JavaScript 印刷する
ページ内容を印刷するには「paint()」メソッドを使います。ウィンドウだけでなく、フレームを指定して印刷することもできます。また、iOSでは、Air Printに対応している必要があります。Android2~4では、「print()」メソッドを実行しても何も起こりません。印刷内容を変更する場合には、「beforeprint」イベントと「afterprint」イベントを利用します。イベントハンドラ内では、CSSなどを使って、印刷したくないものは非表示にしておきます。
<body>
<script>
window.addEventListener("load" , function(){
var ele = document.getElementsByTagName("input")[0];
ele.addEventListener("click", function(){
//印刷する
window.print();
}, false);
}, false);
</script>
<h1>印刷テスト</h1>
<form>
<input type="button" value="印刷">
</form>
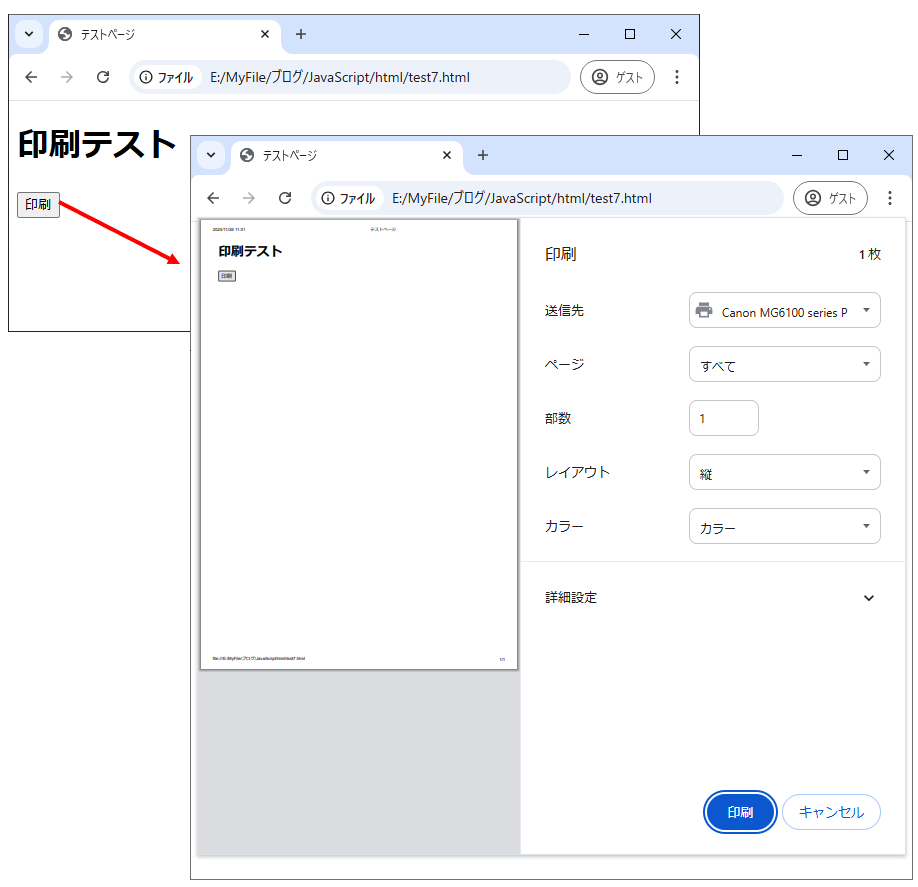
</body>ボタンをクリックすると印刷ダイアログが表示され、ページ内容が印刷されます。