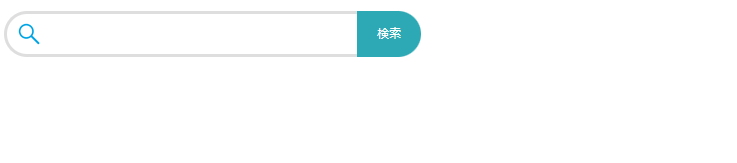
テキストフィールドのすぐ横に送信ボタンを配置したい
サイト内検索フォームで、テキストフィールドと送信ボタンを横にくっつけます。このテクニックのコツは、実はHTMLにあります。テキストフィールドの<input type=”text”>と、送信ボタンの<input type=”submit”> の間で改行してはいけません。改行すると両者の間の半角スペース分の隙間が空いて、くっつけることができなくなります。HTMLの「改行」は、ブラウザ上では「半角スペース」として表示されます。通常はあまり問題になりませんが、要素と要素をくっつけたいときは問題になります。
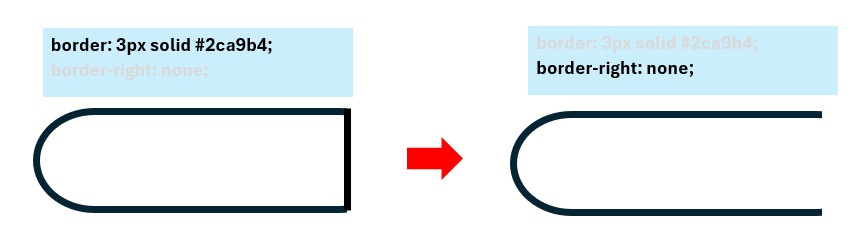
ボックスの3辺にボーダーを引く方法
テキストフィールドの3辺(上下左)にボーダーを引いてますが、右辺には引いてません。3辺に同じボーダーが引き、1辺だけ引かないようなときにはCSSは次のように書くとすっきりします。
書式:3辺にボーダーを引き、右辺に引かない例
border: 3px solid #2ca9b4;
border-right: none;このCSSは、まず1行目で、ボックスの四辺にボーダーを設定してしまいます。そして、2行目で、右辺のボーダーだけをなくします。このように、CSSは先に設定されたスタイルをあとから設定するスタイルで上書きすることができます。なお、borderプロパティ、border-rightプロパティを含むボーダー関連のプロパティの値を「none」を指定すると、ボーダーが引かれなくなります。
3辺にボーダーを引くCSSの仕組み

サンプル
<!DOCTYPE html>
<html lang="ja">
<head>
<title>サンプルページ</title>
<meta charset="uft-8">
<style>
input[type="text"]{
border: 3px solid #dedede;
padding: 10px 10px 10px 40px;
width: 300px;
height: 20px;
border-right: none;
border-radius: 30px 0 0 30px;
background: url(./images/magnifying_glass.png) 10px center no-repeat;
font-size: 20px;
}
input[type="submit"]{
margin: 0;
padding: 0px 20px;
height: 46px;
border: none;
border-radius: 0 30px 30px 0;
font-size: 12px;
background: #2ca9b4;
color: #fff;
vertical-align: bottom;
}
</style>
</head>
<body>
<form action="#" method="post">
<p><input type="text" name="search"><input type="submit" value="検索"></p>
</form>
</body>
</html>実行結果