jQuery 「removeAttr」要素から指定したアトリビュートを削除する
.removeAttr()メソッドは、条件にマッチした要素から、指定したアトリビュートを削除します。
書式
$( 対象要素 ).removeAttr( アトリビュート名 );$('form input:text').removeAttr('disabled');サンプル
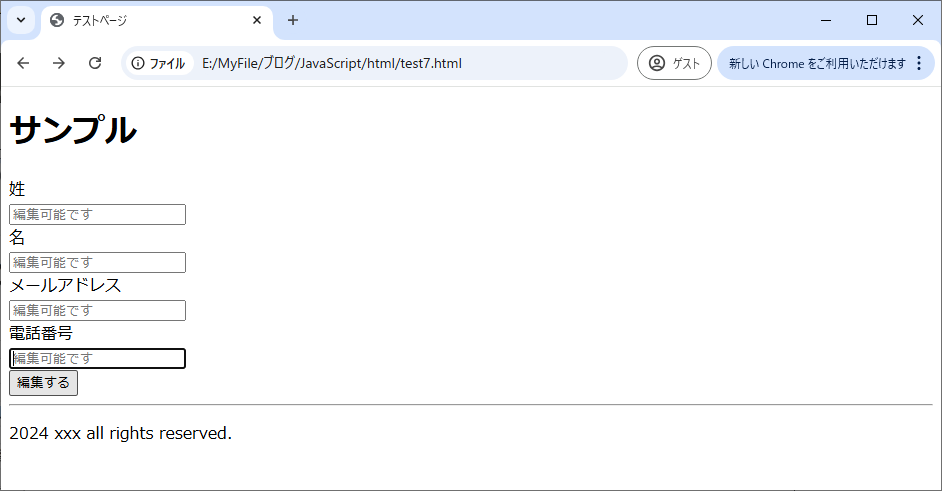
ボタンクリックで編集不可のテキストフィールドを編集可能にする
<body>
<style>
.sticky {
background: #aaa;
}
</style>
<div class="main">
<div class="header">
<h1>サンプル</h1>
</div>
<div class="content">
<form>
姓<br><input class="form-input" type="text" name="lastname" disabled="disabled"><br>
名<br><input class="form-input" type="text" name="firstname" disabled="disabled"><br>
メールアドレス<br><input class="form-input" type="text" name="email" disabled="disabled"><br>
電話番号<br><input class="form-input" type="text" name="phone" disabled="disabled"><br>
<input class="button" type="button" name="submit" value="編集する">
</form>
<div class="desc"></div>
</div>
<div class="footer">
<hr>
<p class="copyright">2024 xxx all rights reserved.</p>
</div>
</div>
<script>
$(document).ready(function(){
$('.button').on('click',function(){
$('form input:text').removeAttr('disabled').focus().attr('placeholder','編集可能です');
});
});
</script>
</body>