ボックスの背景に線状グラデーションをかけたい
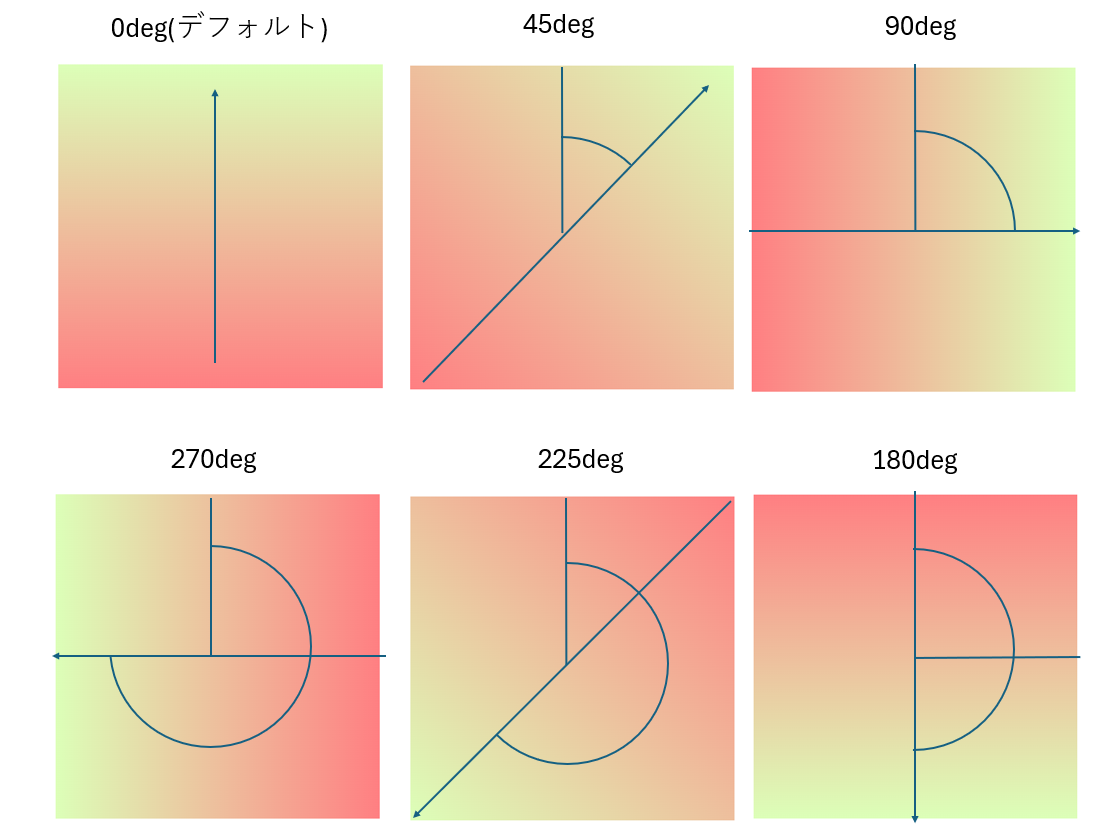
要素のボックスにグラデーションを適用するには、backgroundプロパティ、もしくはbackground-imageプロパティの値に「linear-gradient()」を指定します。()にはグラデーションの設定を記述します。開始色と終了色の2色+傾きも指定することができます。傾きは、角度の度数に単位「deg」をつけます。度数には0~360の値を指定します。マイナスの値でもかまいません。グラデーションの角度は省略可能で、省略したときのデフォルトの値は「180deg」になります。
書式:線状グラデーション
background: linear-gradient(傾き deg,開始色,終了色);グラデーションに設定する傾き

<!DOCTYPE html>
<html lang="ja">
<head>
<style>
.sale-box{
margin: 0 auto;
padding: 80px;
width: 600px;
background: linear-gradient(90deg,#ff7f82,#dcffb8);
}
.copy{
margin: 0;
text-align: center;
font-size: 80px;
color:#ffffff;
}
</style>
</head>
<body>
<div class="sale-box">
<p class="copy">LAST SALE</p>
</div>
</body>
</html>