jQuery 「append」 要素内の最後に、要素、HTML、jQueryオブジェクトを挿入する
.after()は要素の「後」にコンテンツを追加しますが、.appendは要素内の最後にコンテンツを追加します。また、挿入する要素としてページ内に既存の要素を指定した場合、その要素は複製されるのではなく、指定した場所に移動されます。類似のメソッドに「.appendTo()」があります。両者は基本的に同じ目的のメソッドですが、対象要素の検索式と内容の指定が真逆になります。jQuery1.4からは、引数としてクロージャを指定できるようになりました。これにより、要素に指定するクラス名を動的に変化させられるようになりました。
書式
$( 対象要素 ).append( 内容 );
$( 対象要素 ).append( function() { 処理… } );例
$('.header').append(document.createTextNode('文字列を挿入します'));
$('.header').append('<p>ここから本文</p>');
$('.header').append('h3');
$('div').append(function() {
return '<span>'+$(this).text + '</span>';
});.after()では
$('.header').after('<p>Hello</p>');では、結果が
<div class="header">ヘッダ</div>
<p>Hello</p>となるのに対し
$('.header').append('<p>Hello</p>');では
<div class="header">ヘッダ</div><p>Hello</p>となります。
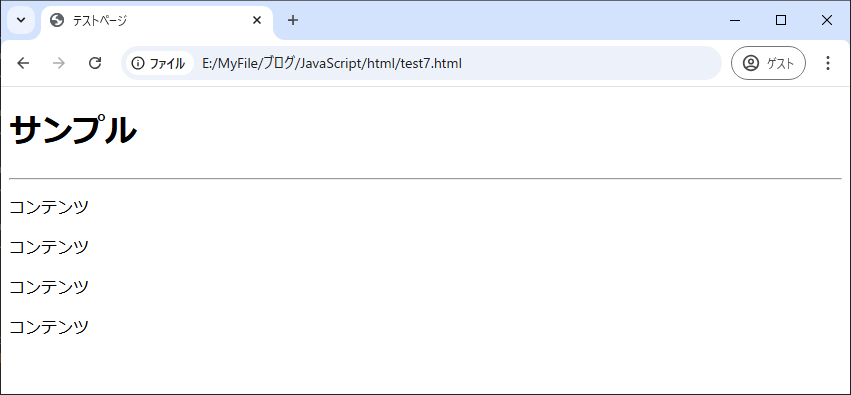
サンプル:ヘッダブロック内の最後に区切り線を挿入する
<body>
<div class="main">
<div class="header">
<h1>サンプル</h1>
</div>
<div class="content">
<div class="sticky">
<p>コンテンツ</p>
</div>
<div class="sticky">
<p>コンテンツ</p>
</div>
<div class="sticky">
<p>コンテンツ</p>
</div>
<div class="sticky">
<p>コンテンツ</p>
</div>
</div>
</div>
<script>
$(document).ready(function(){
$('.header').append('<hr>');
});
</script>
</body>
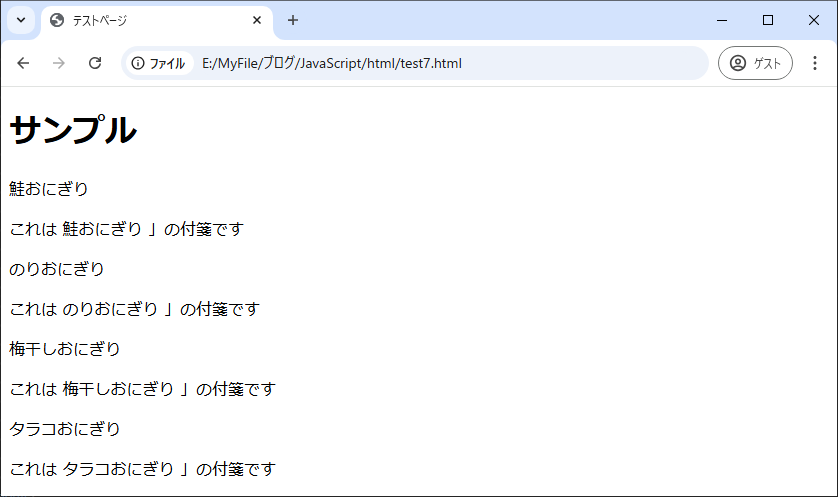
サンプル:各div要素の内容に応じた説明を、要素内の最後に挿入する
<body>
<div class="main">
<div class="header">
<h1>サンプル</h1>
</div>
<div class="content">
<div class="sticky">
<p>鮭おにぎり</p>
</div>
<div class="sticky">
<p>のりおにぎり</p>
</div>
<div class="sticky">
<p>梅干しおにぎり</p>
</div>
<div class="sticky">
<p>タラコおにぎり</p>
</div>
</div>
</div>
<script>
$(document).ready(function(){
$('div.sticky').append(function(){
return '<span>これは'+$(this).text()+'」の付箋です</span>'
});
});
</script>
</body>
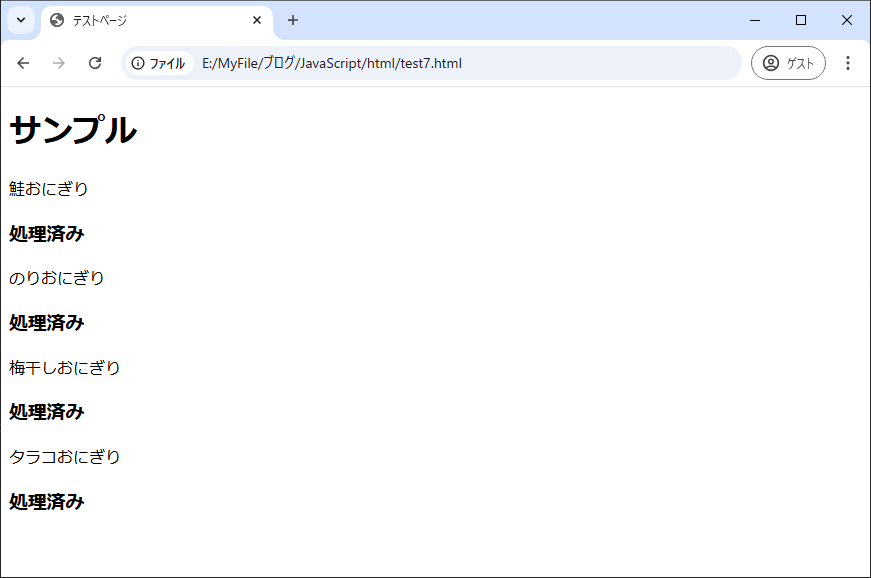
サンプル:h3要素をstickyクラスが指定された各divの最後の移動する
<body>
<div class="main">
<div class="header">
<h1>サンプル</h1>
</div>
<div class="content">
<div class="sticky">
<p>鮭おにぎり</p>
</div>
<div class="sticky">
<p>のりおにぎり</p>
</div>
<div class="sticky">
<p>梅干しおにぎり</p>
</div>
<div class="sticky">
<p>タラコおにぎり</p>
</div>
<h3>処理済み</h3>
</div>
</div>
<script>
$(document).ready(function(){
$('.sticky').append($('h3'));
});
</script>
</body>