HTML テキストの一部にマーカーをつけたい
テキストを部分的に強調したいときに、<mark>タグを使用することでマーカーを付けることができます。<mark>~</mark>タグはHTML5で登場した比較的新しいタグです。テキストに蛍光ペンでマーカーを引いたような塗りをつけるタグです。<mark>タグはテキスト装飾として目立たせることを目的としていて、重要な意味は持っていません。
<mark>マーカーを引きたいテキスト</mark>サンプル
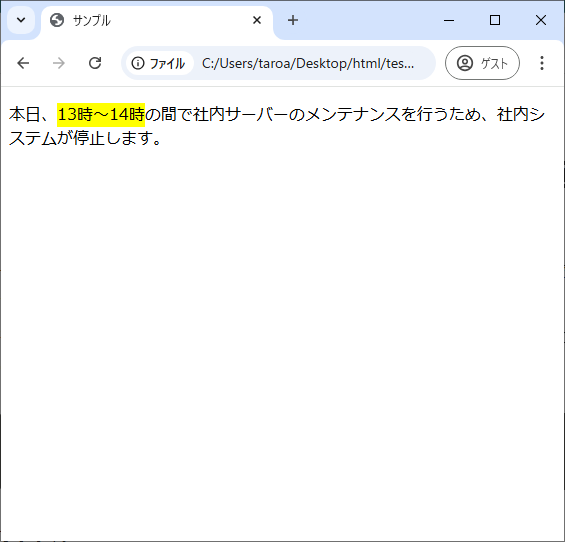
<p>
本日、<mark>13時~14時</mark>の間で社内サーバーのメンテナンスを行うため、社内システムが停止します。
</p>
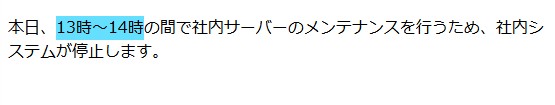
<mark>でつけるマーカーの色を変えたい
<mark>~</mark>で囲まれたテキストは、なにもCSSを適用しなければ黄色のマーカーで表示されます。マーカーの色を変えるときは、「backgroundプロパティ」を使用します。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>サンプル</title>
<style>
mark{
background:#64dfff ;
}
</style>
</head>
<body>
<p>
本日、<mark>13時~14時</mark>の間で社内サーバーのメンテナンスを行うため、社内システムが停止します。
</p>
</body>
</html>