HTML 1文字目だけ大きくしたい
タイポグラフィの一環として、1文字目だけ大きくしてデザインにメリハリをつけたいとき、「::first-letter」セレクタを使ってテキストの1文字目を選択し、スタイルを調整することができます。このサンプルでは雑誌などでよく見かける、1文字目だけを大きくするデザインにしています。ポイントは「::first-letter」で選択した1文字目に「float:left;」を適用することです。あとは、次の3つのプロパティの値を少しずつ変えながら、好みのテキストの配置になるように調整します。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>サンプル</title>
<style>
p{
margin:0;
}
.lead::first-letter{
float:left;
padding: 0.05em 0.05em 0 0;
line-height: 0.95em;
font-size: 4.1em;
font-weight: bold;
}
</style>
</head>
<body>
<p class="lead">
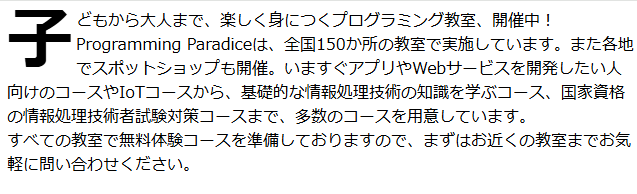
子どもから大人まで、楽しく身につくプログラミング教室、開催中!Programming Paradiceは、全国150か所の教室で実施しています。また各地でスポットショップも開催。いますぐアプリやWebサービスを開発したい人向けのコースやIoTコースから、基礎的な情報処理技術の知識を学ぶコース、国家資格の情報処理技術者試験対策コースまで、多数のコースを用意しています。</p>
<p>
すべての教室で無料体験コースを準備しておりますので、まずはお近くの教室までお気軽に問い合わせください。
</p>
</body>
</html>実行結果