jQuery 「CSS操作」要素の表示位置を調べる・設定する
.offset()メソッドは、要素の画面左上からの位置を返します。戻り値には、「top」と「left」の2つのプロパティが含まれます。例えば、$(対象要素).offset().leftと記述することにより左からの位置を種痘します。leftをtopに置き換えると上からの位置が取得できます。jQuery1.4からは、.offset()メソッドで要素を移動をできるようになりました。引数としては「位置」を与えた場合、指定した要素がその位置に移動します。「位置」は、{top:xxxx,left:xxx}のように、topとleftそれぞれの値を含むオブジェクトとして渡します。なお、対象要素に対してスタイル「position:static:」が指定されている場合、.offset()メソッドはこれを「position:relative;」に変更します。.offset()が動作するのは、表示されている要素に対してだけです。
書式
$( 対象要素 ).offset();
$( 対象要素 ).offset({位置});
$( 対象要素 ).offset(function(){処理・・・});var offset = $("p:first").offset();
$("p:first").offset({top:100, left:200});
$("p:first").offset(function(){…});サンプル
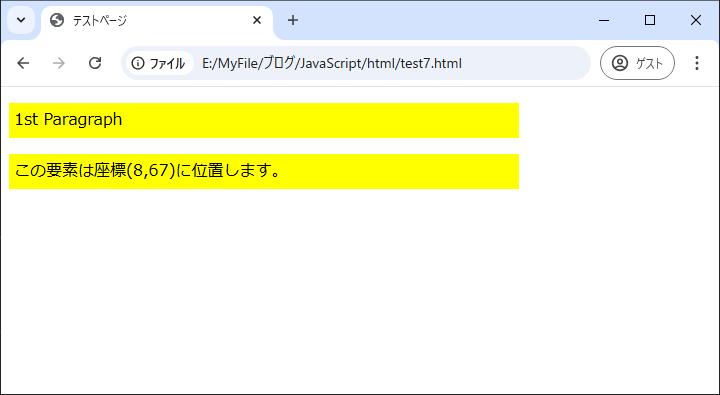
1、要素の位置を調べる
<html>
<head>
<meta charset="UTF-8">
<title>テストページ</title>
<script src="https://code.jquery.com/jquery-3.7.1.min.js" integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo=" crossorigin="anonymous"></script>
<style>
p{
width: 500px;
height: 25px;
padding: 5px;
background-color: yellow;
}
</style>
</head>
<body>
<div></div>
<p>1st Paragraph</p>
<p>2st Paragraph</p>
<script>
$(document).ready(function(){
var o = $('p:last').offset();
$('p:last').html('この要素は座標('+o.left+','+o.top+')に位置します。');
});
</script>
</body>
</html>
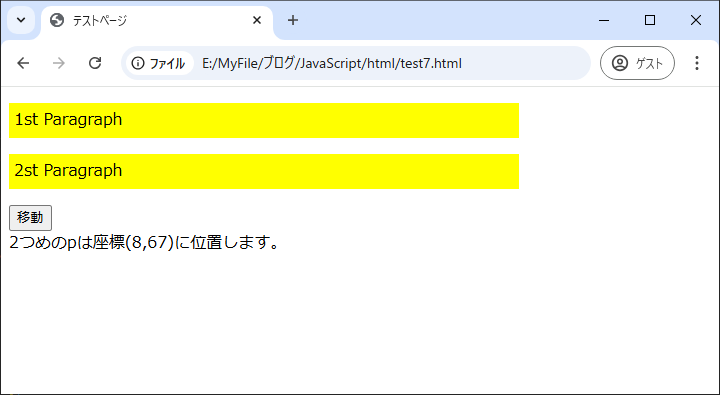
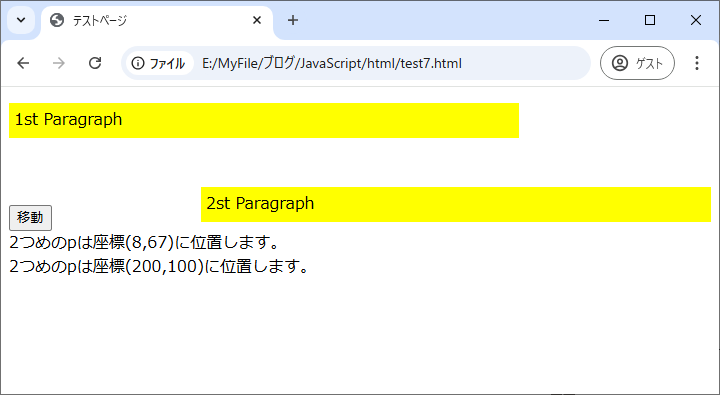
2、要素の位置を指定する
<html>
<head>
<meta charset="UTF-8">
<title>テストページ</title>
<script src="https://code.jquery.com/jquery-3.7.1.min.js" integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo=" crossorigin="anonymous"></script>
<style>
p{
width: 500px;
height: 25px;
padding: 5px;
background-color: yellow;
}
</style>
</head>
<body>
<p>1st Paragraph</p>
<p>2st Paragraph</p>
<button type="button" id="do">移動</button>
<div></div>
<script>
$(document).ready(function(){
var o = $('p:last').offset();
$('div').append('2つめのpは座標('+o.left+','+o.top+')に位置します。<br>');
$('#do').on('click',function(){
$('p:last').offset({top:100, left:200});
o = $('p:last').offset();
$('div').append('2つめのpは座標('+o.left+','+o.top+')に位置します。');
});
});
</script>
</body>
</html>