jQuery 「after」要素の後ろに、要素、HTML、jQueryオブジェクトを挿入する
条件にマッチした対象要素の直後にコンテンツを挿入します。コンテンツは、DOM要素、HTML文字列、jQueryオブジェクトのいずれでも指定可能です。類似のメソッドに「.insertAfter()」があります。両者は基本的に同じメソッドですが、対象要素の検索式と内容の指定が真逆になります。jQuery1.4から、引数としてクロージャを指定できるようになりました。これにより、追加するコンテンツを動的に変化させられるようになります。
書式
$( 対象要素 ).after( 内容 );
$( 対象要素 ).after( function() { 処理… } );$('.header').after(document.createTextNode('文字列を挿入します'));
$('.header').after('<p>ここから本文</p>');
$('.header').after($('h3'));
$('div').after(function(){
return '<span>' + $(this).text + '</span>';
});サンプル
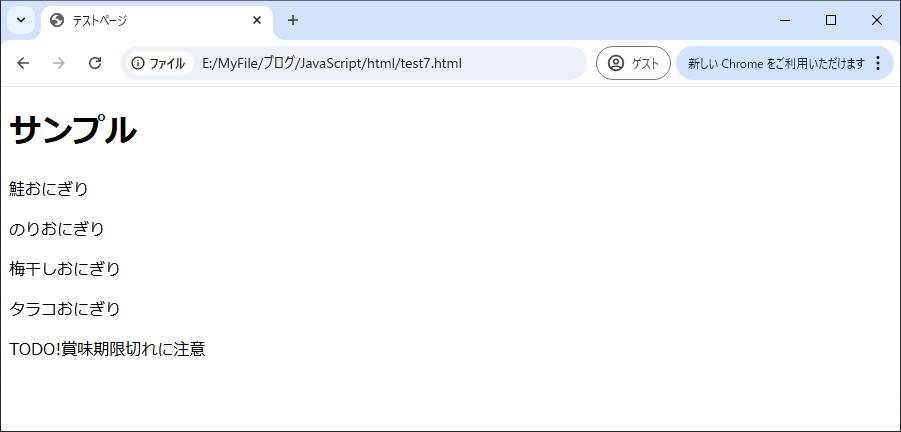
1、コンテンツブロックの直後に、説明のdivを挿入する
<body>
<div class="main">
<div class="header">
<h1>サンプル</h1>
</div>
<div class="content">
<div class="sticky">
<p>鮭おにぎり</p>
</div>
<div class="sticky">
<p>のりおにぎり</p>
</div>
<div class="sticky">
<p>梅干しおにぎり</p>
</div>
<div class="sticky">
<p>タラコおにぎり</p>
</div>
</div>
</div>
<script>
$(document).ready(function(){
$('.content').after($('<div class="desc"><p>TODO!賞味期限切れに注意</p></div>'));
});
</script>
</body>
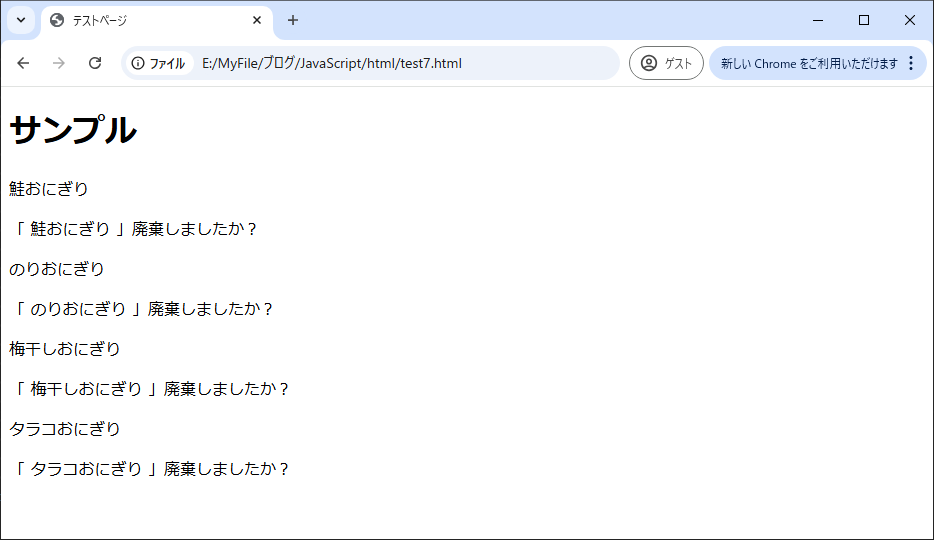
2、各div要素の内容に応じた説明を、要素の後に挿入する
<body>
<div class="main">
<div class="header">
<h1>サンプル</h1>
</div>
<div class="content">
<div class="sticky">
<p>鮭おにぎり</p>
</div>
<div class="sticky">
<p>のりおにぎり</p>
</div>
<div class="sticky">
<p>梅干しおにぎり</p>
</div>
<div class="sticky">
<p>タラコおにぎり</p>
</div>
</div>
</div>
<script>
$(document).ready(function(){
$('.sticky').after(function(){
return '<div class="desc"><p>「'+ $(this).text() + '」廃棄しましたか?'
});
});
</script>
</body>