(フォーム)選択されたらテキストフィールドの色を変えたい
テキストフィールド(メールアドレス用、電話番号用のテキストフィールドを含む)やテキストエリアが選択され、入力可能になった状態のことを「フォーカス状態」といいます。このフォーカス状態のときに、テキストフィールドなどの入力フィールドに背景色をつけて、どこが選択されているか認識しやすいようにします。CSSのセレクタに使用する「:focus」は、テキストフィールドなどフォーム部品がフォーカス状態になったときに、スタイルを適用します。フォーカス状態のときにスタイルを適用する場合に注意事項があります。それは、テキストフィールドもテキストエリアも「border」プロパティを適用しておかなければいけないということ。そうしておかないと、ブラウザによってはフォーカス状態のときだけボーダーラインの見た目が変わってしまします。
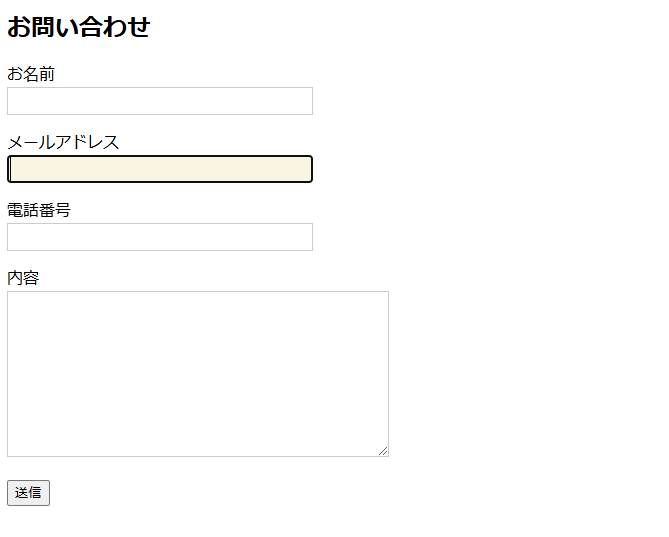
サンプル
サンプルでは、すべてのテキストフィールドとテキストエリアを対象に、フォーカス状態になったら入力フィールドに背景色をつけています。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>サンプルページ</title>
<meta charset="uft-8"><!-文字コードを指定->
<style>
h1{
font-size: 24px;
}
input[type="text"],input[type="email"],input[type="tel"]{
border: 1px solid #ccc;
width: 300px;
font-family: sans-serif;
font-size:16px;
}
textarea{
border: 1px solid #ccc;
width: 50%;
height: 160px;
font-family: sans-serif;
font-size:16px;
}
input[type="text"]:focus,input[type="email"]:focus,input[type="tel"]:focus,textarea:focus{
background: #faf4e2;
}
</style>
</head>
<body>
<h1>お問い合わせ</h1>
<form action="#" method="post">
<p>
<label for="realname">お名前</label><br>
<input type="text" name="realname" id="realname" required>
</p>
<p>
<label for="realname">メールアドレス</label><br>
<input type="email" name="realname" id="realname" required>
</p>
<p>
<label for="realname">電話番号</label><br>
<input type="tel" name="realname" id="realname" required>
</p>
<p>
<label for="realname">内容</label><br>
<textarea name="message" id="message"></textarea>
</p>
<input type="submit" value="送信">
</form>
</body>
</html>実行結果