JavaScript デバックコンソールにオブジェクトの内容を出力する
JavaScriptはオブジェクト指向言語であり、非常に多くのオブジェクトを扱います。標準で用意されているものでなく、プログラマがオブジェクトを作成することもできます。その際、オブジェクトのプロパティなどがどのような状態になっているか確認したい場合があります。確認するのに便利なのが「console.dir()」メソッドです。console.dir()メソッドのパラメータにオブジェクトを指定すると、デバックコンソールにオブジェクトの内容を展開できる状態で出力されます。
<body>
<script>
window.addEventListener("load" , function(){
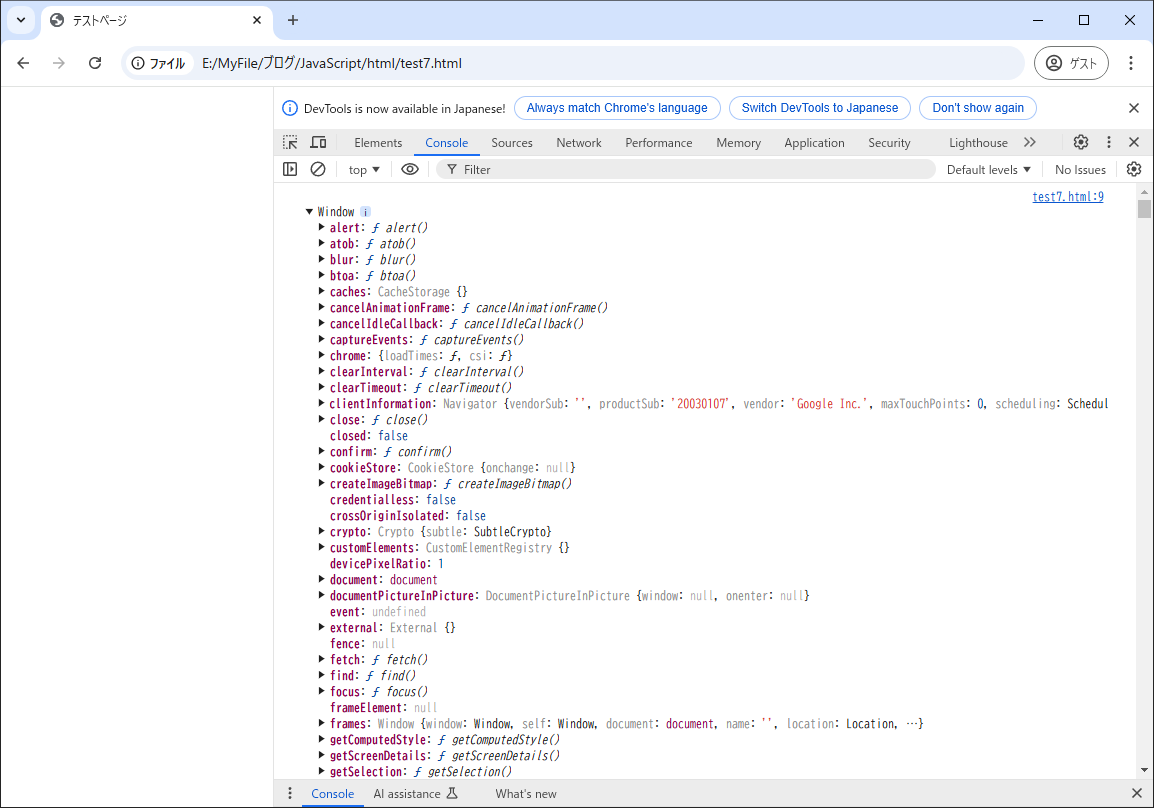
console.dir(window);
//デバックコンソールにwindowオブジェクトを出力
}, false);
</script>
<output></output>
</body>