縦に並んだナビゲーションを作りたい
Webサイトの主要なページ同士をリンクして、行き来をしやすくするのが「ナビゲーション」と呼ばれるUI部品です。同一カテゴリ内、企業サイトでいえば会社案内やサービス・製品紹介ページなどのページ間を行き来しやすくるために設置するリンクで、一般的には「サブナビゲーション」と呼ばれています。ナビゲーションを作成するには、<nav>~</nav>の中に<ui><li>を使って各リンクをマークアップします。また、ナビゲーションを作成する際のCSSは2点重要なポイントがあります。まず、1点目が<ul>のデフォルトCSSをキャンセルすることです。
書式:<ul>のデフォルトCSSをキャンセルする
.submenu ul{
list-style:none; ←リストマークを表示しない
margin: 0; ←デフォルトCSSのマージンをなくす
padding: 0; ←デフォルトCSSのパディングをなくす
}もうひとつは、各リンクの<a>タグに「display:block;」を適用することです。また、各リンクのクリック可能領域を大きくするため、<a>タグにパディングを設けます。
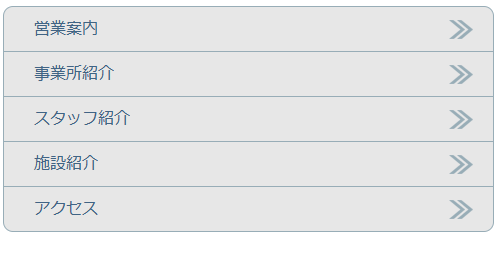
縦に並んだナビゲーションの各項目の右端に、矢印マークも表示しています。この矢印マークは、ナビゲーション項目(<li>)の背景画像に設定します。また、<nav>の幅は指定せず、全体ウィンドウサイズに合わせて伸縮するようにしています。このナビゲーションデザインは、スマートフォン向けWebサイトではよく見かけます。
サンプル
<!DOCTYPE html>
<html lang="ja">
<head>
<title>サンプルページ</title>
<meta charset="uft-8">
<style>
/*
.submenu {
width: 300px;
}*/
.submenu ul{
list-style:none;
margin: 0;
padding: 0;
border:1px solid #98adb7;
border-radius:10px;
background:#e7e7e7;
}
.submenu li {
border-bottom:1px solid #98adb7;
background: url(./images/arrow.png) right 20px center no-repeat;
}
.submenu li:last-child{
border-bottom: none;
}
.submenu li:hover{
background: #c4d2dd;
}
.submenu a{
display: block;
padding: 10px 30px;
text-decoration:none;
color:#406485;
}
</style>
</head>
<body>
<nav class="submenu">
<ul>
<li><a href="#">営業案内</a></li>
<li><a href="#">事業所紹介</a></li>
<li><a href="#">スタッフ紹介</a></li>
<li><a href="#">施設紹介</a></li>
<li><a href="#">アクセス</a></li>
</ul>
</nav>
</body>
</html>実行結果