JavaScript入門 DOM -要素の位置と大きさの取得-
要素の位置と大きさの取得と変更
HTML/DOMでは、要素の大きさや位置を状況に合わせて、3種類の方法で取得できます。Client、offset、scrollから始まるプロパティ名で定義されています。また、プロパティを通して取得する値は、px単位の整数値になります。小数点も含めて値を取得する場合には、getBoundingClientRectメソッドを使います。
位置情報を保持するElementオブジェクトのプロパティ
| プロパティ | 説明 |
|---|---|
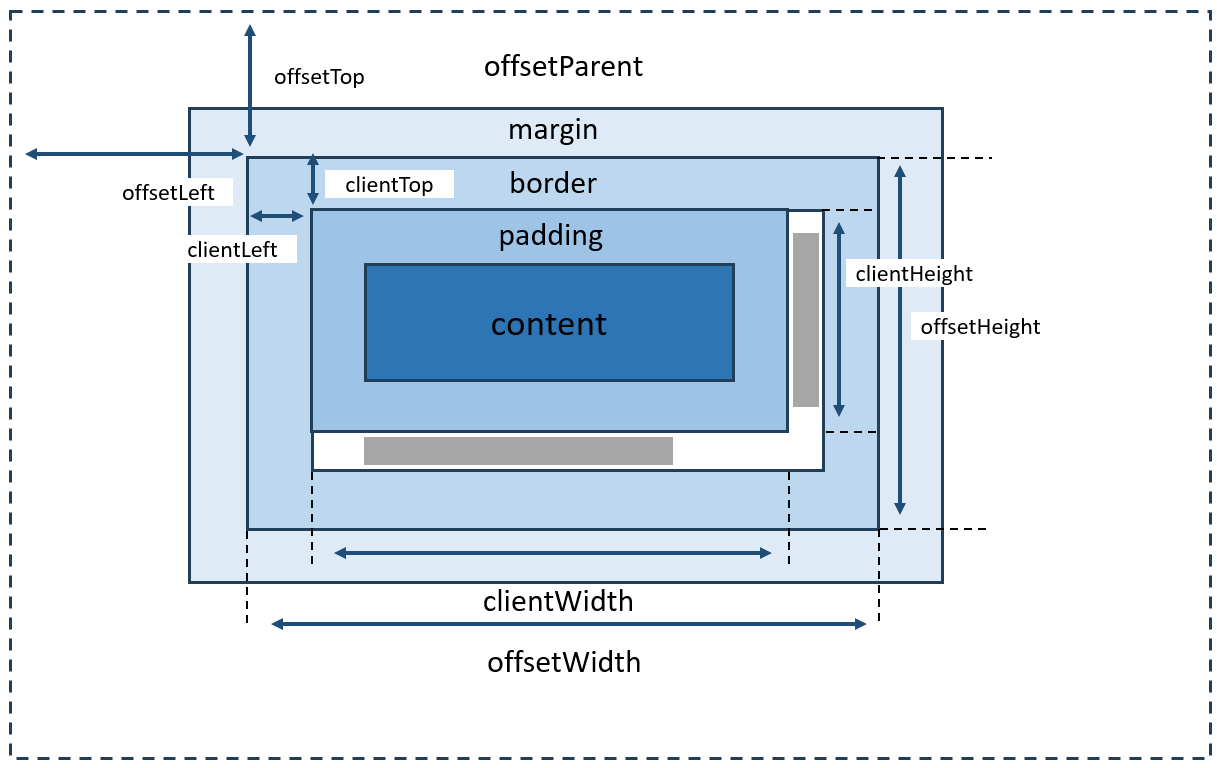
| clientLeft clientTop | 自要素の左ボーダーの幅(clientLeft)、上ボーダーの幅(clientTop)のpx数を整数値で返す |
| offsetLeft offsetTop | offsetParent要素から自要素のボーダー(border)の外側(左:clientTop、上:offsetTop)までのpx数を整数値で返す。読み取り専用 |
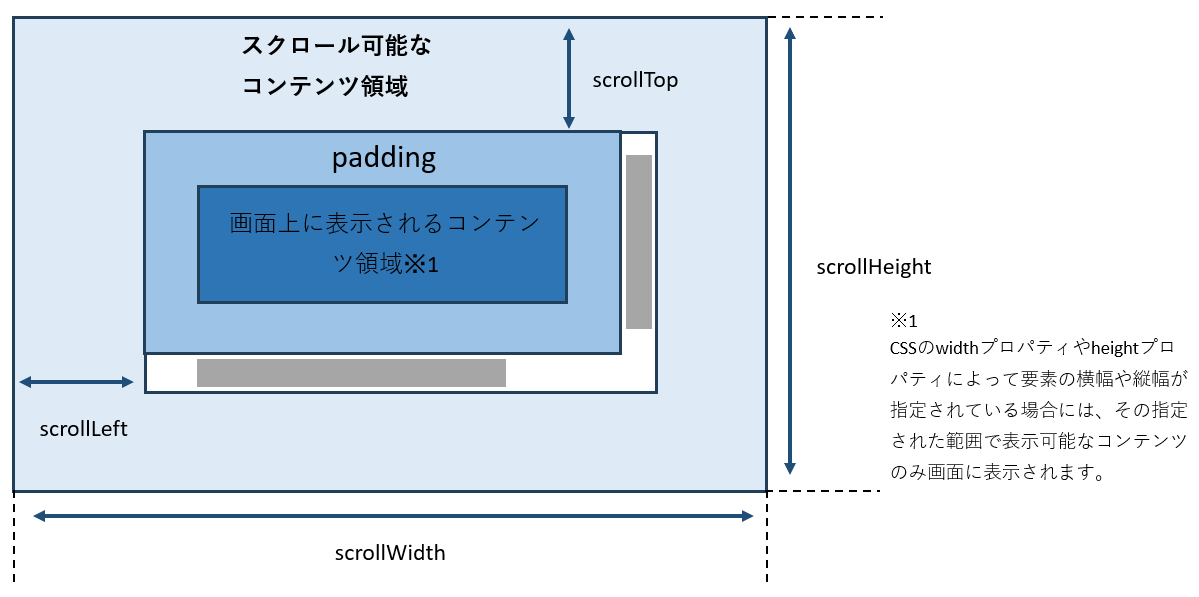
| scrollLeft scrollTop | スクロール可能なコンテンツ領域の端からパディング(padding)の端(左:scrollLeft、上:scrollTop)までのpx数を整数値で返す。値を変更した場合は、変更したpx分のスクロールが行われる。 |
大きさを保持するElementオブジェクトのプロパティ
| プロパティ | 説明 |
|---|---|
| clientWidth clientHeight | 要素のパディング(padding)までを含む短形の横幅(clientWidth)、高さ(clientHeight)のpx数を整数値で取得する。スクロールバーは含まない。読み取り専用 |
| offsetWidth offsetHeight | 要素のボーダー(border)までを含む短形の横幅(offsetWidth)、横幅(offsetHeight)のpx数を整数値で取得する。スクロールバーがあるときはスクロールバーも含む。読み取り専用 |
| scrollWidth scrollHeight | 画面表示されていないスクロール可能なコンテンツ領域を含む短形の横幅(scrollWidth)、高さ(scrollHeight)のpx数を整数値で取得する。読み取り専用 |

コンテンツ表示領域(contetn)
要素の中身を表示する領域です。タグ内の文字列や画像などがこの領域に表示されます。
パディング(padding)
CSSのpaddingを使って余白を設けた場合には、ボーダーの内側に余白が挿入されます。
ボーダー(border)
CSSのborderを使って要素の周囲に枠線を表示すると、paddingの外側に枠線が表示されます。
マージン(margin)
CSSのmarginを使って余白を設けた場合には、ボーダーの外側に余白が挿入されます。
offsetParentとは、スタイルのpositionプロパティにstatic以外の値が設定されている最初の祖先要素のことです。見つからない場合には、bodyタグになります。また、offsetParent要素は、offsetParentプロパティを通して確認できます。

位置や大きさを確認するためのメソッド
より詳細な要素の位置や大きさを確認するには、getBoundingClientRectメソッドを使います。
構文:getBoundingClientRectの使い方
const domRect = element.getBoundingClientRect();- element:Elementオブジェクトを設定します。
- domRect:要素の位置と大きさを表すプロパティを格納したオブジェクト(DOMRect)を返します。
プロパティを格納したオブジェクト(DOMRect)
{
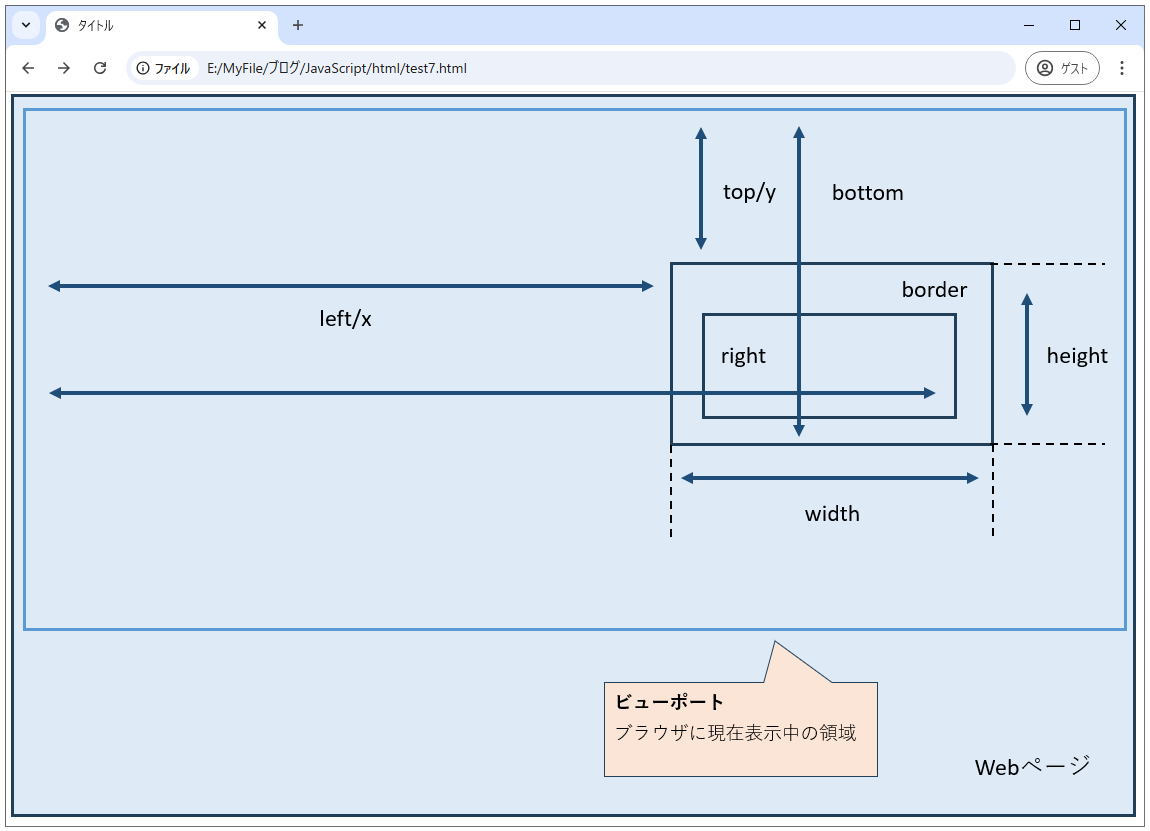
left:ビューポートの左端から枠線(border)の左端までの距離,
top:ビューポートの上端から枠線の上端までの距離,
right:ビューポートの左端から枠線の右端までの距離,
bottom:ビューポートの上端から枠線の下端までの距離,
x:leftと同じ,
y:topと同じ,
width:枠線とパディング(padding)を含めた横幅(offsetWidthと基本同じ),
height:枠線とパディングを含めた縦幅(offsetHeightと基本同じ)
}getBoundingClientRectで取得した要素の位置情報の値は、「ビューポートと要素の枠線(border)の外側境界の距離で計算されます。」ビューポートとは、Webページ中のブラウザ画面に表示されている領域のことです。

レイアウト幅とレンダリング幅
getBoundingClientRectで取得できる要素の大きさと、offsetWidthなどを指定して取得できる値は、基本的には同じです。(offsetプロパティは、整数値で丸められています。)しかし、1つ注意すべき点がレイアウト幅とレンダリング幅です。レイアウト幅とは、CSSのwidthやheightで指定された幅のことです。一方、レンダリング幅とは、実際に画面上に表示されるときの幅のことです。基本的にレイアウト幅とレンダリング幅は一致しますが、CSSのtransformというプロパティを指定したときには値が異なる場合があります。
レイアウト幅とレンダリング幅の違い
<div>/div>
<style>
div{
width: 20px;
height: 20px;
background-color: red;
transform: scale(5); /* <div>要素を5倍に拡大して表示 */
}
</style>
<script>
const div = document.querySelector( "div" );
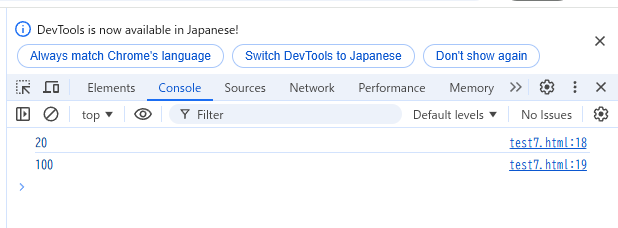
console.log( div.offsetHeight );
console.log( div.getBoundingClientRect().height ); //getBoundingClientRectはレンダリング幅を取得
</script>
このように、レンダリング幅を取得したい場合には、getBoundingClientRectを使う必要があります。