略語であることを表現したい
略語であることをマークアップしたいとき、とくにその略語の正式名称を表示したい時
<addr>~</addr>は、囲まれたテキストが「略語」であることを意味するタグです。<addr>にはtitle属性を追加することができ、略語の正式名称を書いておくことができます。title属性があると、マウスがホバーしたとき、その内容が表示されるようになっています。<addr>タグは、初期状態では下線もつかず、通常のテキストとまったく変わらない見た目で表示されます。そこで、正式名称が確認できることをユーザーに知らせるためのCSSを紹介します。このCSSでは、<addr>のテキストに点線をつけて、マウスがホバーしたときにはポインタの形状がヘルプマーク(?)に変わるようにしています。<addr>タグに適用する典型的なスタイルです。
| <addr title=”正式名称”>略語</addr> | 略語と正式名称 |
| cursor:カーソル形状; | カーソルの形状を変更する |
| text-decoration:線を引く位置; | テキストに装飾する |
| border-bottom:線の太さ 線の形状 線の色; | ボックスの下辺に線を引く |
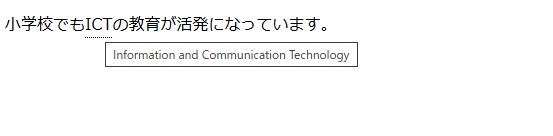
サンプル
<!DOCTYPE html>
<html lang="ja">
<head>
<title>サンプル</title>
<style>
addr{
border-bottom: 1px dotted;
text-decoration: none;
cursor: help;
}
</style>
</head>
<body>
<p>
小学校でも<addr title="Information and Communication Technology">ICT</addr>の教育が活発になっています。
</p>
</body>
</html>