ボックスの内側にシャドウをつけたい
box-shadowプロパティの先頭に「inset」というキーワードをつけると、ボックスの内側にドロップシャドウをつけることができます。そのほかのプロパティは、ボックスの外側につけるドロップシャドウのときと同様です。
サンプル
<!DOCTYPE html>
<html lang="ja">
<head>
<style>
.setmenu{
border: 1px solid #c0c0c0;
padding: 10px;
width: 400px;
background-color: #e7e7e7;
border-radius: 10px;
box-shadow: inset 0px 3px 10px 2px rgba(0,0,0,0.3);
}
</style>
</head>
<body>
<div class="setmenu">
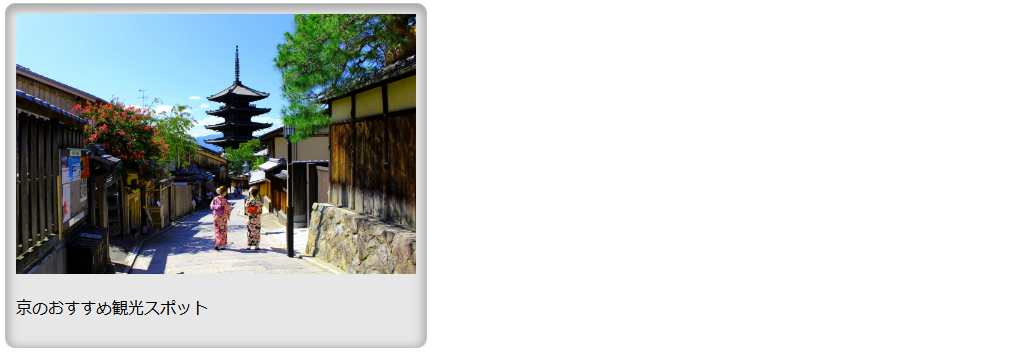
<img src="./images/629959_s.jpg" alt="京の街並み" width="400" height="260">
<p>京のおすすめ観光スポット</p>
</div>
</body>
</html>実行結果