箇条書きのマークをbackgroundプロパティを使って画像にする方法
箇条書きのマーク画像にするには、2つの方法があります。1つは、「list-style」プロパティを使用する方法。もうひとつは、<li>に適用されるスタイルに、paddingプロパティ、list-styleプロパティ、backgroundプロパティを設定する方法です。一般的には、後者のbackgroundプロパティを使用することが多いです。
リストマークを画像に変更するにあたり、list-styleプロパティのみ使用する方法が簡単ですが、backgroundプロパティとその他のプロパティを組み合わせるほうがよく使われます。これは、古いブラウザでは「マークとテキストがきれに揃わなかった」のが原因だと考えられます。そのため、list-styleプロパティだけを使った方法が廃れてしまい、paddingプロパティやbackgroundプロパティを組み合わせる方法だけが普及しました。ところが、現在のブラウザはlist-styleプロパティだけを使う方法でも、画像のリストマークとテキストが綺麗に揃います。むしろ、ページ全体を拡大表示したときや、paddingプロパティの設定によっては、リストマークに利用した画像の一部が表示されなくなるというデメリットもあります。
list-styleプロパティのみの方法
list-styleプロパティの値に「url(パス)」を指定すると、指定された画像がリストマークとして表示されます。指定するパスは絶対パスでも相対パスでも構いません。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>サンプル</title>
<style>
ul{
list-style: url(./images/star.png);
}
</style>
</head>
<body>
<h2>動物園の動物</h2>
<ul>
<li>さる</li>
<li>キリン</li>
<li>コアラ</li>
<li>ぞう</li>
</ul>
</body>
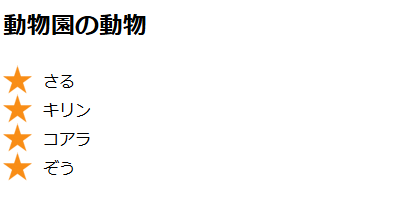
</html>実行結果

list-styleプロパティを使用しない方法
<li>に適用するスタイルに、paddingプロパティ、list-styleプロパティ、backgroundプロパティを設定します。このうち、list-styleプロパティの値は、必ず「none」にします。リストマークの画像を表示することに限っていえば、値に「url(画像パス)」と「no-repeat」を、半角スペースで区切って指定します。それからもうひとつ、paddingプロパティで、<li>の上右下左のパディングを調整します。このパディングに適用する数値は、使用する画像の大きさやリストのフォントサイズによって変わります。実際のWebサイトで使用するときは、表示結果を見ながら少しずつ数値を変えて調整することになります。<li>に指定するパディングが作用するところ
<!DOCTYPE html>
<html lang="ja">
<head>
<title>サンプル</title>
<style>
ul{
margin:0;
padding: 0;
}
li{
padding:5px 0 0 40px;
list-style: none;
background: url(./images/star.png) no-repeat;
}
</style>
</head>
<body>
<h2>動物園の動物</h2>
<ul>
<li>さる</li>
<li>キリン</li>
<li>コアラ</li>
<li>ぞう</li>
</ul>
</body>
</html><li>に指定するパディングが作用するところ

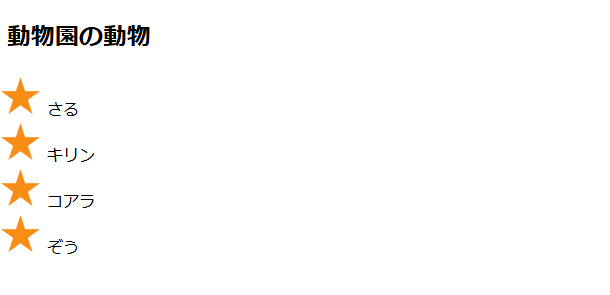
実行結果