JavaScript オブジェクトの内容を読みだす
オブジェクトの内容を読みだすには「for…in」文を使います。「for(変数名 in オブジェクト)」とすると、オブジェクトのプロパティ名が1つずつ読みだされます。「for…in」文では、オブジェクトで「DontEnum」属性になっているものは読み出すことができません。「DontEnum」属性は、「Object.create()」メソッドによってオブジェクト生成するときや、「defineProperty()」メソッドや「defineProperties()」メソッドを使って後から設定することができます。これらのメソッドなどでは、次の表に示すオブジェクトの属性値を設定することができます。オブジェクトのプロパティが列挙型かどうかは、、「enumerable」属性で指定することができます。
また、ブラウザによってはオブジェクト内容を読みだすエラーになる場合がある。これは、「try…catch」文で回避することができます。
| オブジェクトの属性値 | 説明 |
|---|---|
| writable | プロパティに書き込みができるかどうか。「true」なら書き込み可能、「false」なら不可 |
| enumerable | 列挙可能かどうか。「for…in」文での抽出対象になるかどうか。「true」なら列挙可能、「false」なら列挙不可 |
| configurable | 再定義可能かどうか。「true」なら再定義可能、「false」なら再定義不可 |
「in」演算子を使うと、オブジェクトにプロパティがあるかどうか調べることができます。調べることができるのはプロパティとオブジェクトで、メソッドは対象外になります。次の例では、「navigator」オブジェクトに「geolocation」が含まれる場合は、「true」、そうでない場合は「false」が変数に格納されます。
var flag = "geolocation" in navigator;なお、「in」演算子は、プロタイプチェーンをたどってプロパティがあるかどうか調べます。
<body>
<script>
window.addEventListener("load" , function(){
//結果を入れる変数を用意
var data = "";
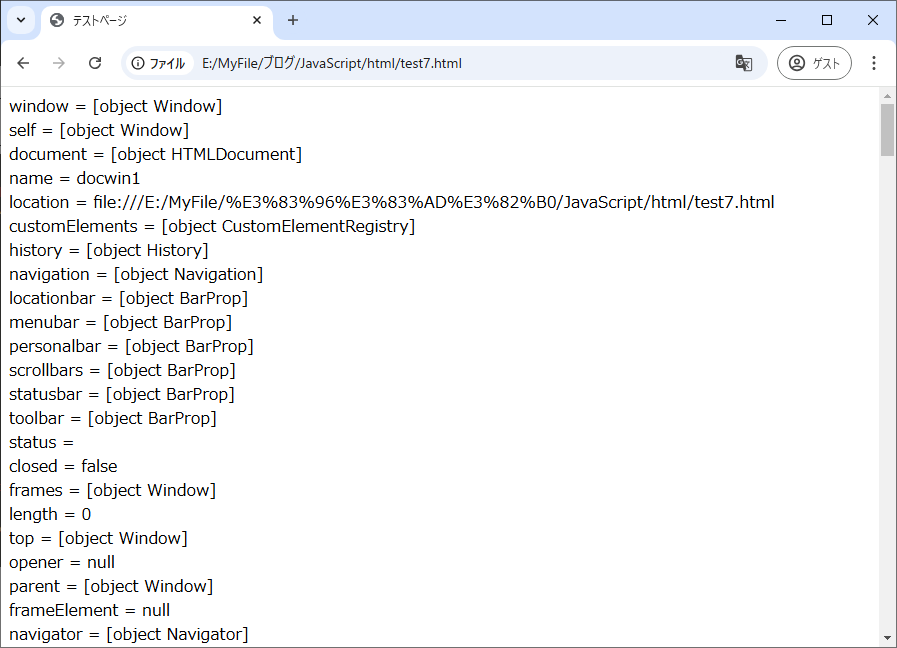
//windowオブジェクトの内容を出力
for(var i in window){
try{
data = data + i + " = " + window[i] + "<br>";
}catch(e){}
}
//結果を出力
document.getElementsByTagName("output")[0].innerHTML = data;
}, false);
</script>
<output></output>
</body>