JavaScript ノードを追加・挿入する
ノードを追加するには「appendChild()」メソッド、挿入するには「insertBefore()」メソッドを使う。
| メソッド | 説明 |
|---|---|
| appendChild(node) | 子ノードを追加する |
| insertBefore(node,pos) | 基準ノードの前に挿入する |
<body>
<script>
window.addEventListener("load" , function(){
//ul要素を取得
var myList = document.getElementsByTagName("ul")[0];
//リスト項目を5つ追加
for(var i=2; i<7; i++){
(function(){
//親にli要素を作成
var myItem = document.createElement("li");
//テキストノードを追加
var myText = document.createTextNode(i+"番目の項目");
//li要素に作成したテキストノードを追加
myItem.appendChild(myText);
//子ノードとしてli要素を追加
myList.appendChild(myItem);
})();
}
}, false);
</script>
<h1>ノードを追加/挿入する</h1>
<ul>
<li>1番目</li>
</ul>
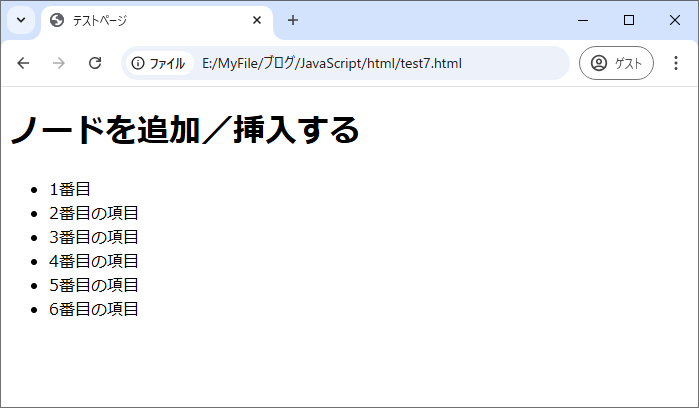
</body>li要素と、その子ノードである文字が追加されます。追加された項目には、「~の項目」という文字が付加されています。