セルのサイズを固定したい
特定のセルだけ幅や高さを指定したいとき。テーブル各セルの幅は、コンテンツの量に合わせて自動的に調整されます。現代的なWebデザインでは、ページ全体の幅をウィドウサイズに合わせて伸縮するように作ることが多いため、テーブルも原則として幅を固定しません。どうしても一部のセルの幅を固定したい時は、<th>や<td>にwidthプロパティを適用して、サイズを指定することができます。
セルの幅が小さくてテキストが折り返す(改行)ことを防ぎたいときは、セルの幅を固定するのではなく別な方法を検討します。
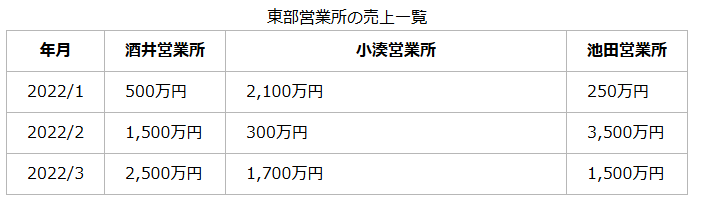
サンプル
3列目のセルを300px固定にしています。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>サンプルページ</title>
<meta charset="uft-8"><!-文字コードを指定->
<style>
table{
border-collapse:collapse;
}
td,th{
padding: 8px 20px;
border: 1px solid #b7b7b7;
}
th:nth-child(3){
width: 300px;
}
</style>
</head>
<body>
<table>
<caption>東部営業所の売上一覧</caption>
<tr>
<th>年月</th><th>酒井営業所</th><th>小湊営業所</th><th>池田営業所</th>
</tr>
<tr>
<td>2022/1</td><td>500万円</td><td>2,100万円</td><td>250万円</td>
</tr>
<tr>
<td>2022/2</td><td>1,500万円</td><td>300万円</td><td>3,500万円</td>
</tr>
<tr>
<td>2022/3</td><td>2,500万円</td><td>1,700万円</td><td>1,500万円</td>
</tr>
</table>
</body>
</html>実行結果