タブボタンを作成したい
タブで表示を切り替えるUIを作成したいとき。「タブ」とは、複数のボタンが横に並んだUI部品のことです。ブラウザの「タブ」のように、ページ内で複数のコンテンツを瞬時に切り換えるために使用します。タブボタンのHTMLには、<ul><li>を使います。ひとつの<li>~</li>が、ひつつのタブボタンになります。また、タブボダンをクリックして切り替えるコンテンツは、<div>でマークアップするのが一般的です。タブボタンのデザインを作るCSSは少し長くなりますが、もっとも重要なのは、タブボタンの<li>を、floatプロパティを使って横に並べることです。
サンプル
<!DOCTYPE html>
<html lang="ja">
<head>
<title>サンプルページ</title>
<meta charset="uft-8">
<style>
/*タブボタンが並ぶ部分スタイル*/
.tabmenu{
overflow: hidden;
list-style: none;
margin: 0;
border-bottom: 5px solid #1495b5;
padding: 0;
}
.tabmenu li{
float: left;
margin: 0 8px 0 0;
background:#d9dfe1;
border-radius: 10px 10px 0 0 ;
}
.tabmenu li:hover{
background: #cde0e5;
}
.tabmenu li a{
display: block;
padding: 5px 30px;
text-decoration: none;
color: #3e5358;
}
/*選択されているタブボタンのスタイル*/
.tabmenu li.current{
background:#1495b5;
}
.tabmenu li.current a{
color: #ffffff;
}
/* タブボタンで切り替わるコンテンツ */
.tab .contents{
padding: 20px;
border-right: 1px solid #959595;
border-bottom: 1px solid #959595;
border-left: 1px solid #959595;
}
</style>
</head>
<body>
<div class="tab">
<ul class="tabmenu">
<li class="current"><a href="#">概要</a></li>
<li><a href="#">外観</a></li>
<li><a href="#">デザイン</a></li>
<li><a href="#">仕様</a></li>
</ul>
</div>
<div class="contetns">
<p>コンパクトでどこでも持ち運べるスピーカー登場</p>
<p>ストリーミング時代のBluetooth</p>
</div>
</body>
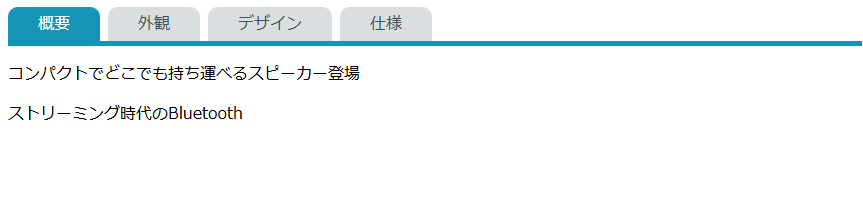
</html>実行結果