パソコン向けグローバルナビゲーションを作成したい(float版)
グローバルナビゲーションを作成するには、通常であれば縦に並ぶ<li>を横に並ばせる必要があります。その方法には大きく2つの方法があります。その方法の一つがCSSのフロート機能を使う方法です。フロートでナビゲーションを作成するには、ナビゲーション各項目の<li>に「float:left;」を適用し、さらにその要素の幅をwidthプロパティで指定します。また、<li>の親要素(<ul>)には、フロートを解除するための「overflow: hidden;」を適用する必要があります。
また、いま閲覧しているページがどこなのかわかりやすいように、グローバルナビゲーションのリンクをハイライトさせます。ハイライトしたいナビゲーション項目の<a>タグにクラス属性を追加して、CSSではそのクラス属性に適用されるスタイルを書きます。簡単なテクニックですが、ユーザーにいまどこのページを見ようとしているか伝える効果があります。
box-sizingプロパティ
box-sizingプロパティを使うと、CSSのボックスモデルを「通常の」ボックスモデルから「ボーダーボックス」のボックスモデルに切り換えることができます。「通常のボックスモデル」とは、widthプロパティの値が「コンテンツ領域の幅」を指し、パディング領域、ボーダー領域がその外側にあるボックスモデルです。それに対し「ボーダーボックス」とは、widthプロパティの値が「コンテンツ領域の幅+パディング領域+ボーダー領域」を指すボックスモデルです。
それぞれの<li>を均等な大きさにして、かつ全体の幅をウィドウサイズに合わせて伸縮したいとすると、それぞれの幅の合計がコンテンツ領域+パディング+ボーダー+マージンとなり、親要素の幅の20%にしなければなりません。しかし、通常のボックスモデルでは、ひとつひとつの<li>のコンテンツ領域+パディング+ボーダー+マージンの合計を正確に20%にすることはできません。なぜなら、ボーダーの太さは「%」で指定できないので、「px」などの単位を使わざるをえないからです。しかし、ボックスモデルを「ボーダーボックス」にすれば、<li>の幅を正確に20%にすることができます。これが、ボックスモデルを「ボーダーボックス」に切り替える利点です。基本手的に「widthプロパティ」の値を%で指定する場合は、box-sizing:border -box;も一緒に設定すると考えるとよいでしょう。
サンプル
<!DOCTYPE html>
<html lang="ja">
<head>
<title>floatプロパティ</title>
<style>
body{
margin: 0;
}
nav{
border-top:8px solid #34589e;
background: #2a6fb7;
}
nav ul{
overflow: hidden;
list-style: none;
margin: 0;
padding: 0;
max-width: 1000px;
}
nav li{
box-sizing: border-box;
float: left;
border-bottom:1px solid #34589e;
width: 20%;
}
nav li:last-child{
border-right: none;
}
nav li a{
display: block;
width: 100%;
padding: 20px 0;
text-decoration: none;
text-align: center;
font-size: 14px;
color: #ffffff;
}
nav li a:hover{
background: #34589e;
}
nav li a.current{
background: #34589e;
}
</style>
</head>
<body>
<nav>
<ul id="localnav">
<li><a href="#">HOME</a></li>
<li><a class="current" href="#">会社概要</a></li>
<li><a href="#">業務内容</a></li>
<li><a href="#">アクセス</a></li>
<li><a href="#">問い合わせ</a></li>
</ul>
</nav>
</body>
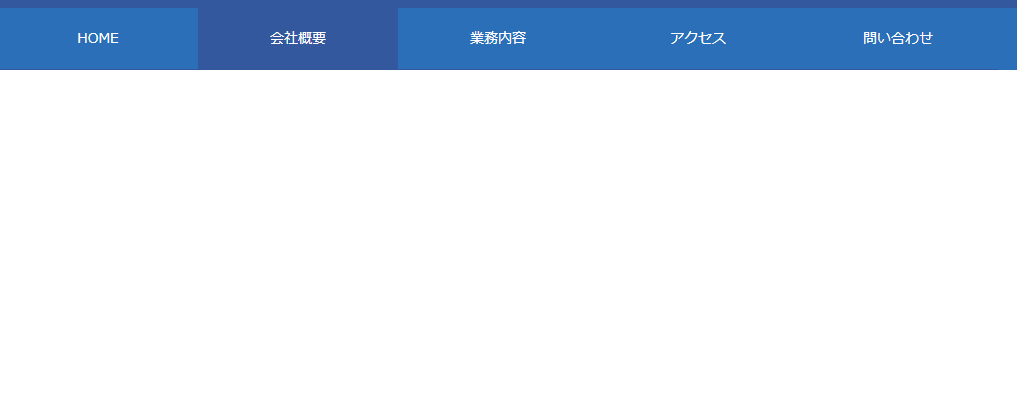
</html>実行結果