PHP入門 VSCode+PHP Debug拡張によるデバックする方法
VSCodeでPHP Debug拡張することで、デバック作業を効率化できる方法を記載します。
デバック機能の有効化
VSCodeでPHPのデバックを有効にするには、Xdebug(PHPの拡張ライブラリ)とPHPDebug拡張(VSCodeの拡張機能)をあらかじめインストールする必要があります。
1、Xdebugのインストール
Xdebugはデバック機能を提供するPHPの拡張ライブラリです。PHP Debug拡張はXdebugを前提としているので、インストールします。
以下のコマンドをコマンドラインから実行します。
Windows版
>php -i | clip
macOS版
% php -i |pbcopy「php -i」はコマンドライン上でphpinfoによる出力を生成します。ここでは、出力結果をクリップボード(clip/pbcopy)にコピーしています。(画面には表示されません)
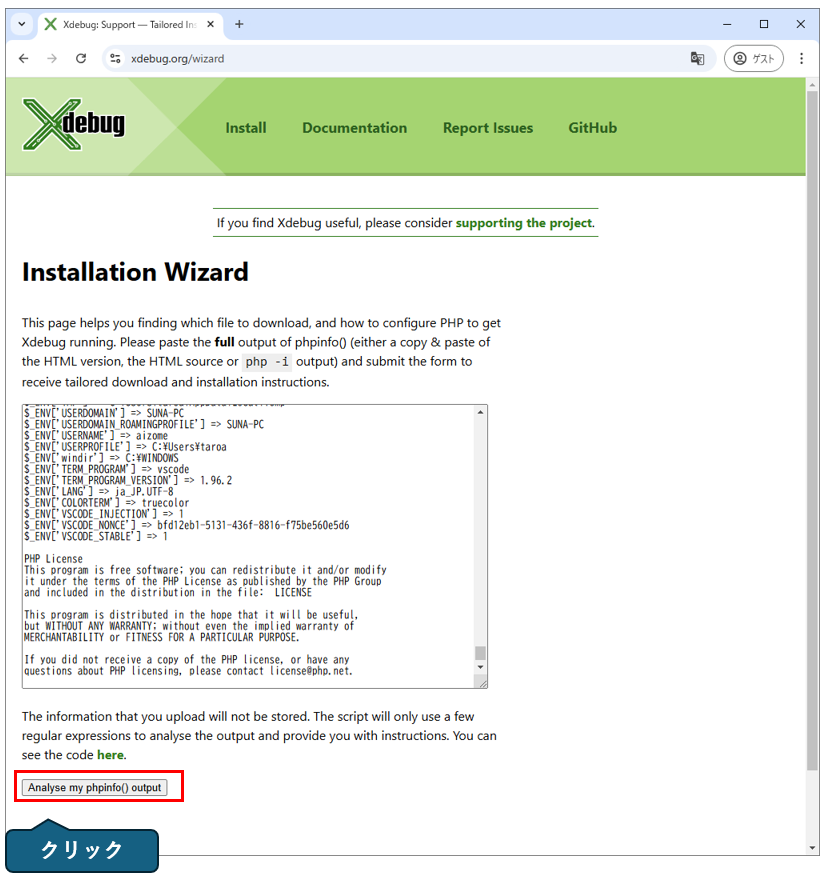
クリップボードの内容をXdebugの以下ページにあるテキストボックスに貼り付けます。


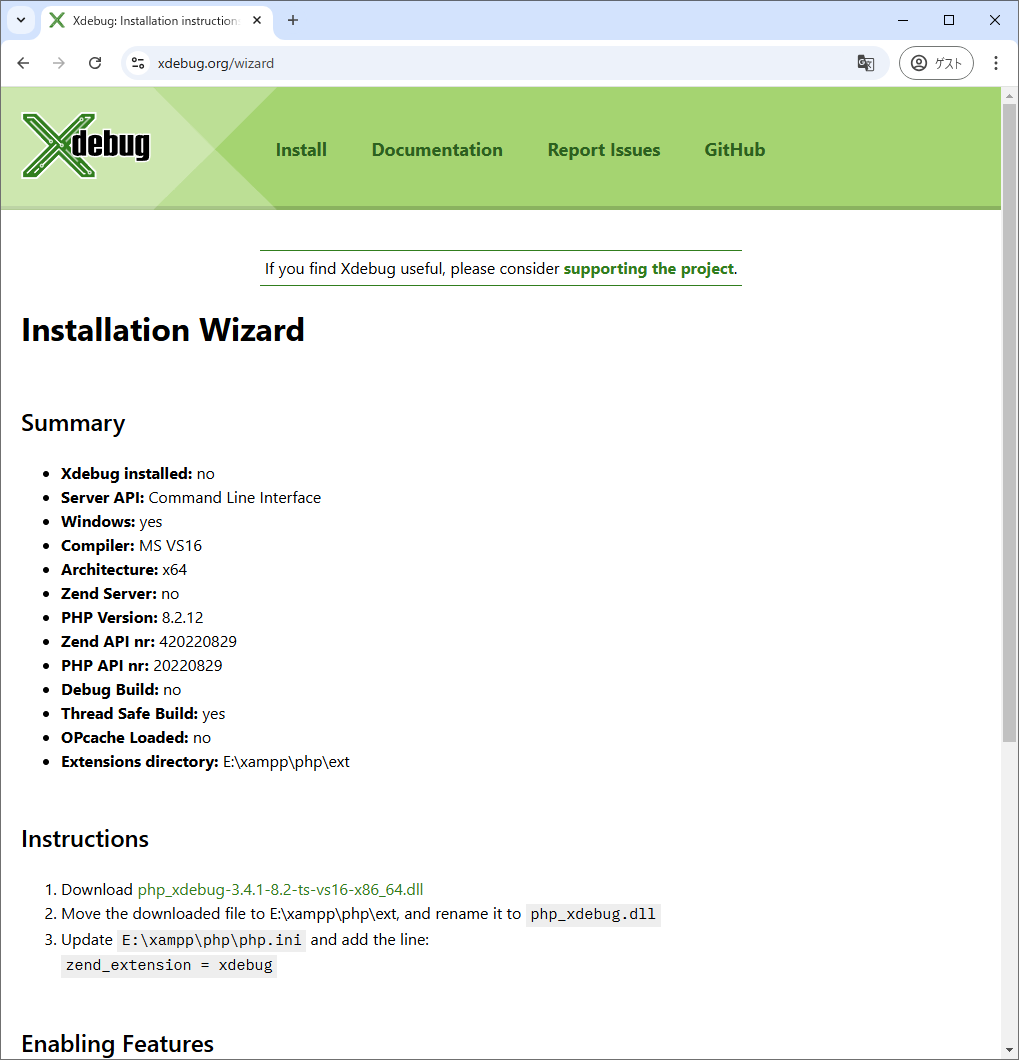
「Analyse my phpinfo() output」ボタンをクリックすると、phpinfoが解析され、それにもとづくインストール方法が表示されるので、画面に指示に従います。

上記の指示では、「php_xdebug-3.4.1-8.2-ts-vs16-x86_64.dll」をダウンロードし、「E:\xampp\php\ext」に移動します。また、「php_xdebug-3.4.1-8.2-ts-vs16-x86_64.dll」のファイル名を「php_xdebug.dll」にリネイムします。
php.iniの末尾に「zend_extension = xdebug」コードを追加します。
php.ini
[XDebug] ←追記
xdebug.mode = debug ←追記
xdebug.start_with_request = yes ←追記
zend_extension = xdebug ←追記
[XDebug]
xdebug.mode = debug
xdebug.start_with_request = yes
最後にApacheを再起動します。これで、Xdebugが有効になります。
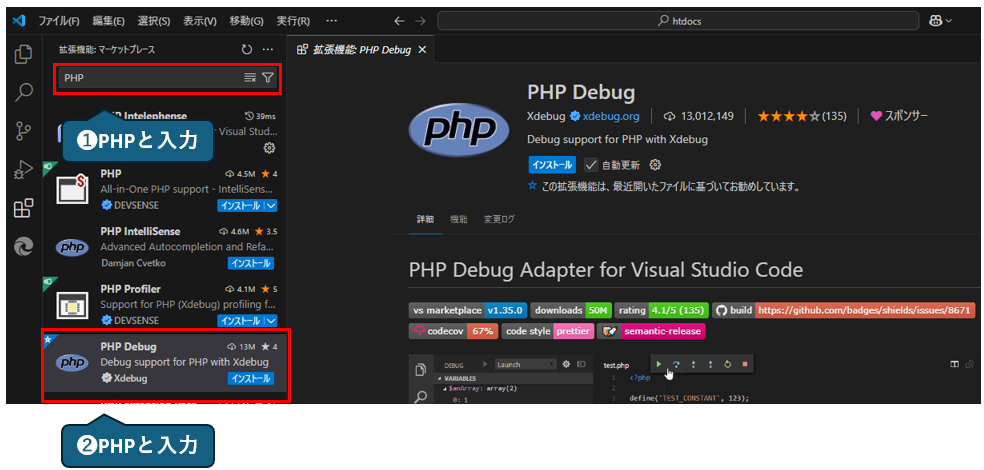
2、PHP Debug拡張機能をインストールする
拡張機能一覧の検索ボックスからPHPと入力します(❶)。一覧に「PHP Debug」が表示されますので、インストールボタンをクリックします。

デバックの実行
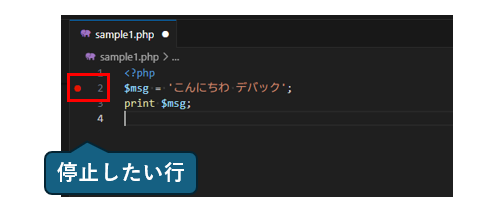
1、ブレークポイントを設置します。
エディターから2行目の「$msg = ‘こんにちわ デバック’;」の左をクリックすることでブレークポイントが設定できます。

実行中のスクリプトを一時停止させるための機能です。
2、デバック構成を作成する
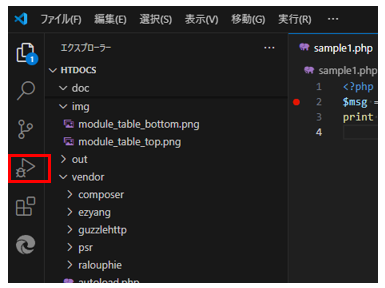
デバックするための設定情報を作成します。左のアクティブティバーから実行ボタンをクリックします。実行環境を選択するためのボックスが表示されるので、ここではPHPを選択します。

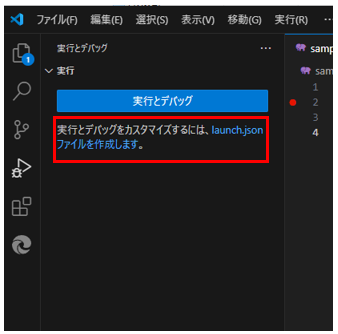
表示された実行ペインから「launch.jsonファイルを作成します」リンクをクリックします。

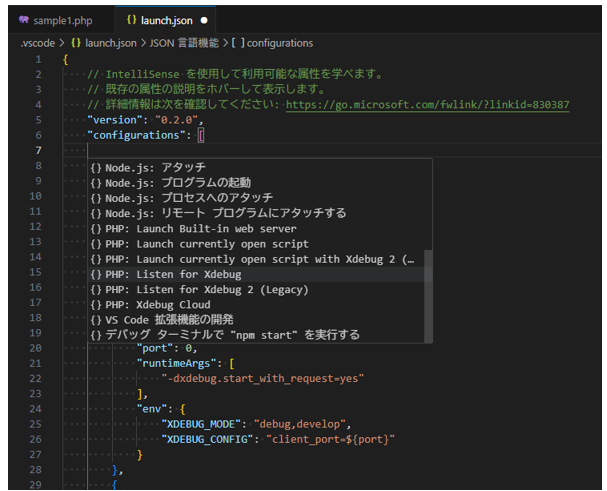
下記の画面が表示されますが、リスト外をマウスでクリックします。※選択しなくても、すでに追加されている状態でlaunch.jsonが作成されるため問題ありません。

3、コードをデバック実行する
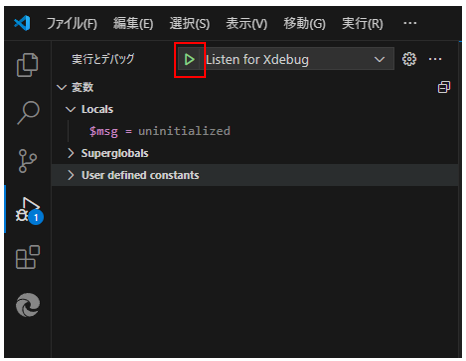
デバックすべきファイルを開いた状態でデバックペインにある「デバックの開始」ボタンをクリックします。その際、ボタンの右側に「Listen for XDebug」と表示されているか確認します。

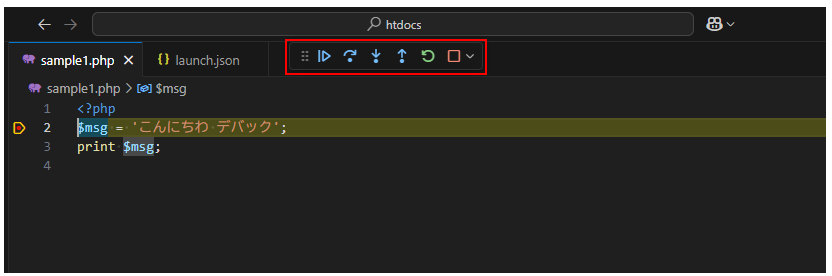
デバックが開始されると下記の赤枠のように、エディター上部にボタン群が表示されます。

この状態でブラウザにアクセスします。デバック実行が開始され、ブレークポイントで処理が止まります。

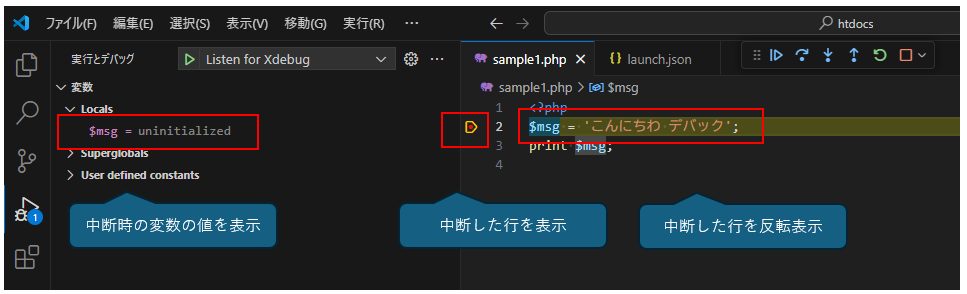
中断箇所は、デバックペインのコールスタック欄、または、中央エディターから確認できます。エディター上では、現在止まっている行が黄色の矢印で示されます。また、左上の変数ビューからは、現在の変数の状態を確認できます。

ブレークポイントからは次のようなボタンを使って、文単位にコードの実行を進められます。これをステップ実行と言います。ステップ実行によってどこで何が起きているか、状態の変化を追跡できます。
| ボタン | 概要 |
|---|---|
| ステップオーバー (1文単位に実行。ただし、途中にメソッド呼び出しがあった場合には、これを実行した上で次の行へ) |
|
| ステップイン (1文単位に実行) |
|
| ステップアウト (現在の関数/メソッドが呼び出し元に戻すまで実行) |
デバック実行では、ブレークポイントでコードを一時停止し、ステップ実行しながら変数の変化を確認していくのが一般的です。
特定の変数/式を監視したい場合は、ウォッチ式ビューに対象の変数/式を登録します。プラス(+)ボタンをクリックし、変数/式を入力します。

4、実行を再開/終了する
ステップ実行を止めて、通常の実行を再開したい場合には、続行ボタンをクリックします。デバック実行を終了したい場合は、停止ボタンをクリックします。