HTML ページ全体のフォントサイズを相対的に指定したい
フォントサイズの管理を統一したいとき、font-sizeプロパティを指定するときの値の単位に「rem」を使用すると<html>に設定したフォントサイズを基準として、各要素のフォントサイズを相対的に決めることができます。単位をremにすれば、emや%を使った継承の問題をおこさずに全体のフォントサイズを相対的に決めることが出来ます。
フォントサイズを相対的に決めておくと、<html>に設定したフォントサイズを変更するだけで、ページ全体のフォントを大きくしたり小さくしたりすることができます。このテクニックを使うと、スマートフォンで表示するときは全体のフォントサイズを大きくすることが簡単にできます。
rem
ルート・エム。ルート要素(<html>)に設定されているフォントサイズを基準として、相対的にフォントサイズを設定するときに使うCSSの単位
書式
単位remを使うときに必ず書くCSS
html,body{
font-size:基準のフォントサイズ;
}書式
各要素に指定するfont-sizeの書き方
font-soze:基準のフォントサイズに対する比率rem;サンプル
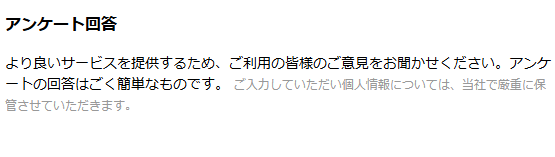
サンプルでは以下のフォントサイズを決めています。
- <html>のフォントサイズ:16px
- <h3>のフォントサイズ:1rem→16px
- <p>のフォントサイズ:0.875rem→14px
- <span>のフォントサイズ:0.75rem→12px
<!DOCTYPE html>
<html lang="ja">
<head>
<title>サンプル</title>
<style>
html,body{
font-size: 16px;
}
h3{
font-size: 1rem;
}
p{
font-size: 0.875rem;
}
span{
font-size: 0.75rem;
color: #999;
}
</style>
</head>
<body>
<h3>アンケート回答</h3>
<p class="campaign">より良いサービスを提供するため、ご利用の皆様のご意見をお聞かせください。アンケートの回答はごく簡単なものです。
<span>ご入力していただい個人情報については、当社で厳重に保管させていただきます。</span>
</p>
</body>
</html>