画像の上に別の画像を重ねて表示したい
座標を指定して要素を自由に配置したいとき、画像の上に別の画像を重ねたいとき「ポジション配置」と呼ばれるCSS機能を使って、画像の上に別の画像を重ねます。ポジション配置とは、座標を指定して要素を自由に配置する機能のことで、positionプロパティやtopプロパティ、leftプロパティなど関連する複数のプロパティを使用して実現します。サムネイル画像の左上に「NEW」と書かれた画像を重ねて配置します。
positionプロパティ(要素の自由配置)
通常、HTMLの要素は、タグが書かれた順に、インラインボックス(<span>、<strong>、<input>など)であれば左から右へ、ブロックボックス(<div>、<h1>、<p>など)であれば上から下へ配置されます。
CSSのポジション機能を使うと、この通常配置を完全にキャンセルして、要素を自由な場所に配置できるようになります。ポジション機能を使った自由配置にはいくつか方法があります。
ポジション配置の基本的なマークアップ
まず、ポジション配置したい要素には「position:absolute;」を指定します。「position: absolute;」が指定された要素は、その親要素、または祖先要素で、「position: relative;」が指定された要素のボックスの左上を、座標(0,0)とする位置で配置されます。
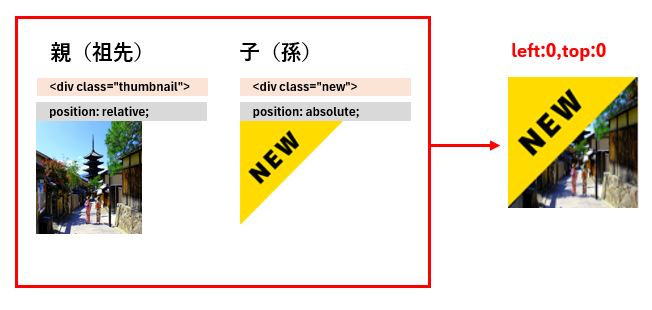
positionプロパティを指定した親要素と子要素の関係

座標は、leftプロパティで横方向、topプロパティで縦方向の座標位置を指定します。これらのプロパティは「position: abolute;」を適用した要素(<div class=”new”>)に追加します。たとえば、サンプルのようなCSSを適用した場合、<div class=”thumbnail”>の左上に配置されます。
座標指定例

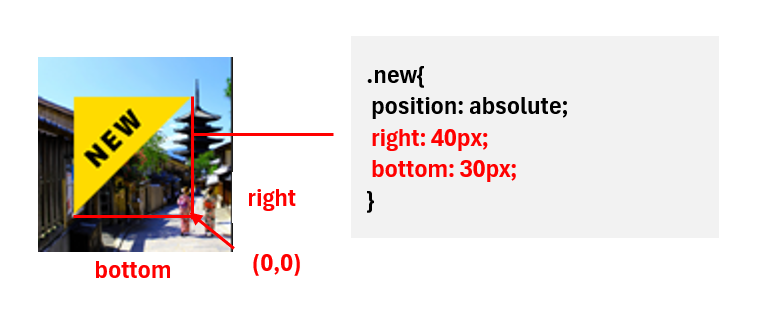
なお、leftプロパティやtopプロパティの代わりに、rightプロパティ、bottomプロパティも使えます。これらのプロパティは、親要素の右下を(right:0、bottom:0;)とした座標で位置を指定することができます。
rightプロパティ、bottomプロパティ

ポジション配置する要素の注意点
通常、ブロックボックスの幅は親要素の幅いっぱいに広がります。しかし、「position: absolute;」が指定された要素は、たとえばそれが<div>などのブロックボックスであっても、幅は親要素いっぱいには広がらず、自身のコンテンツが収まる最小限のサイズになります。
「position: absolute;」が指定されたボックスのサイズ

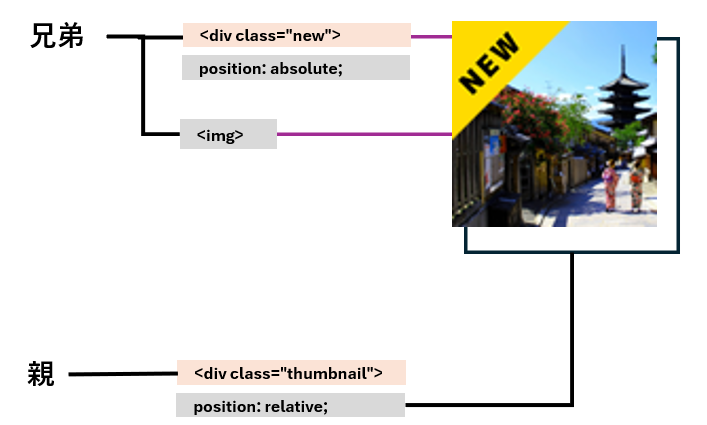
また、「position: absolute;」が指定された要素は、親要素よりも上に重なるだけでなく、positionプロパティが指定されていない兄弟要素よりも上に重なります。
座標指定の例

このサンプルでいえば「position: absolute;」を指定した<div class=”new”>にいは、兄弟要素「<img src=”images/photo1.jpg” alt=””>」があります。この場合、<div class=”new”>が必ず上に重なります。
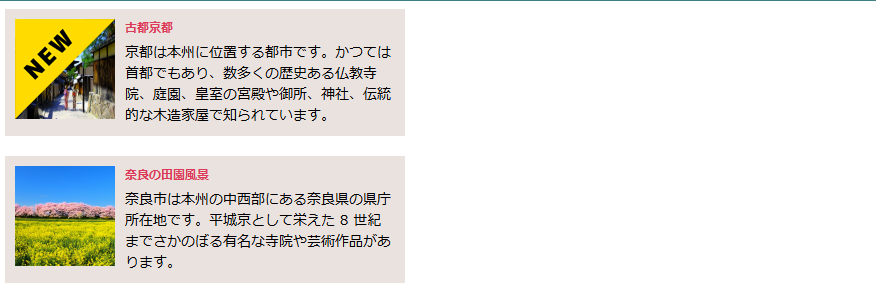
サンプル
写真に重ねる画像

<!DOCTYPE html>
<html lang="ja">
<head>
<title>サンプルページ</title>
<meta charset="uft-8">
<style>
.articles {
width: 400px;
}
.articles ul{
list-style: none;
margin: 0 auto;
padding: 0;
}
.articles li{
overflow: hidden;
padding: 10px;
margin-bottom: 20px;
background:#e9e2de;
}
.articles .thumbnail{
position: relative;
float:left;
margin-right: 10px;
font-size: 0;
}
.articles .category{
margin: 0 0 5px 0;
font-size: 12px;
font-weight: bold;
color: #dd3a59;
}
.articles .title{
margin:0;
font-size: 14px;
}
.articles .title a{
text-decoration: none;
color:#000000;
}
.articles .title a:hover{
color:#717171;
}
.new{
position: absolute;
left:0;
top:0;
}
</style>
</head>
<body>
<div class="articles">
<ul>
<li>
<div class="thumbnail">
<img src="./images/629959_s.jpg" width="100px" height="100px" alt="">
<div class="new"><img src="./images/new.png" alt="new"></div>
</div>
<p class="category">古都京都</p>
<p class="title"><a href="#">京都は本州に位置する都市です。かつては首都でもあり、数多くの歴史ある仏教寺院、庭園、皇室の宮殿や御所、神社、伝統的な木造家屋で知られています。</a></p>
</li>
<li>
<div class="thumbnail">
<img src="./images/春.jpg" width="100px" height="100px" alt="">
</div>
<p class="category">奈良の田園風景</p>
<p class="title"><a href="#">奈良市は本州の中西部にある奈良県の県庁所在地です。平城京として栄えた 8 世紀までさかのぼる有名な寺院や芸術作品があります。</a></p>
</li>
</ul>
</div>
</body>
</html>実行結果