JavaScript入門 JOSNオブジェクト
JSON(JavaScript Object Notation)は、JavaScriptのオブジェクト構造を文字列で表すときに使う表記法です。JavaScriptのコード内では、オブジェクトや配列の形式でデータを管理することが多いですが、オブジェクトや配列をそのままサーバーに対して送信することはできません。しかし、オブジェクトや配列のデータを1つずつリクエストのパラメータとして設定するのは困難です。そこで使うのがJSONという文字列の表記法です。JSONを使うことで、オブジェクトのデータ構造をJSON文字列にへ関してサーバーに送信したり、サーバーから受け取ったJSON文字列をオブジェクトに変換して利用したりできます。
また、localStorageなどを使って保存できるデータの形式は文字列のみのため、オブジェクトなどを保存するときにも、JSONでオブジェクトを文字列に変換してから保存します。
JSONの表記法
[
{
"name": "山田 太郎",
"age":18,
"family": {
"father": "山田 父",
"mother": "山田 母"
}
},
{
"name": "山田花子",
"age": 15
{
]JSONオブジェクトの主な記述方法の違い
基本的にはJavaScriptのオブジェクトや配列の書き方と同様です。
1、キーは、ダブルクォート(”)で囲む
{ "name": "Sasaki", "age":26 } //キーはダブルクォートで囲む2、シングルクォート(’)は使えない
{ "name": 'Sasaki', "age":26 } //NG3、オブジェクト、配列の最後の要素の後ろにはカンマを入れてはいけない
{ "name": 'Sasaki', "age":26, } //NGJSON文字列の生成
オブジェクトからJSON文字列を作成するには、JSON.stringifyを使います。
構文:JSON.stringifyの使用方法
let JSON文字列 = JSON.stringify( target [,replacer ,space] );- target:JSON形式に変換する対象のデータを設定します。一般的には、オブジェクトまたは配列です。オブジェクトと配列がネストしていても問題ありません。
- replacer:文字列または数値の配列か関数を設定します。
- space:可読性を上げるためのインデントを文字列または数値で設定します。
- 文字列の場合:インデントに使用する文字を指定
- 数値の場合:スペースの挿入数(上限10)。数値を渡した場合には、その数値分のスペースが挿入されます。余計は空白が増えると、通信料が増えたり、保存領域を無駄に消費してしまうため、JSON文字列を確認するときのみ使用する
- 戻り値:JSON文字列(JSON形式の文字列)が返ります。
replacerの挙動
JSON.stringifyの引数replacerに配列か関数を設定した場合の挙動について記載します。
replacerが配列の場合
配列の要素に含まれるプロパティ名、インデックスのみ、変換後のJSON文字列に含みます。
replacerが関数の場合
オブジェクトのプロパティごとに繰り返し、replacer関数が呼び出されます。replacer関数の引数には、呼び出し時のプロパティとその値が渡され、replacer関数の戻り値がJSON文字列に含まれます。たとえば、オブジェクトが多階層の場合には、値に子オブジェクトが渡される場合もあります。
replacerが関数の場合
function replacer( prop, value ){ //プロパティ(prop)と値(value)が渡される
console.log( `prop[${ prop }] value[`, value, "]" ); //渡されたプロパティと値をログに表示
return value;
}
const nestedObj = { a: { b: { c:0 } } };
const jsonStr = JSON.stringify( nestedObj, replacer ); //replacerを設定してJSON文字列を生成
console.log( jsonStr );
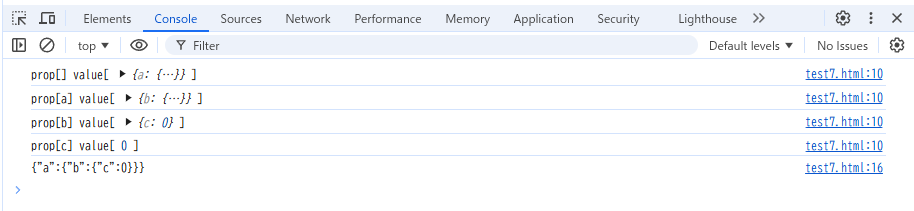
上記のコードを実行すると、オブジェクトのプロパティごとにreplacer関数が実行されます。replacer関数がプロパティの数だけ呼び出されたため、コンソールログに複数行のログが出力されています。
- 1回目の呼び出しでは、オブジェクト自身が渡されます。なお、このとき{ a: { b: { c:0 } } };全体が値としてreplacerのvalueに渡され、propにプロパティは渡されません。そのため、propは空[]と表示されています。
- 2回目の呼び出しでは、aプロパティとaが保持しているオブジェクト{ b: {…} }が渡されます。
- 3回目以降も、同様にオブジェクトの構造に沿ってreplacerが呼び出されます。
JSON.stringifyの使用例
JSON.stringifyを使ってオブジェクトをJSON文字列に変換
const target = { a:0, b:1, c:{ d:2, e:0, f: "hello"} } //変換対象のオブジェクト
console.log( JSON.stringify( target ) ); //オブジェクトをJSONに変換する
>{"a":0,"b":1,"c":{"d":2,"e":0,"f":"hello"}}
console.log( JSON.stringify( target, [ "a", "b" ] ) ); //プロパティがaまたはbのもののみJSONに含む
>{"a":0,"b":1}
console.log( JSON.stringify( target, [ "e", "f" ] ) ); //第2階層以降は配列による指定では抽出できない
>{}
function replacer( prop, value ){ //replacerによって数値かつ値が1未満のものをJSONに含まない
if( typeof value === "number" && value < 1 ){
return; //値を返さない
}
return value;
}
console.log( JSON.stringify( target, replacer ) );
>{"b":1,"c":{"d":2,"f":"hello"}}
//タブでインデントを挿入
console.log( JSON.stringify( target, null, "\t") ); //インデントにタブ文字(\t)を設定
>{
> "a": 0,
> "b": 1,
> "c": {
> "d": 2,
> "e": 0,
> "f": "hello"
> }
>}JSON文字列からオブジェクトの生成
JSON.parseにJSON文字列を渡すと、JavaScriptのデータに変換されます。
構文:JSON.parseの使用方法
JSON.parse( jsonStr );- jsonStr:JSON文字列を設定します。
- 戻り値:jsonStrに対応するオブジェクトや配列、文字列、数値、真偽値、nullなどが返ります。
JSON文字列からJavaScriptオブジェクトに変換
const json = '{ "b":1, "c":{ "d":2, "e":0, "f": "hello"} }' //JSON文字列
const obj = JSON.parse( json ); //オブジェクトに変換
console.log( obj.b ); //ドット記法で値の取得が可能
>1上記のコードでは、JSON.parseを使ってJSON文字列(json)をオブジェクト(obj)に変換しているため、obj.bのようにドット記法で値を取得できます。また、JSON.stringifyとJSON.parseを組み合わせることで、ローカルストレージにオブジェクトの状態を記録し復元します。
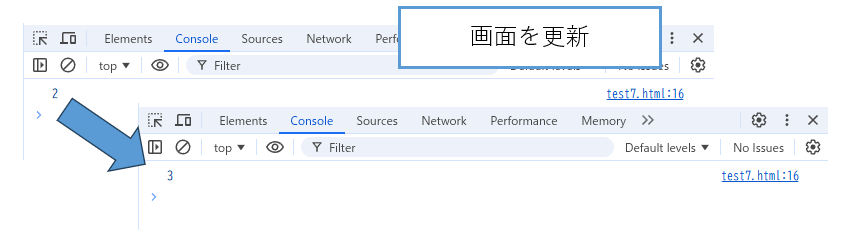
画面更新ごとに1ずつ加算する処理
let data = localStorage.getItem( "data" ); //ローカルストレージからデータを取得
data = JSON.parse(data); //取得したJSON文字列をpオブジェクトに変換
if( data === null ){ //dataがローカルストレージから取得できなかった居合
data = { val:0 }; //デフォルト値を設定
}
console.log( data.val ); //data.valの状態をコンソールに表示
data.val++;//data.valに1加算
const json = JSON.stringify(data); //JSON形式でローカルストレージに保存
localStorage.setItem("data",json);