイテム)を伸縮させて、親要素(フレックスコンテナー)にぴったり納まるようにする」機能があります。この機能を利用するために重要な役割を果たすのがflexプロパティです。このプロパティをフレックスアイテムに適用して、伸縮の方法を設定します。
書式:flexプロパティ
flex:拡大比 縮小比 ベースサイズ;flexプロパティのデフォルト値
flexプロパティを理解するために、まず、フレックスアイテムのデフォルト値。つまり、flexプロパティを設定しなかった場合について説明します。flexプロパティのデフォルト値は「0 1 auto」です。子のデフォルト値は、フレックスアイテムが「親要素に合わせて拡大しないが縮小する。伸縮前の基準サイズはコンテンツが収まる幅にする」という意味です。
3番目の値が「auto」の場合、フレックスアイテムは「コンテンツが収まる幅」で表示されます。サンプルで言えば、フレックスアイテムの幅は、「会社概要」や「業務内容」などのテキストが1行で収まるサイズになります。
フレックスアイテムは、このサイズを基準にして、親要素の幅に合わせて伸びたり縮んだりします。伸びたり縮んだりするときに「どれだけ伸縮するか」を決めるのが、flexプロパティの1番目と2番目の値です。
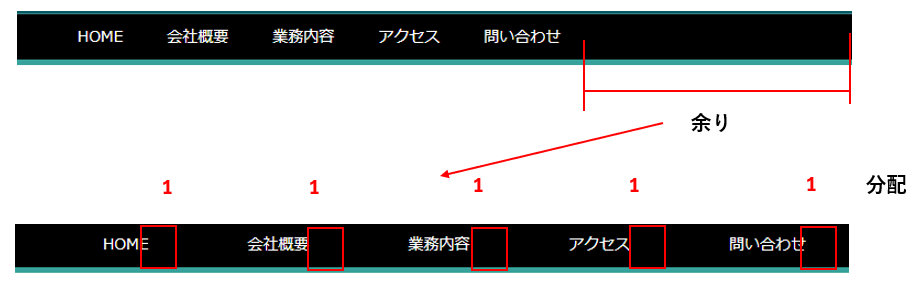
拡大比
フレックスアイテムの基準サイズよりもフレックスコンテナーが広い場合、それぞれのフレックスアイテムは、「拡大比」の値をmとに横に伸びます(幅が増えます)。その際、フレックスコンテナーの余っている幅を、それぞれのフレックスアイテムに設定されている「拡大比」で分配します。デフォルト値が設定されてサンプルの場合、5つあるフレックスアイテムはすべて、拡大比が「0」になっています。つまり、フレックスコンテナーの余っている幅は、それぞれのフレックスアイテムに「0:0:0:0:0」で分配されます。結果的に余っている幅は分配されず、どのフレックスアイテムも「伸びない」ことになります。
flexプロパティの拡大比が「1」になっています。ということは、フレックスコンテナーの余っている幅は、それぞれのフレックスアイテムに「1:1:1:1:1」で分配されます。その結果、余っている幅はすべてのフレックスアイテムに均等に分配されます。

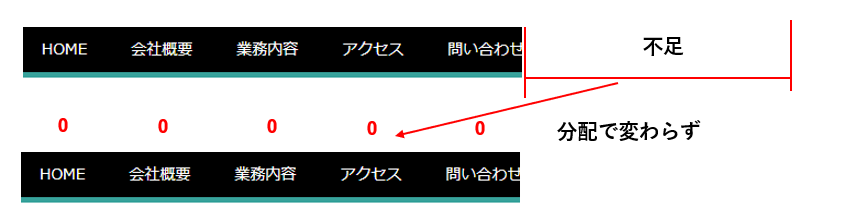
縮小比
フレックスアイテムの基準サイズよりもフレックスコンテナーが狭い場合、それぞれのフレックスアイテムは、「縮小比」の値をもとに縮みます。縮小比が「1」の場合、幅の不足分は「1:1:1:1:1」で分配され、フレックスアイテムは均等に縮みます。フレックスコンテナーの幅をどんどん縮めていくと、フレックスアイテムも基準サイズより小さくなるので、ナビゲーションのテキストが改行します。縮小比が「0」にすると、幅の不足分は分配されないので、テキストも改行されません。結果的に親要素も基準サイズよりも狭くならないのです。

サンプル
<!DOCTYPE html>
<html lang="ja">
<head>
<title>floatプロパティ</title>
<style>
body{
margin: 0;
}
nav{
background: #000000;
border-bottom: 5px solid #37a29b;
}
nav ul{
display: flex;
list-style: none;
justify-content: space-between;
margin: 0;
padding: 20px 10px 0x 10px;
}
nav li{
flex: 1 0 auto;
}
nav li a{
display: block;
padding: 10px 20px;
text-decoration: none;
font-size: 14px;
color: #fff;
text-align: center;
}
nav li a:hover{
background: #37a29b;
border-radius: 10px 10px 0 0 ;
}
</style>
</head>
<body>
<nav>
<ul id="localnav">
<li><a href="#">HOME</a></li>
<li><a class="current" href="#">会社概要</a></li>
<li><a href="#">業務内容</a></li>
<li><a href="#">アクセス</a></li>
<li><a href="#">問い合わせ</a></li>
</ul>
</nav>
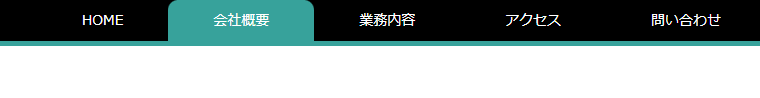
</body>実行結果


ナビゲーションの最後の項目だけ右に配置したい
ナビゲーションに並んでいるリンク項目のうち「お問い合わせ」や「ログイン」などだけ右側に配置したいとき。横に並んだフレックスアイテムのどれかひとつに「margin-left: auto;」を適用すると、その要素の左マージンが自動的に調整され、右揃えで配置されるようになります。この機能を利用すると、たとえばナビゲーション項目のうち最後のひとつだけを右揃えにして、残りは左揃えで配置するということができます。
サンプル
<!DOCTYPE html>
<html lang="ja">
<head>
<title>floatプロパティ</title>
<style>
body{
margin: 0;
}
nav{
background: #000000;
border-bottom: 5px solid #37a29b;
}
nav ul{
display: flex;
list-style: none;
margin: 0;
padding: 20px 10px 0x 10px;
}
nav li a{
display: block;
padding: 10px 20px;
text-decoration: none;
font-size: 14px;
text-align: center;
color: #fff;
}
nav li a:hover{
background: #37a29b;
border-radius: 10px 10px 0 0 ;
}
nav li.contact{
margin-left:auto;
}
</style>
</head>
<body>
<nav>
<ul id="localnav">
<li><a href="#">HOME</a></li>
<li><a class="current" href="#">会社概要</a></li>
<li><a href="#">業務内容</a></li>
<li><a href="#">アクセス</a></li>
<li class="contact"><a href="#">問い合わせ</a></li>
</ul>
</nav>
</body>実行結果

サイトや企業のロゴをヘッダーに表示させたい
グローバルナビゲーションの近くには、たいていその企業やWebサイトのロゴを掲載します。その場合は、<header>タグを使用します。
サンプル
<!DOCTYPE html>
<html lang="ja">
<head>
<title>floatプロパティ</title>
<style>
body{
margin: 0;
}
nav{
background: #000000;
border-bottom: 5px solid #37a29b;
}
nav ul{
display: flex;
list-style: none;
margin: 0;
padding: 20px 10px 0x 10px;
}
nav li a{
display: block;
padding: 10px 20px;
text-decoration: none;
font-size: 14px;
text-align: center;
color: #fff;
}
nav li a:hover{
background: #37a29b;
border-radius: 10px 10px 0 0 ;
}
nav li.contact{
margin-left:auto;
}
.logo{
margin: 50px auto;
width: 346px;
height: 82px;
background: url(./images/logo1.png);
font-size: 0;
}
</style>
</head>
<body>
<header>
<h1 class="logo">sample</h1>
</header>
<nav>
<ul id="localnav">
<li><a href="#">HOME</a></li>
<li><a class="current" href="#">会社概要</a></li>
<li><a href="#">業務内容</a></li>
<li><a href="#">アクセス</a></li>
<li class="contact"><a href="#">問い合わせ</a></li>
</ul>
</nav>
</body>実行結果

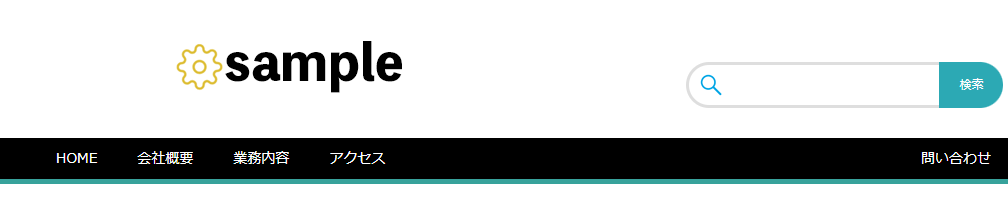
ヘッダーに検索フォームをつけたい
ページのヘッダー部品には、ロゴだけでなく色々な要素を配置する場合があります。ヘッダーの右側にサイト内検索のフォームを配置する方法を解説します。ロゴと検索フォームはフレックスボックスで配置します。ロゴを左揃え、フォームを右揃えで配置するため、フォーム全体を囲む<div class=”search”>に「margin-left:auto;」を適用しています。また、この<div class=”search”>には「margin-top: auto;」も適用しています。フレックスアイテムに「margin-top: auto;」を適用すると、その要素の上マージンが自動的に調整され、下端揃えで配置されるようになります。
サンプル
<!DOCTYPE html>
<html lang="ja">
<head>
<title>floatプロパティ</title>
<style>
body{
margin: 0;
}
header{
display: flex;
max-width: 1000px;
margin:30px auto;
}
.search{
margin-top: auto;
margin-left: auto;
}
nav{
background: #000000;
border-bottom: 5px solid #37a29b;
}
nav ul{
display: flex;
list-style: none;
margin: 0;
padding: 20px 10px 0x 10px;
}
nav li a{
display: block;
padding: 10px 20px;
text-decoration: none;
font-size: 14px;
text-align: center;
color: #fff;
}
nav li a:hover{
background: #37a29b;
border-radius: 10px 10px 0 0 ;
}
nav li.contact{
margin-left:auto;
}
.logo{
margin: 0 auto;
width: 346px;
height: 82px;
background: url(./images/logo1.png);
font-size: 0;
}
input[type="text"]{
border: 3px solid #dedede;
padding: 10px 10px 10px 40px;
width: 200px;
height: 20px;
border-right: none;
border-radius: 30px 0 0 30px;
background: url(./images/magnifying_glass.png) 10px center no-repeat;
font-size: 20px;
}
input[type="submit"]{
margin: 0;
padding: 0px 20px;
height: 46px;
border: none;
border-radius: 0 30px 30px 0;
font-size: 12px;
background: #2ca9b4;
color: #fff;
vertical-align: bottom;
}
</style>
</head>
<body>
<header>
<h1 class="logo">sample</h1>
<div class="search">
<form>
<input type="text" name="search"><input type="submit" value="検索">
</form>
</div>
</header>
<nav>
<ul id="localnav">
<li><a href="#">HOME</a></li>
<li><a class="current" href="#">会社概要</a></li>
<li><a href="#">業務内容</a></li>
<li><a href="#">アクセス</a></li>
<li class="contact"><a href="#">問い合わせ</a></li>
</ul>
</nav>
</body>実行結果