jQuery 「イベント」イベントを発火する
.trigger()は、イベントを発火して.on()メソッドで割り当てられたイベントハンドラを実行します。.triggerHandler()も同様にイベントを発火してイベントハンドラを実行しますが、trigger()がそのイベントによってブラウザの既定の動作が発生するのに対して、triggerHander()ではイベントハンドラが実行されるだけでブラウザの既定の動作は起きないという点が異なります。例えば、trigger(‘focus’)とするカーソルは指定された要素に移動しますが、tiggerHandler(‘focus’)ではカーソルは移動せずにイベントハンドラだけが実行されます。
書式
$(対象要素).trigger('イベントタイプ',[追加パラメータ])
$(対象要素).triggerHandler('イベントタイプ',[追加パラメータ])$("input").trigger('focus');
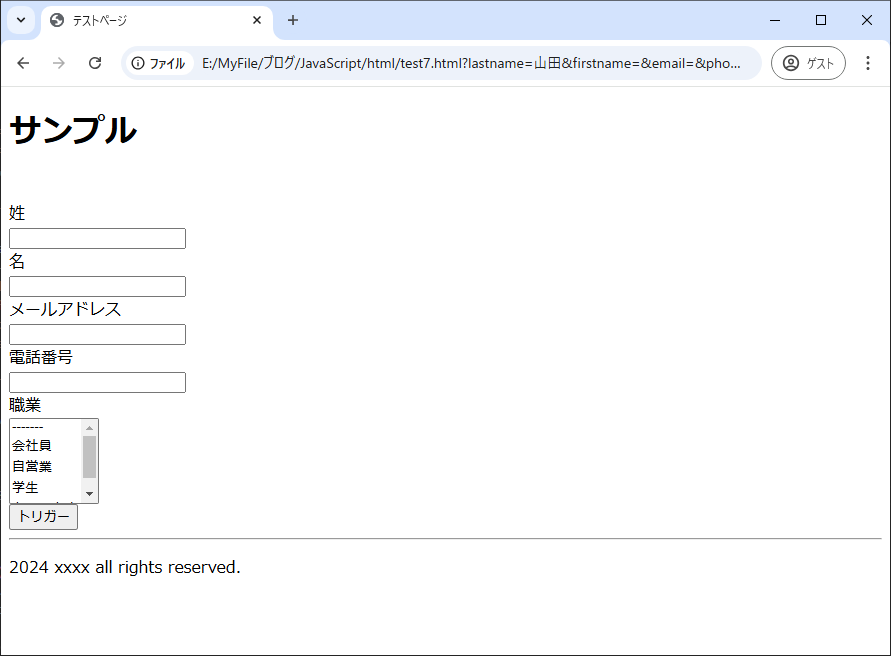
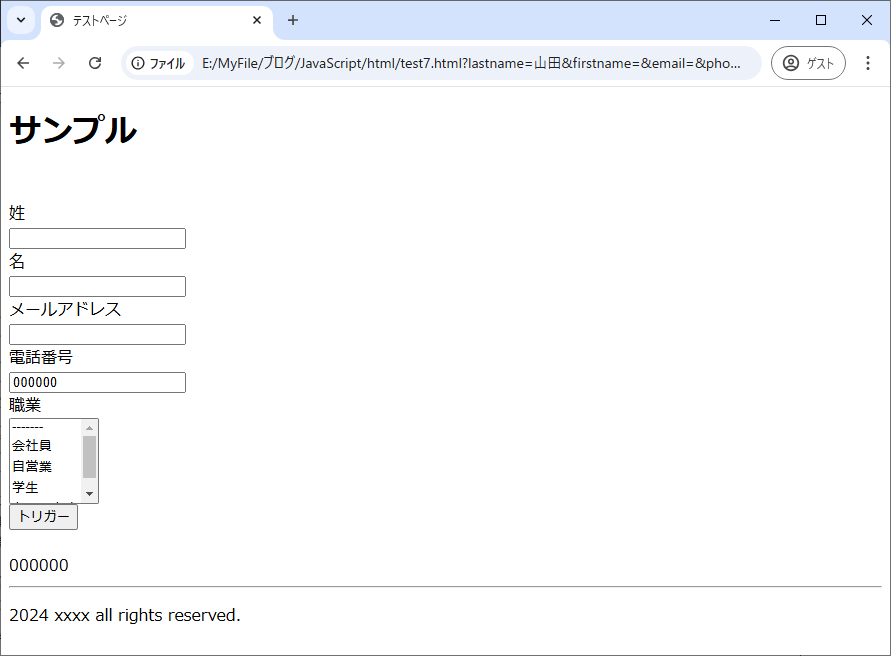
$("input").triggerHandler('focus');サンプル
実際にフォーカスを移動せずにイベントハンドラを発火する
<body>
<div class="main">
<div class="header">
<h1>サンプル</h1>
</div>
<div class="content">
<form>
<br>
姓<br><input class="form-input" type="text" name="lastname"><br>
名<br><input class="form-input" type="text" name="firstname"><br>
メールアドレス<br><input class="form-input" type="text" name="email"><br>
電話番号<br>
<input class="form-input" type="text" name="phone"><br>
職業 <br>
<select multiple class="form-input" name="job">
<option value="">-------</option>
<option value="employee">会社員</option>
<option value="self-employed">自営業</option>
<option value="student">学生</option>
<option value="homemaker">主婦・主夫</option>
</select><br>
<button class="button" type="button" name="submit">トリガー</button>
</form>
<div class="desc"></div>
</div>
<div class="footer">
<hr>
<p class="copyright">2024 xxxx all rights reserved.</p>
</div>
</div>
<script>
$(document).ready(function(){
$('input').on('focus', function(e) {
$('.desc').append($(e.target).val()+'<br>')
});
$('.button').on('click', function(e) {
$('input:last').triggerHandler('focus');
});
});
</script>
</body>