jQuery 「text」要素からテキスト文字列を取得する
条件にマッチした要素から、テキスト文字列を取得します。複数の要素にマッチした場合、すべての要素のテキスト文字列が連結した状態で返されます。.html()メソッドに似ていますが、このメソッドはHTMLドキュメントでだけでなく、XMLドキュメントに対しても有効です。なお、.text()はフォームのinput要素から値を取得することはできません。代わりに.val()メソッドを使います。
書式
$( 対象要素 ).text();var textStr = $('div').text();サンプル
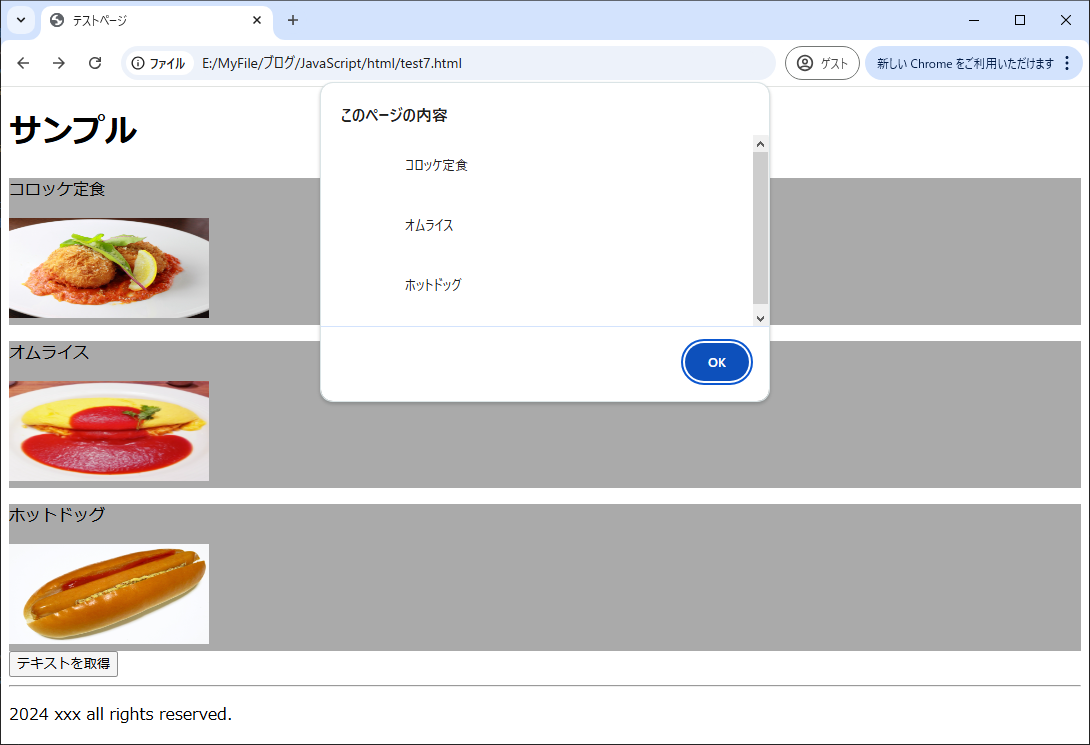
指定した要素からテキスト文字列を取得する
<body>
<style>
.sticky {
background: #aaa;
}
.stickies {
background: #00ffff;
}
</style>
<div class="main">
<div class="header">
<h1>サンプル</h1>
</div>
<div class="content">
<div class="sticky">
<p>コロッケ定食</p>
<fingure><img src="./images/112083_s.jpg" width="200px" height="100px"></fingure>
</div>
<div class="sticky">
<p>オムライス</p>
<fingure><img src="./images/2227584_s.jpg" width="200px" height="100px"></fingure>
</div>
<div class="sticky">
<p>ホットドッグ</p>
<fingure><img src="./images/1418030_s.jpg" width="200px" height="100px"></fingure>
</div>
<button class="button">テキストを取得</button>
</div>
<div class="footer">
<hr>
<p class="copyright">2024 xxx all rights reserved.</p>
</div>
</div>
<script>
$(document).ready(function(){
$('.button').on('click',function(){
var text = $('.sticky').text();
alert(text);
});
});
</script>
</body>