JavaScript 要素をドラッグ&ドロップできるようにする
doraggableプロパティにtrueを指定すれば要素をドラッグすることはできますが、ドロップ側の処理は、次のイベントに対して処理を行う必要があります。dragleaveイベントは省略しても動作します。
| イベント | 説明 |
|---|---|
| dragover | 要素がドロップ領域に重なった(必須) |
| dragleave | 要素がドロップ領域から離れた |
| drop | 要素がドロップされた(必須) |
<head>
<title>テストページ</title>
<style>
div{
width: 200px;
height: 50px;
background-color: #ffd;
border:1px solid black;
}
</style>
</head>
<body>
<script>
window.addEventListener("load", function(){
var ele = document.getElementsByTagName("output")[0];
var div = document.getElementsByTagName("div")[0];
var dropArea = document.getElementsByTagName("div")[1];
//Google Chrome、Safari、IE10の場合
div.draggable = true;
//Firefoxの場合
div.draggable = true;
div.addEventListener("dragstart", function(event){
event.dataTransfer.setData("text/plain","dragItem");
},true);
//ドロップ領域に入った場合の処理
dropArea.addEventListener("dragover", function(event){
//背景色を変える
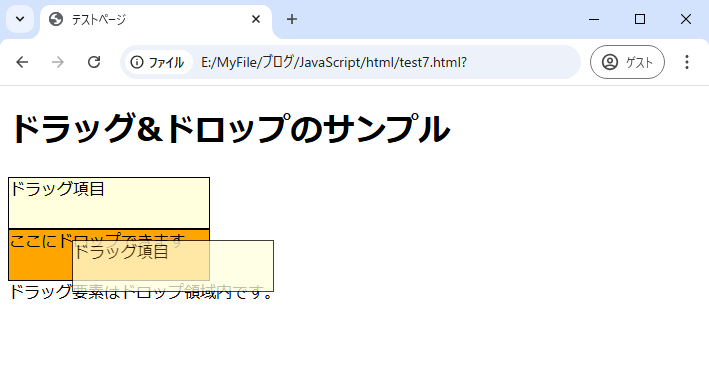
this.style.backgroundColor = "orange";
//デフォルトのイベント動作を禁止する
event.preventDefault();
ele.innerHTML = "ドラッグ要素はドロップ領域内です。";
},true);
//ドロップ領域から離れた場合の処理
dropArea.addEventListener("dragleave", function(event){
//背景色を変える
this.style.backgroundColor = "#ffd";
//デフォルトのイベント動作を禁止する
event.preventDefault();
ele.innerHTML = "ドロップ領域から離れました";
},true);
//ドロップした場合の処理
dropArea.addEventListener("drop", function(event){
//デフォルトのイベント動作を禁止する
event.preventDefault();
ele.innerHTML = "ドロップしました"+(new Date());
},true);
},false);
</script>
<h1>ドラッグ&ドロップのサンプル</h1>
<div>ドラッグ項目</div>
<div>ここにドロップできます</div>
<output></output>
</body>最初の黄色い背景のdiv要素の領域をドラッグして、下のdiv要素にドロップ領域に重ねると背景色が変化し、ドロップするとドロップした日時が表示されます。