JavaScript 属性値を取得・設定する
要素の属性値を取得する(読み出す)には、「getAttribute()」メソッドを使います。パラメータには取得したい属性名を指定します。属性に値を設定する場合は、「setAttribute()」メソッドを使います。最初のパラメータに属性名を文字列で指定し、2番目のパラメータに設定値を指定します。
<body>
<script>
window.addEventListener("load" , function(){
var ele = document.getElementsByTagName("output")[0];
//textarea要素への参照を変数に代入
var te = document.getElementsByTagName("textarea")[0];
//読み出しボタンにイベントを割り当て
document.getElementById("getBtn").addEventListener("click",function(){
//textarea要素のcols属性を読み出し
var val = te.getAttribute("cols");
ele.innerHTML = val;
}, false);
//書き込みボタンにイベントを割り当て
document.getElementById("setBtn").addEventListener("click",function(){
//textarea要素のcols属性に値を設定
var size = (Math.random() * 20) | 0 + 10;
te.setAttribute("cols", size);
}, false);
}, false);
</script>
<from>
<textarea cols="40" rows="5">Sample</textarea>
<input type="button" id="getBtn" value="読み出し">
<input type="button" id="setBtn" value="書き込み">
</from>
<br>
<output></output>
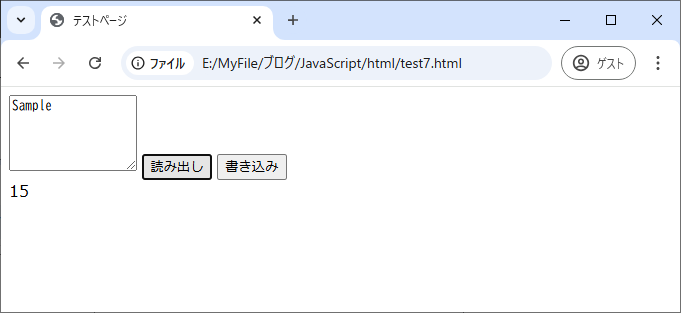
</body>読み出しボタンをクリックすると、テキストエリアの「cols」属性の値を読み出した結果を表示されます。

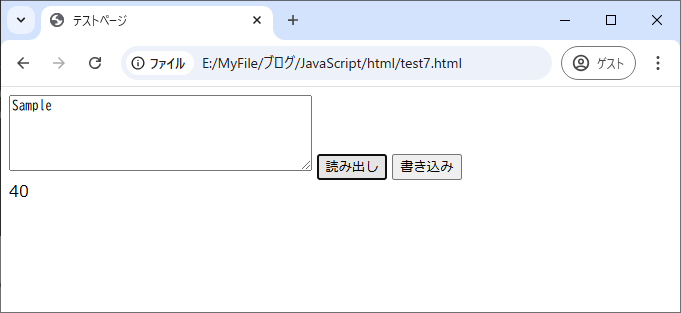
また、書き込みボタンをクリックすると、テキストエリアの「cols」属性にランダムな値を書き込まれ、テキストエリアの横幅が変わります。