jQuery セレクタ 属性のセレクタ
さまざまな方法で要素の属性値を調べ、マッチする要素を見つけてくれ るのが、これらのセレクタ群です。 まず、最も単純な属性名だけのセレク タ 「$(‘[ 属性名 ]’)」 は、与えられた属性名の属性を持つ要素すべてが マッチします。 例えば、 aタグであれば hrefや targetが属性となりマッチ します。 値がどうであろうと、 要素にその属性さえ指定されていれば抽出 されます。
「$(‘[ 属性名 =値]’)」 「$(‘[属性名 != 値]’)」 「$(‘[ 属性名 ^= 値 ]’)」「$(‘[ 属性名 *= 値]’)」 「$(‘[ 属性名 $= 値 ]’)」の各セレクタは、 値も判断材料になります。
「=」 は指定した属性が指定した値であればマッ チします。「!=」は指定した属性が指定した値でなければマッチします。 「=」は前方一致、つまり属性値が与えられた値で始まっていればマッ チします。「=」は部分一致で、属性値が与えられた値を含む場合にマッ チします。 「$=」は後方一致で、 属性値が与えられた値で終わっていれば マッチします。
「$(‘[属性名 |= 値]’)」「$(‘[ 属性名=値]’)」は、少し複雑になります。 「=」 は、属性値が与えられた値と一致する、もしくは値の先頭が 与えられた値と一致し、かつ一致しない部分が 「-(ハイフン)」で連結されている場合に、マッチします。
例えば、 [id|=example] は、 id=”example” 及びid=”example-1″, id=”example-test” 等にはマッチしますが、 id=” example1″にはマッチしません。 「~=」 は、 与えた値がスペースで区切られた文字列、 つまり単語の形で属性値に含まれていればマッチします。
複合フィルタの「$(‘[ 属性名 値1 ][ 属性名 2 = 値2] …’)」は、 複数指定した属性セレクタのすべてに合致する要素だけがマッチします。
書式
$('[属性名]')
$('[属性名 = 値]')
$('[属性名 != 値]')
$('[属性名 ^= 値]')
$('[属性名 *= 値]')
$('[属性名 $= 値]')
$('[属性名 |= 値]')
$('[属性名 ~= 値]')
$('[属性名1 = 値1][属性名2 = 値2]・・・')$('[name]')
$('[name=vale]')
$('[name!=vale]')
$('[name^=vale]')
$('[name*=vale]')
$('[name$=vale]')
$('[name|=vale]')
$('[name~=vale]')
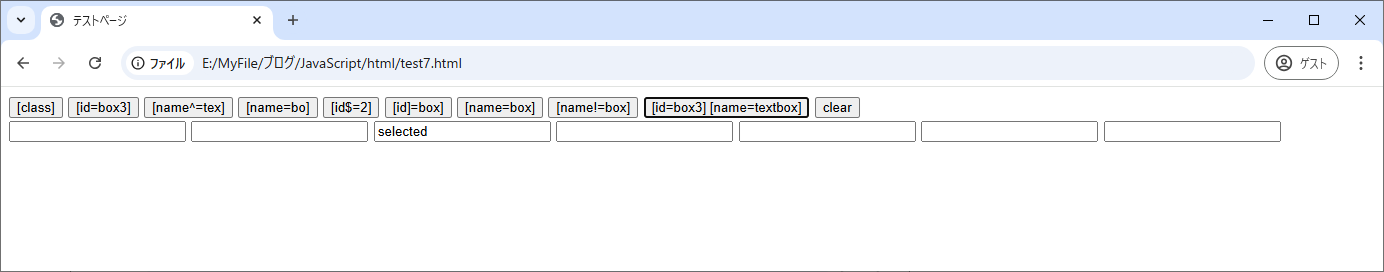
$('[name1 = value1][name2 = value2]')サンプル
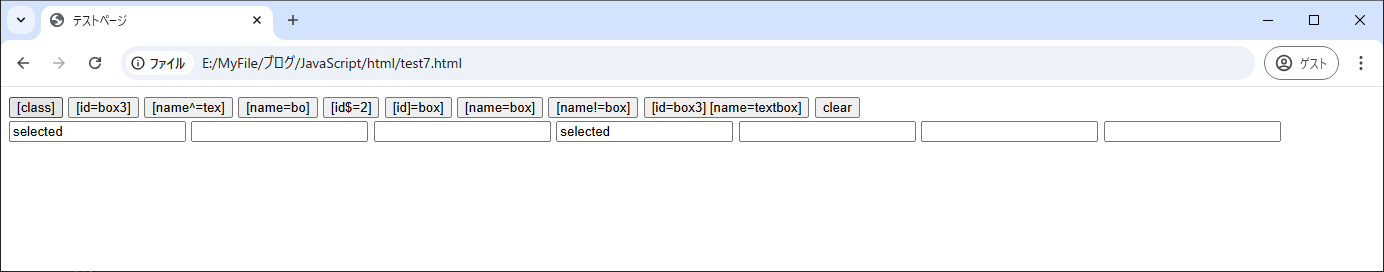
属性のセレクタ。「class」ボタンは、inputタグにclass属性が与えられているものを取得します。この中ではbox1とbox4にあたります。class属性の値ではありません。
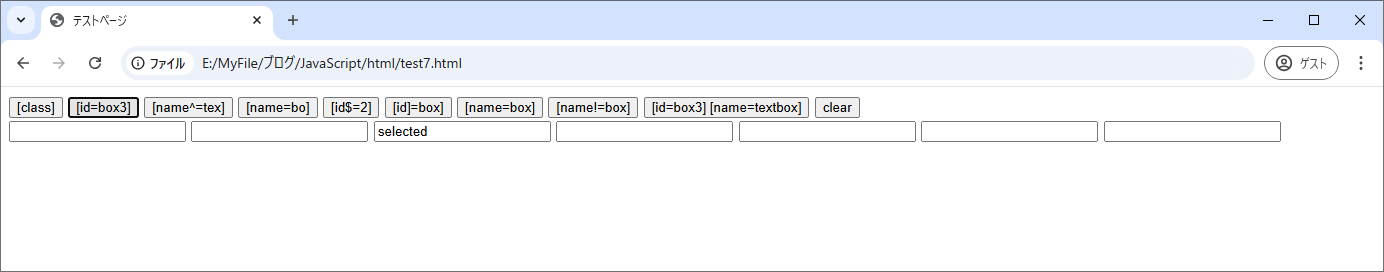
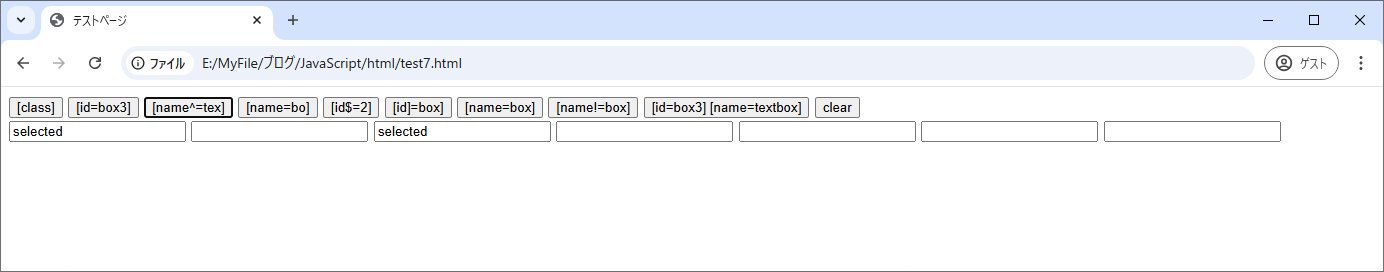
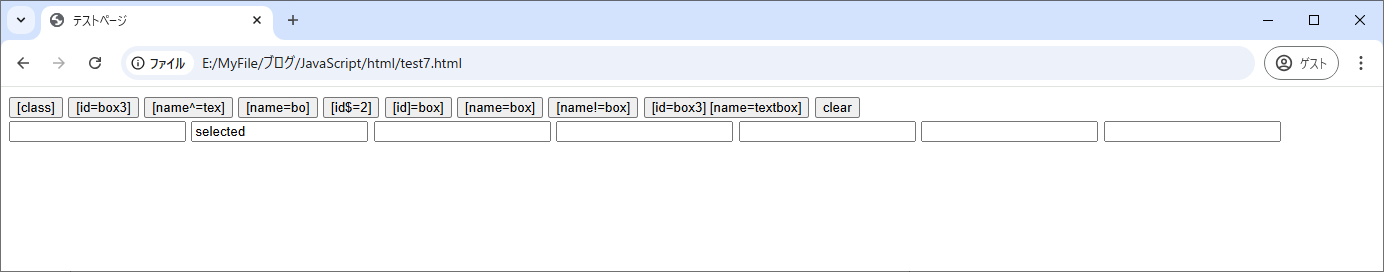
[id=box3]ボタンは、inputタグに与えられているid属性の値が「box3」に当たるものを取得します。[name^=tex]ボタンは、inputタグに与えられているname属性の値が「tex」から始まるものを取得します。box1には「text」、box3には「textbox」がnameの値として入っています。
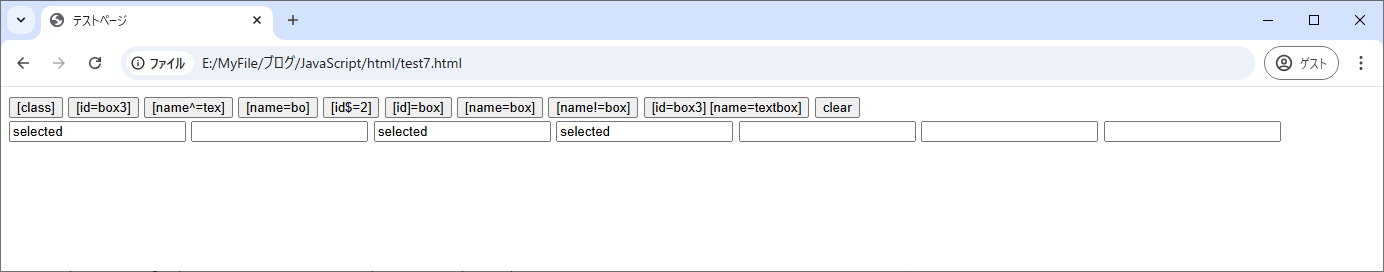
[name=bo]ボタンは、指定した属性の値、この場合だと「bo」が含まれる要素を取得します。box1には「box」box3には「textbox」box4には「box4」がnameの値として入っているため、この3つがマッチします。
[id$=2]ボタンは、id属性の値が2で終わる要素を取得します。属性の値と指定した値の末尾から文字列がマッチしていれば、サンプルのように1文字だけでなくても要素は取得できます。
例えば、box2を取得したい場合は「x2」や「box2」といったように指定することも可能です。「box」
では最後の文字が「x」と「2」で異なるため、取得することはできません。
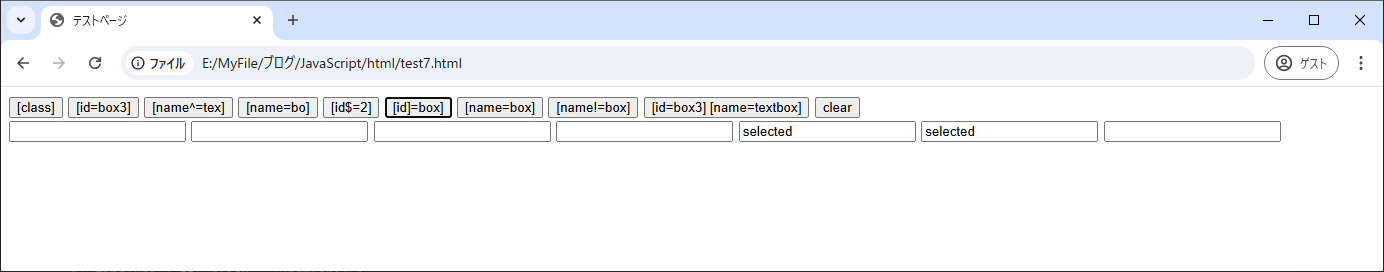
[id=box]ボタンは属性の値が「box」に一致するか、「box」に「-」(ハイフン)を付けた派生値を
持つ要素を取得します。
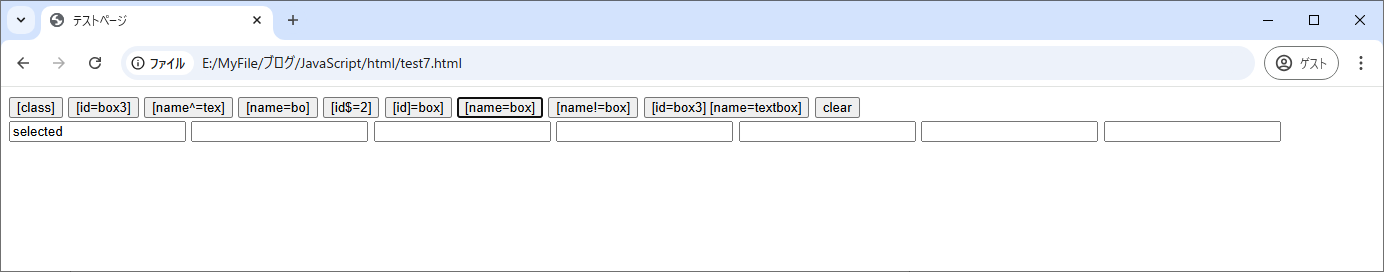
[name=box]ボタンは指定した属性値がスペースを持って区切られている文字列、つまりnameその値で、スペースで区切られている単語の中に「box」がある要素が取得されます。boxのように「name=”textbox”」と記述されているものはマッチしますが、例えば「name=”textbox”」と書かれている要素にはマッチしません。
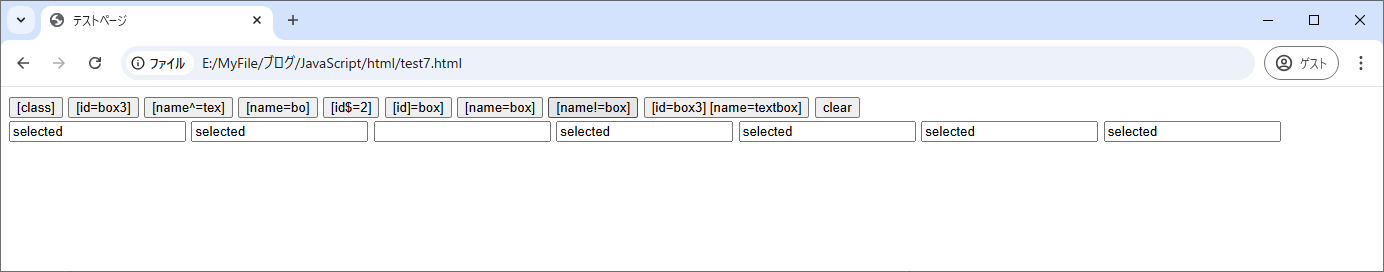
[name!=textbox]ボタンはnameの値に「textbox」とは異なる値を持つ要素を取得します。
サンブルでは、nameに「textbox」の値を持つものがbox3のinputタグだけです。従って、box3以外の要素すべてに「name!=textbox」が当てはまります。
[id=box3][name=textbox]ボタンは複合フィルタで、idの値が「box3」でnameの値が「textbox」という条件を満たした要素が取得されます。
<body>
<form>
<input type="button" id="include" value="[class]">
<input type="button" id="eq" value="[id=box3]">
<input type="button" id="begin" value="[name^=tex]">
<input type="button" id="part" value="[name=bo]">
<input type="button" id="end" value="[id$=2]">
<input type="button" id="prefix" value="[id]=box]">
<input type="button" id="tilde" value="[name=box]">
<input type="button" id="not" value="[name!=box]">
<input type="button" id="multi" value="[id=box3] [name=textbox]">
<input type="button" id="clear" value="clear">
</form>
<form id="myform">
<input id="box1" name="text box" class="class1"> <input id="box2">
<input id="box3" name="textbox">
<input id="box4" name="box4" class="box4">
<input id="box-5">
<input id="box-6">
<input id="box7">
</form>
</body>
<script>
$(document).ready(function() {
$('#include').on('click', function() {
$('#myform input[class]').val('selected');
});
$('#eq').on('click', function() {
$('#myform input[id=box3]').val('selected');
});
$('#begin').on('click', function() {
$('#myform input[name^=tex]').val('selected');
});
$('#part').on('click', function() {
$('#myform input[name*=bo]').val('selected');
});
$('#end').on('click', function() {
$('#myform input[id$=2]').val('selected');
});
$('#prefix').on('click', function() {
$('#myform input[id|=box]').val('selected');
});
$('#tilde').on('click', function() {
$('#myform input[name~=box]').val('selected');
});
$('#not').on('click', function() {
$('#myform input[name!=textbox]').val('selected');
});
$('#multi').on('click', function() {
$('#myform input[id=box3][name=textbox]').val('selected');
});
$('#clear').on('click', function() {
$('#myform input').val('');
});
});
</script>