セルの幅を均等にしたい
セルの幅(列の幅)を自動調整に任せるのではなく、すべて均等にしたいとき。テーブルセルの幅は、そのセルのコンテンツ量に応じて自動調整されます。しかし、<table>のCSSに「table-layout:fixed;」を適用すると、すべての列幅が均等になります。ただし、「table-layout:fixed;」を有効にするためには、<table>の幅を指定しておく必要があります。
書式:列幅を均等にするためのCSS
table{
width: 100%;
table-layout: fixed;
}サンプル
サンプルでは、<table>に適用されるスタイルに「width: 100%」を追加しています。widthプロパティの値を「%」にしておけば、テーブルの幅を固定せずにすみます。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>サンプルページ</title>
<meta charset="uft-8"><!-文字コードを指定->
<style>
table{
border-collapse:collapse;
width:100%;
table-layout: fixed;
}
td,th{
padding: 6px 20px;
border: 1px solid #b7b7b7;
}
</style>
</head>
<body>
<table>
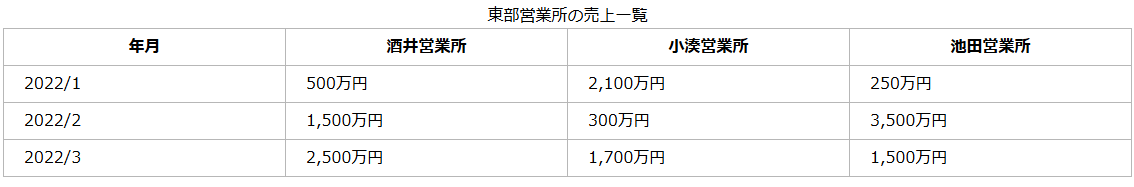
<caption>東部営業所の売上一覧</caption>
<tr>
<th>年月</th><th>酒井営業所</th><th>小湊営業所</th><th>池田営業所</th>
</tr>
<tr>
<td>2022/1</td><td>500万円</td><td>2,100万円</td><td>250万円</td>
</tr>
<tr>
<td>2022/2</td><td>1,500万円</td><td>300万円</td><td>3,500万円</td>
</tr>
<tr>
<td>2022/3</td><td>2,500万円</td><td>1,700万円</td><td>1,500万円</td>
</tr>
</table>
</body>
</html>実行結果