PDFなど特定のファイルへのリンクだけアイコンや囲みを表示したい
属性セレクタと::afterセレクタを利用して、リンク先がPDFファイルつまり、リンク先の拡張子が「.pdf」のときだけ適用されるスタイルを作成します。PDFファイルやZIPファイルなどにリンクするときに、リンクテキストの後ろにアイコン画像を表示させるのもよく使われるデザインです。こうしたファイルにだけスタイルを適用するには、リンク先の拡張子が「.pdf」や「.zip」かどうかを調べます。その際に使える属性セレクタの書式が、「属性$=値」です。
書式:属性の値が〇〇で終わるときだけスタイルを適用する
【属性$="○○"】サンプル
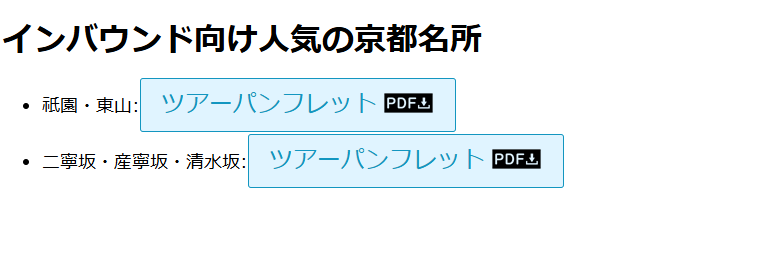
サンプルでは、リンクテキストの後ろにアイコン画像を表示させるほか、リンク全体にボーダーと背景色をつけて囲んでいます。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>サンプル</title>
<style>
li{
margin-bottom: 20px;
font-size: 18px;
}
a{
font-size: 24px;
color: #1396c0;
}
a[href$=".pdf"]{
padding: 8px 20px;
border:1px solid #1396c0;
border-radius: 3px;
background-color: #e0f4ff;
text-decoration: none;
}
a[href$=".pdf"]::after{
margin-left: 5px;
content:url(./images/pdf.png);
position: relative;
bottom: -3px;
}
</style>
</head>
<body>
<h1> インバウンド向け人気の京都名所</h1>
<ul>
<li> 祇園・東山:<a href="tour 1.html"></a><a href="tour 1.pdf">ツアーパンフレット</a></li>
<li> 二寧坂・産寧坂・清水坂:<a href="tour2.html"></a><a href="tour2.pdf">ツアーパンフレット</a></li>
</ul>
</body>
</html>実行結果