テキストに太いペンで引いたような下線をつけたい
太いマーカーペンで書いたような演出をしたいときは。テキストに重なるほど太い下線は、border-bottomプロパティで引くことができません。そこで、背景にグラデーションを適用する「linear-gradien」の値を工夫して、下線を引きます。
太い下線を引くグラデーションの設定
background:
linear-gradient()には、3つの値を設定します。それぞれ「開始色」「中間色」「終了色」になります。太い下線を引く場合、線の色は②と④に設定します。開始色の「transparent」は変えません。また、線の太さを変えたい時は、①と③の値を変更します。ただし、①と③には同じ値を指定し、⑤の「100%」は変えないようにします。
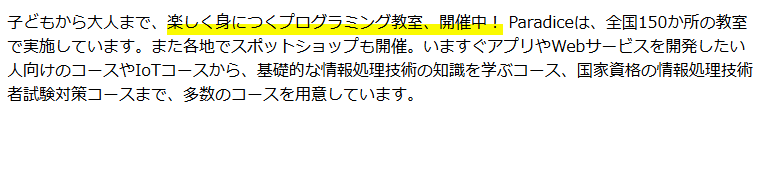
サンプル
サンプルでは、<strong>タグで囲まれたテキストを太い下線を引いて目立立てせています。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>サンプル</title>
<style>
strong{
font-weight: normal;
background: linear-gradient(transparent 55%,#fafa00 55%,#fafa00 100%);
}
</style>
</head>
<body>
<p>
子どもから大人まで、<strong>楽しく身につくプログラミング教室、開催中!</strong> Paradiceは、全国150か所の教室で実施しています。また各地でスポットショップも開催。いますぐアプリやWebサービスを開発したい人向けのコースやIoTコースから、基礎的な情報処理技術の知識を学ぶコース、国家資格の情報処理技術者試験対策コースまで、多数のコースを用意しています。
<p>
</body>
</html>実行結果