段落ごとに字下げ(インデント)したい
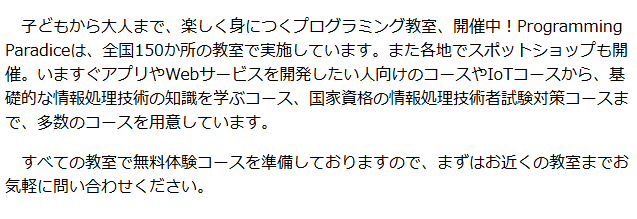
テキストの段落の始まりを1文字分空けることを「字下げ」といいます。日本語の場合、本来は文章の段落の始まりを1文字分空けることになっています。Web氏とでは文字が揃わずあまり美しく見えないためそうしないことも多いです。もし、字下げする場合にtext-indentプロパティを使います。1文字分字下げするなら「text-indent:1em;」とします。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>サンプル</title>
<style>
p{
text-indent: 1em;
}
</style>
</head>
<body>
<p>
子どもから大人まで、楽しく身につくプログラミング教室、開催中!Programming Paradiceは、全国150か所の教室で実施しています。また各地でスポットショップも開催。いますぐアプリやWebサービスを開発したい人向けのコースやIoTコースから、基礎的な情報処理技術の知識を学ぶコース、国家資格の情報処理技術者試験対策コースまで、多数のコースを用意しています。</p>
<p>
すべての教室で無料体験コースを準備しておりますので、まずはお近くの教室までお気軽に問い合わせください。
</p>
</body>
</html>実行結果

text-indentの応用
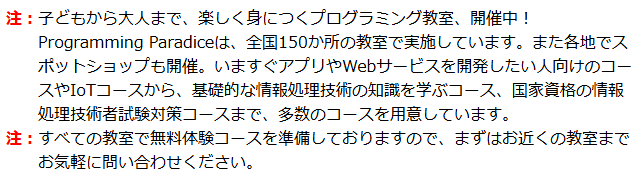
text-indentプロパティには、マイナスの値を設定することもできます。その特性を利用して、注意書きなどで段落の先頭につくマークを揃えることにも使われます。「注:」の部分(2文字分)、段落の1行目だけ左にずらして、マークを揃えています。先頭のマークを揃えるときのポイントは、padding-leftプロパティにはマークの文字数分の値を設定し、text-indentプロパティにはそのマイナス値を設定することです。今回の例では、マークが2文字分なので、padding-leftプロパティに2emを、text-indentプロパティに-2emを設定しています。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>サンプル</title>
<style>
.note{
margin:0;
padding-left: 2em;
text-indent: -2em;
}
.note span{
font-weight: bold;
color:red;
}
</style>
</head>
<body>
<p class="note">
<span>注:</span>子どもから大人まで、楽しく身につくプログラミング教室、開催中!Programming Paradiceは、全国150か所の教室で実施しています。また各地でスポットショップも開催。いますぐアプリやWebサービスを開発したい人向けのコースやIoTコースから、基礎的な情報処理技術の知識を学ぶコース、国家資格の情報処理技術者試験対策コースまで、多数のコースを用意しています。</p>
<p class="note">
<span>注:</span>すべての教室で無料体験コースを準備しておりますので、まずはお近くの教室までお気軽に問い合わせください。
</p>
</body>
</html>実行結果