画像を使ったナビゲーションを作成したい(float版)
ナビゲーションの各項目を、テキストではなく画像(背景画像)で表示します。そのためには、「スプライト」というテクニックを使用します。
スプライトとは
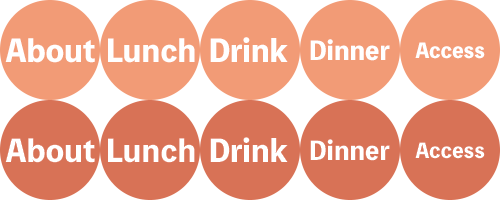
ナビゲーションリンクが5項目あった場合、それぞれに「通常時の背景画像」と「マウスがホバーしたときの背景画像」を用意します。これらをひとつひとつを画像ファイルにすると、10ファイル作ることになります。このようなときに、必要な画像を1枚1枚用意するのではなく、ひとつのファイルにまとめて作成したものを「スプライト」といいます。スプライト画像は、主にページの表示速度を速めるために使用します。Webサーバーからたくさんの小さなファイルをダウンロードするよりは、1枚の大きなファイルをダウンロードするほうが、処理にかかる時間が短くて済みます。さて、スプライト画像を使うときはCSSの設定が重要になります。はじめにナビゲーションの各項目の幅と高さを決めます。

サンプル
ナビゲーション項目を幅100px×高さ100pxに設定しています。
そして、それぞれの背景画像としてnavigation.pngを表示するように設定します。さらに、画像の正しい部分が表示されるように、background-positionプロパティを使って、navigation.pngの表示位置をずらします。
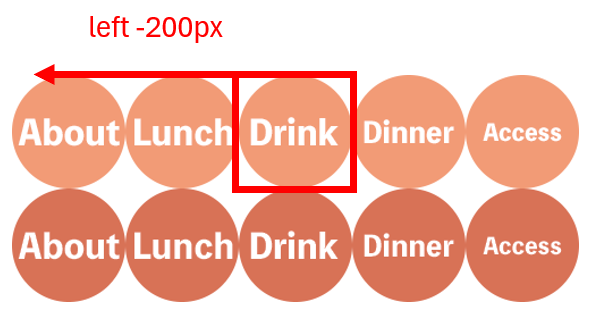
たとえば、サンプルの3番目のリンク「Drink」であれば、背景画像を「ボックスの左端からマイナス200px」つまり左に200px移動した位置に配置すれば、ちょうど「Drink」と書かれた部分の画像が表示されることになります。

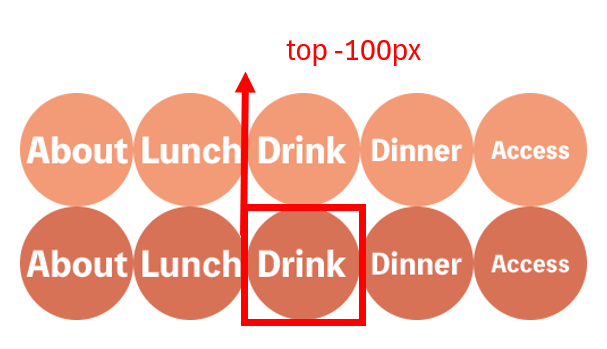
navigaion.pngの表示位置を「上端からマイナス100px」、つまり上に100px移動した位置に配置すれば、ちょうど「Drink」のホバー時の画像が表示されます。

<!DOCTYPE html>
<html lang="ja">
<head>
<title>floatプロパティ</title>
<style>
body{
margin: 0;
}
nav{
border-top: 8px solid #000000;
}
nav ul{
overflow: hidden;
list-style: none;
margin: 50px auto;
padding: 0;
max-width: 700px;
}
nav li{
box-sizing: border-box;
float: left;
width: 100px;
height: 100px;
margin-right: 50px;
text-indent:-9999px;
}
nav li:last-child{
margin-right: 0;
}
nav li a{
display: block;
width: 100%;
height: 100%;
background: url(./images/global-navigation.png) no-repeat;
}
.about{
background-position: left 0 top 0;
}
.lunch{
background-position: left -100px top 0;
}
.drink{
background-position: left -200px top 0;
}
.dinner{
background-position: left -300px top 0;
}
.access{
background-position: left -400px top 0;
}
.about:hover{
background-position: left 0 top -100px;
}
.lunch:hover{
background-position: left -100px top -100px;
}
.drink:hover{
background-position: left -200px top -100px;
}
.dinner:hover{
background-position: left -300px top -100px;
}
.access:hover{
background-position: left -400px top -100px;
}
</style>
</head>
<body>
<nav>
<ul id="localnav">
<li><a href="#" class="about">About</a></li>
<li><a href="#" class="lunch">Lunch</a></li>
<li><a href="#" class="drink">Drink</a></li>
<li><a href="#" class="dinner">Dinner</a></li>
<li><a href="#" class="access">Access</a></li>
</ul>
</nav>
</body>
</html>実行結果

