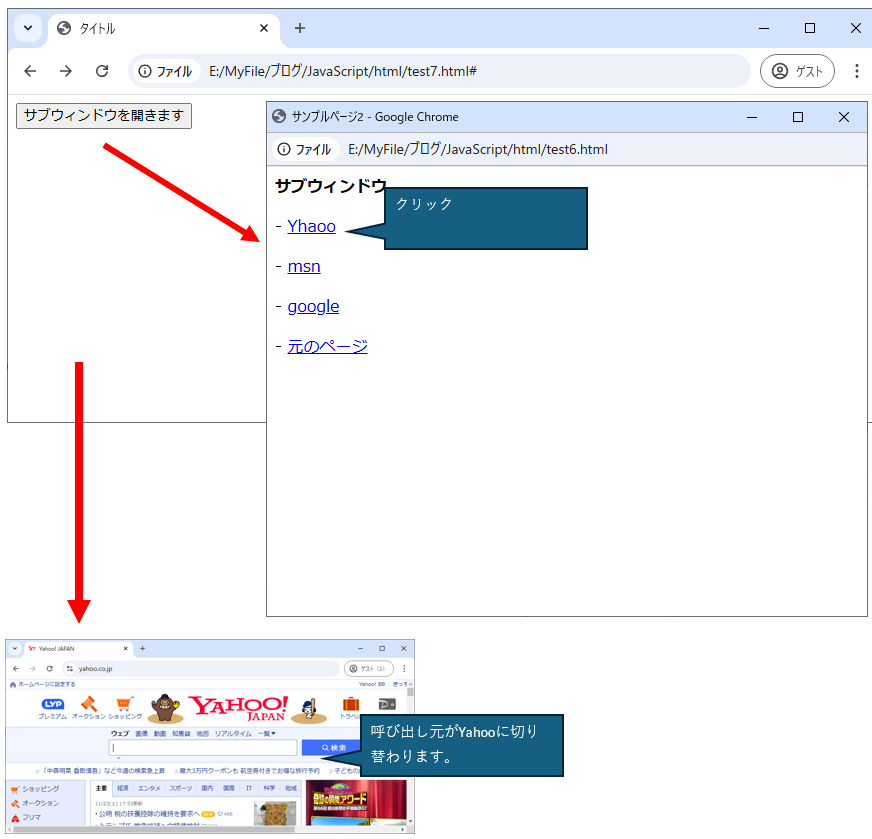
JavaScript 開いたウィンドウから元のウィンドウを操作する
「opener」プロパティは、元のウィンドウを参照します。サンプルでは、サブウィンドウ内のリンクがクリックされると、「opener.location.href」でサブウィンドウをオープンしたメインウィンドウが参照され、メインウィンドウに「GoWin()」内でしているURLがロードされます。また、リンクがクリックされた時にメインウィンドウが閉じられていても、「closed」プロパティでウィンドウが閉じられている状態を取得しますので、「opener.closed」が真(true)となって新たにウィンドウが開き、そこにページが読み込まれます。
JavaScript1.1で追加されたメソッド
- プロパティ:opener
呼び出し元
<body>
<form name="Fmess">
<input type="button" value="サブウィンドウを開きます" onclick="SWwopen()">
</form>
<script>
function SWwopen(){
window.open("test6.html","SWindow","toolbar=yes,status=no,scrollbars=no,resizable=no,width=600,height=450")
}
</script>
</body>呼び出し先
<body>
<script>
function GoWin (WO) {
if (opener.closed) {
NewWin-window.open("", "MWindow");
NewWin.location.href=WO;
}else { opener. location.href=WO }
}
</script>
<b>サブウィンドウ</b>
<p>
- <a href="javascript: GoWin ('https://yahoo.co.jp')">Yhaoo</a>
</p>
<p>
- <a href="javascript: GoWin ('https://msn.com')">msn</a>
</p>
<p>
- <a href="javascript: GoWin ('https://google.com')">google</a>
</p>
<p>
- <a href="javascript: GoWin ('test7.html')">元のページ</a>
</p>
</body>