jQuery セレクタ「*」全選択
DOMのすべての要素を選択します。全要素を調べるため、処理に時間がかかる場合があります。
書式
$('*')サンプル
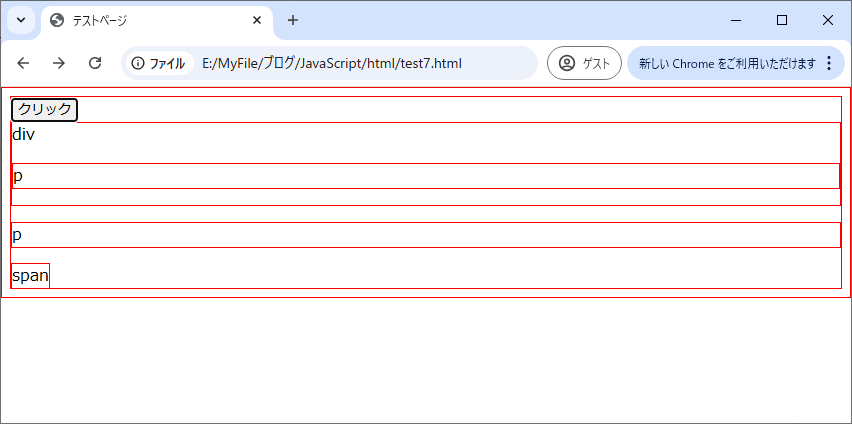
すべての要素を選択。サンプルでは、クリックボタンをクリックすると、セレクタで選択したbodyを含むすべての要素に赤い線が付与されます。
<body>
<button>クリック</button>
<div>
div
<p>p</p>
</div>
<p>p</p>
<span>span</span>
<script>
$(document).ready(function(){
$('button').on('click',function(){
$('*').css('border','1px solid red');
});
});
</script>
</body>