ボックスにドロップシャドウをつけたい
box-shadowプロパティを使うと、ボックスに影(ドロップシャドウ)をつけて、浮き上がったような視覚的効果をつけることができます。box-shadowは比較的多く使用されます。
書式:box-shadowプロパティ
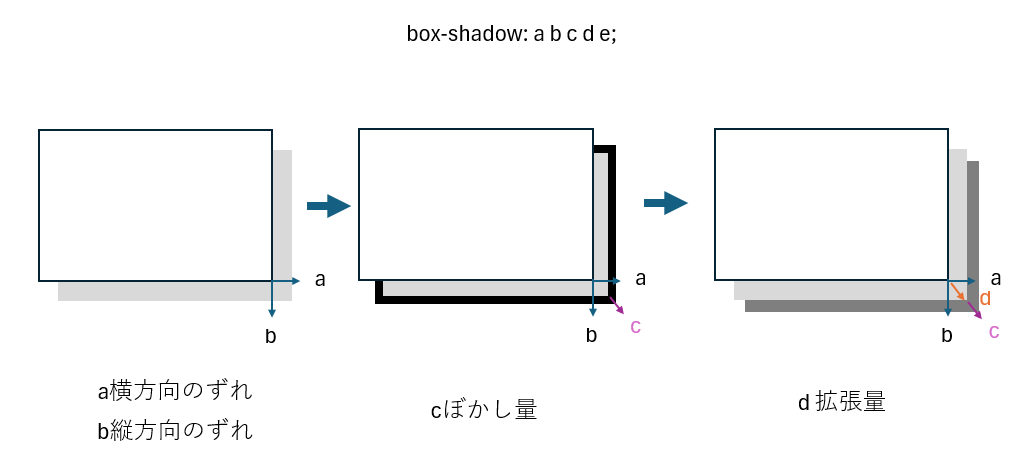
box-shadow:a(横方向のずれ)b(縦方向のずれ)c(ぼかし量)d(拡張量)e(色);a-横方向のずれ b-縦方向のずれ
box-shadowプロパティのはじめのふたつの値には影をずらす量を、横方向、縦方向の順に半角スペースで区切って指定します。一般的に単位は「px」を使用します。
c-ぼかし量
3番目の値は「影のぼかし量」です。この値も一般的に単位の「px」で指定します。この値の数値が大きいほど、ぼんやりとした影が、小さいほどはっきりした影が落ちるようになります。この値が「0」のとき、影はまったくぼやけません。
d-拡張量
4番目の値は「スプレッド」といい、「ボックスよりもどれだけ影を大きくするか」指定します。「拡張量」に指定する数値の分だけ、ボックスよりも大きい影になります。
e-色
5番目の値には影の色を指定します。サンプルではrgba()を使用していますが、16進数のHEXカラーやカラーキーワードなどでも指定

サンプル
<!DOCTYPE html>
<html lang="ja">
<head>
<style>
.setmenu{
border: 1px solid #c0c0c0;
padding: 10px;
width: 400px;
background-color: #e7e7e7;
border-radius: 10px;
box-shadow: 0px 3px 10px 2px rgba(0,0,0,0.3);
}
</style>
</head>
<body>
<div class="setmenu">
<img src="./images/629959_s.jpg" alt="京の街並み" width="400" height="260">
<p>京のおすすめ観光スポット</p>
</div>
</body>
</html>実行結果