jQuery 「走査系のメソッド」 各要素を関数に通して処理する
要素集合として渡されるjQueryオブジェクトを走査し、各要素が持つ様々な値を抽出して新たなjQueryオブジェクトを生成する。コールバック関数内では、現在の要素をJavaScriptのオブジェクト「this」や、jQueryオブジェクトではなく、配列やJavaScriptのオブジェクトに対して同様の処理を行う場合は$.map()メソッドを使用してください。$.map()メソッドは、jQuery1.6以降で配列だけでなくオブジェクトも扱えるようになりました。
書式
.map( コールバック )$('p').map(function() {
return $(this).id;
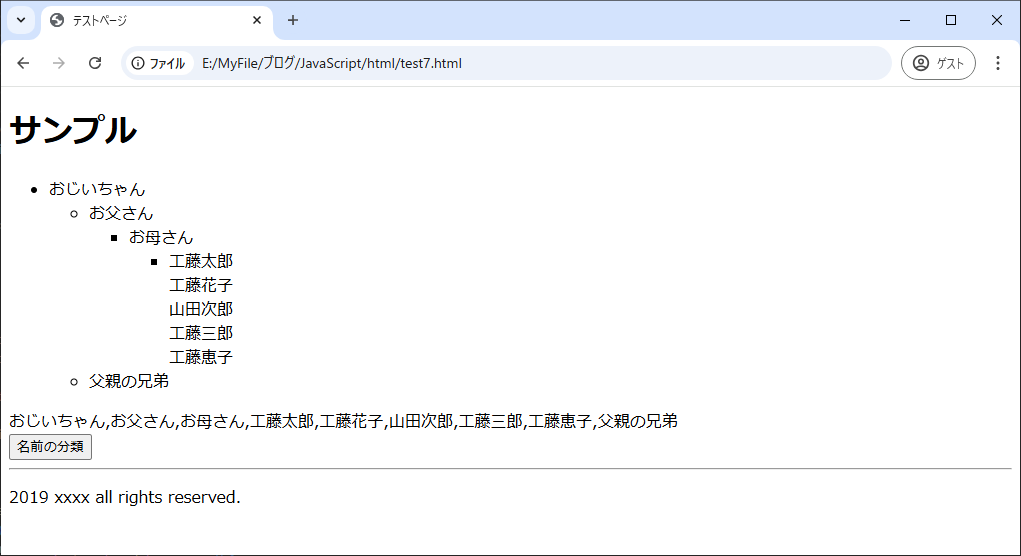
});サンプル
すべてのspan要素を走査し、各要素の$(this).text()の値を連結して出力する
<body>
<div class="main">
<div class="header">
<h1> サンプル </h1>
</div>
<div class="content">
<div class="tree" id="FamilyTreeDiv">
<ul>
<li>
<div>
<span class="direct">おじいちゃん</span>
</div>
<ul>
<li>
<div>
<span class="direct">お父さん</span>
</div>
<ul>
<li>
<div>
<span class="direct">お母さん</span>
<ul>
<li>
<div>
<span class="notdirect">工藤太郎</span><br>
<span class="notdirect">工藤花子</span><br>
<span class="direct">山田次郎</span><br>
<span class="notdirect">工藤三郎</span><br>
<span class="notdirect">工藤恵子</span>
</div>
</li>
</ul>
</div>
</li>
</ul>
</li>
<li>
<div><span class="notdirect">父親の兄弟</span></div>
</li>
</ul>
</li>
</ul>
</div>
<div class="desc"></div>
<button class="button" type="button" name="button">名前の分類</button>
</div>
<div class="footer">
<hr>
<p class="copyright">2019 xxxx all rights reserved.</p>
</div>
</div>
<script>
$(document).ready(function(){
$('.button').on('click', function() {
var catnames = $('span').map(function(){
return $(this).text();
}).get().join(',');
$('.desc').append(catnames + '<br>');
});
});
</script>
</body>