(フォーム)ラベルとテキストフィールドを横に並べて整列させたい
画面が広いパソコン向けのフォームでは、ラベルとフォーム部品が横に並んでいたほうが見た目がよいです。そうしたレイアウトの場合、以前はテーブルを使うケースがありましたが、パソコン向けページとスマートフォン向けページのHTMLを共用するレスポンスシブWebデザインの場合、レイアウトの自由度を確保するために極力テーブルを使用しない方がいいです。ここでは、テーブルを使わずにラベルとテキストフィールドを横に並べる方法を解説します。ラベルとテキストフィールドを横に並べ、かつそれらを整列させたい時には、<label>の幅をwidthプロパティで指定する必要があります。でも、<label>はインラインボックスで表示されるので、そのままではwidthプロパティを適用できません。そこで、<label>をインラインボックスではなく「inline-block」で表示させるように変更します。
サンプル
<!DOCTYPE html>
<html lang="ja">
<head>
<title>サンプルページ</title>
<meta charset="uft-8"><!-文字コードを指定->
<style>
h1{
font-size: 24px;
}
input[type="text"],input[type="email"],input[type="tel"]{
border: 1px solid #ccc;
width: 300px;
font-family: sans-serif;
font-size:16px;
}
textarea{
border: 1px solid #ccc;
width: 50%;
height: 160px;
font-family: sans-serif;
font-size:16px;
}
input:required,input[type="email"]:invalid{
background:#ffb3b3;
}
input[type="text"]:valid,input[type="email"]:valid,input[type="tel"]:valid{
background: transparent;
}
.textfield_label{
display: inline-block;
width: 7em;
}
</style>
</head>
<body>
<h1>お問い合わせ</h1>
<form action="#" method="post">
<p>
<label for="realname" class="textfield_label">お名前</label>
<input type="text" name="realname" id="realname" required>
</p>
<p>
<label for="realname" class="textfield_label">メールアドレス</label>
<input type="email" name="realname" id="realname" required>
</p>
<p>
<label for="realname" class="textfield_label">電話番号</label>
<input type="tel" name="realname" id="realname" required>
</p>
<p>
<label for="realname" >内容</label><br>
<textarea name="message" id="message"></textarea>
</p>
<input type="submit" value="送信">
</form>
</body>
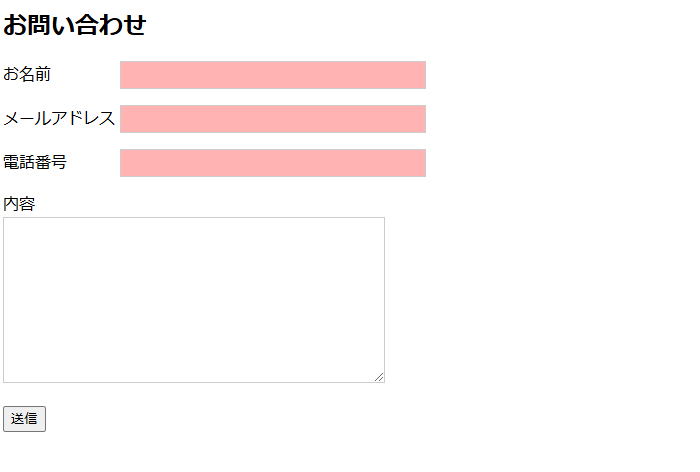
</html>実行結果